《类加载》专题
-
类com。邦普泰克。滑行负载发动机GlideException:仅在Android 10中加载资源失败
我试图加载图像在Android 10.但它不工作在Android 10。下面的Android 10其工作正常。有什么解决办法让我知道。我在这个错误上工作了4天。在模拟器中工作正常。在Redmi注6专业手机Android 10显示此错误 依赖关系 滑行
-
Intellij idea:如果依赖项存储格式更改为“Eclipse”,则“无法找到或加载主类”
我在Intellij IDEA 2020.3.2(终极版)中的测试项目中写了一个简单的“Hello World”程序: 使用默认配置运行时,一切工作正常。现在,如果我去归档项目结构...项目设置模块和更改依赖项存储格式为Eclipse(.classpath),创建了文件和文件(文件仍然存在,但它不影响下面的问题,不管它是否存在)。如果我现在运行,IDE控制台中返回以下错误输出: 问题可能是什么?我
-
java - 微服务接入skywalking报找不到或无法加载主类,请问该如何解决?
mac上微服务接入SkyWalking,IDEA添加启动参数后,报无法加载主类,想问下是什么原因,麻烦帮忙解答下 ‐javaagent:/Users/caisongcheng/Documents/apache-skywalking-apm-bin-es7/agent/skywalking-agent.jar ‐DSW_AGENT_NAME=api-gateway ‐DSW_AGENT_COLLEC
-
装载器类
装载,顾名思义,是用来装载元素。这些元素可以是库 (类) 视图文件, 辅助函数, 模型, 或者是你自己的文件。 提示: 这个类是由系统初始化的,所以,没有必要自己手动初始化。 以下为这个类里面的函数: $this->load->library('class_name', $config, 'object name') 这个函数是用来加载核心类。class_name 是你要加载的类的名称。 提示:
-
加特林可变加速
我试着用各种“Rest”和“atOnceUser”进行注射。我在留档上没有找到一个好的解决方案。 我的方法是使用本地计数器创建一个名为“getNextNumber()”的函数,以增加“atOnceUser”的数量,但该函数一开始只调用一次。 有什么想法吗? 我的代码:
-
jQuery mobile在页面加载时添加加载中效果 document.ready 和window.onload执行顺序比较
本文向大家介绍jQuery mobile在页面加载时添加加载中效果 document.ready 和window.onload执行顺序比较,包括了jQuery mobile在页面加载时添加加载中效果 document.ready 和window.onload执行顺序比较的使用技巧和注意事项,需要的朋友参考一下 想要添加这个效果,先来弄明白页面的加载和事件执行顺序,看这个简单例子: 执行结果:9行>
-
PHP面向对象程序设计子类扩展父类(子类重新载入父类)操作详解
本文向大家介绍PHP面向对象程序设计子类扩展父类(子类重新载入父类)操作详解,包括了PHP面向对象程序设计子类扩展父类(子类重新载入父类)操作详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP面向对象程序设计子类扩展父类(子类重新载入父类)操作。分享给大家供大家参考,具体如下: 在PHP中,会遇到这样的情况,子类继承父类,但是又需要对父类的属性和方法进行一定的扩展,这时子类可以对属
-
页面加载时如何显示Ajax加载gif动画?
问题内容: 我尝试在我的网站中实施AJAX。单击div changepass的内容时,则应加载changepass.template.php。这是我为此使用的代码。 我的问题是在页面changepass.template.php完全加载时如何显示GIF动画(loading.gif)。请给我一些代码提示。 问题答案: 有很多方法可以做到这一点。一种简单的方法: JS: 詹姆斯·怀斯曼 ( James
-
 JS加载器如何动态加载外部js文件
JS加载器如何动态加载外部js文件本文向大家介绍JS加载器如何动态加载外部js文件,包括了JS加载器如何动态加载外部js文件的使用技巧和注意事项,需要的朋友参考一下 今天在网上找到了一个可以动态加载js文件的js加载器,具体代码如下: JsLoader.js JsLoader.js测试 测试结果如下:
-
通过Ajax加载下一个图像并添加到Fancybox
问题内容: 我的问题是我有一个大型画廊,不应在第一页加载时完全加载。因此,我加载了50张图像中的10张,并向其中添加了fancybox。当用户单击下一步按钮时,第11张图像应通过Ajax加载并附加到图库容器中。 问题是fancybox停止在第10张图片,因为它不知道动态加载的图片。 如何将动态加载的图像添加到fancybox2? 目前我有这个: 获取下一张图片:) 之后,我调用loadFancyb
-
重新加载DIV而不重新加载整个页面
问题内容: 我有一个带有php include的Div Tag,该div用来填充该信息,我想要做的是使它每隔15秒调用一次,以便它可以在那里更新信息,而不必重新加载整个网页。我试图用JavaScript / jQuery做到这一点,但似乎无法正常工作 这是我在搜索一些内容后所拥有的,然后发生的是,它加载了Small.php,但不会每15秒刷新一次或更新信息。 请帮忙! 我应该添加所有应显示的php
-
在AngularJS应用中加载JSON(加载Google电子表格)
问题内容: 我正在尝试在我的应用程序中加载Google电子表格,但是我无法使其正常运行。我尝试了不同的方式来访问树结构(通过控制器和/或通过html),但是它们都不起作用。任何想法可能有什么问题吗? 这是我的控制器: 这是HTML: 问题答案: 为您创建了一个工作的朋克 http://plnkr.co/edit/JfXrVDWacvjF2RzxP18g?p=预览 但是,这也是解决方案的重点: 第一
-
在AngularJS中加载内容时如何添加微调器?
问题内容: 我在加载内容时使用按钮微调器,当用户单击“搜索”按钮时,将加载内容,这时将更改为“搜索”,并且将显示微调器(此处按钮将被禁用)。加载后(已解决承诺),内容将恢复为“搜索”(此处将启用按钮)。 我尝试了以下代码,但始终显示微调器。 HTML: 剧本: 更新的小提琴: http : //jsfiddle.net/xc6nx235/18/ 问题答案: 您需要做的就是使用或指令。 ng-sho
-
Android Webview添加网页加载进度条实例详解
本文向大家介绍Android Webview添加网页加载进度条实例详解,包括了Android Webview添加网页加载进度条实例详解的使用技巧和注意事项,需要的朋友参考一下 推荐阅读:Android WebView线性进度条实例详解 最近在android项目中使用webview嵌套了一个抽奖活动网页,活动上线,运行良好(改了N次需求和突发bug),还好这种模式的活动,只需要修改网页,不需要重新打
-
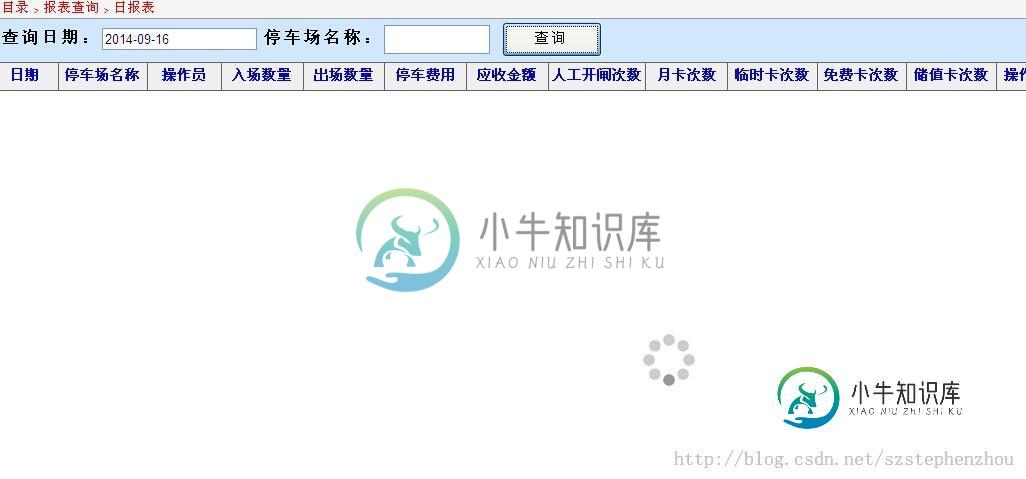
 jQuery Ajax 加载数据时异步显示加载动画
jQuery Ajax 加载数据时异步显示加载动画本文向大家介绍jQuery Ajax 加载数据时异步显示加载动画,包括了jQuery Ajax 加载数据时异步显示加载动画的使用技巧和注意事项,需要的朋友参考一下 ajax加载后台数据就不说的那么细了。 看下面代码首先前台上放置代码 在js脚本文件中首先把这个图片动画隐藏 代码如下 然后异步ajax提交请求代码如下 ..................... 注意: async: true, 当
