《异步调用》专题
-
 PhpStorm配置Xdebug调试的方法步骤
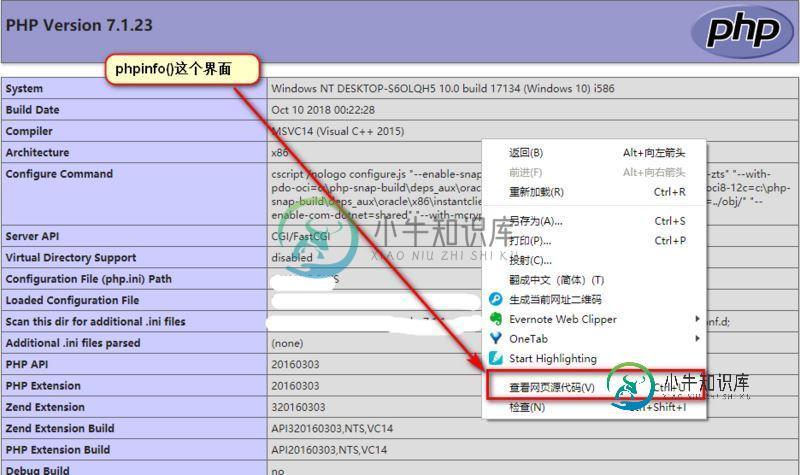
PhpStorm配置Xdebug调试的方法步骤本文向大家介绍PhpStorm配置Xdebug调试的方法步骤,包括了PhpStorm配置Xdebug调试的方法步骤的使用技巧和注意事项,需要的朋友参考一下 安装xdebug 去官网下载对应版本的xdebug扩展 XDEBUG EXTENSION FOR PHP | DOWNLOADS 如何选择正确版本输出phpinfo()函数的内容 查看输出页面的网页源码 全选复制 到这个页面XDEBUG EXT
-
即使它在文档中被调用和实现,也会发生反应本机异步存储渲染错误
错误类型错误:未定义不是对象(评估“_$$_REQUIRE(_dependencyMap[6],”@react本机异步存储/异步存储“)。异步存储.getItem') 此错误位于:在 RCTView(在.js应用程序.js:32)的“视图”(在应用程序容器处.js:106)中的“在应用程序”(在呈现时.js:32)在“视图”(在应用程序容器处.js:133)中位于“应用程序”(在应用程序容器处.j
-
微信小程序,onShareAppMessage自定义分享页面调用异步接口后,无法显示自定义页面?
原生微信小程序,做了一个自定义分享页面,目前是符合需求的,但是现在需要在onShareAppMessage调用api接口后,再显示自定义页面,结果是无法显示自定义页面,而是显示的默认当前页面为分享页面,该怎么修改呢?
-
所有的JavaScript回调都是异步的吗?如果没有,我怎么知道是哪个?
问题内容: 我很好奇所有的JavaScript回调是异步的,还是仅在某些情况下才是异步的。另外,我确定是什么使浏览器和Node.js的javascript代码异步(或使用异步javascript的方式)有所不同,所以我想知道在每种情况下什么才是真正的异步javascript。 我的印象是,在以下情况下,我实际上并没有编写异步代码。 但是,例如,我知道jQuery的AJAX函数是真正异步的(没有考虑
-
需要正确的eslintrc用于异步/等待-使用7.6+ nodejs
问题内容: 使用最新版本的nodejs 7.6+,我开始使用async / await。 我使用的是jshint,但据我所知,它们目前确实支持此语法,有些建议使用eslint。 所以好吧,我设置了eslint,但是argh ..它也标记了异步功能。 我知道这没什么错,因为我的代码运行良好,仅是linter。如果我注释掉一个异步功能,它也只会标记下一个。实际上eslint仅标记发现此错误的第一个异步
-
使用异步时,参数列表后语法错误:缺少)
问题内容: 使用时为什么会出现此错误? 我的代码: 错误: 我正在使用带有“依赖项”的node.js v6.11.0: 问题答案: 您的NodeJS版本(6.11 LTS)过旧,不支持这些功能。语法错误是Java解释器无法识别令牌并对参数感到困惑的结果。 升级到NodeJS 7.6或更高版本。https://www.infoq.com/news/2017/02/node-76-async- awa
-
实现异步编程有哪些方式?推荐用哪种?
本文向大家介绍实现异步编程有哪些方式?推荐用哪种?相关面试题,主要包含被问及实现异步编程有哪些方式?推荐用哪种?时的应答技巧和注意事项,需要的朋友参考一下 回调函数: 最传统的异步处理,下一步的操作交给前一步来控制。当要处理的内容较多时,会出现回调地狱。代码会比较难维护和处理。 Generator: 通过迭代器来实现异步操作。 Promise: ES6 新增特性。通过 和 来实现异步操作。 asy
-
用Javascript函数更有效地处理并发异步函数
考虑以下几点: 每秒最多可有100个并发请求的web应用程序 当前每个传入请求都向endpoint发出http请求以获取某些数据(最多需要5秒) 我只想发出一次http请求,也就是说,我不想对同一个endpoint进行并发调用,因为它将返回相同的数据 这个想法是,只有第一个请求才会进行http调用以获取数据 而此呼叫是“飞行”,随后的请求将不会发出相同的呼叫,而是“等待”第一个飞行请求完成。 当对
-
用异步http客户端和netty对等端重置连接
我在使用netty作为http提供者的异步http客户端时遇到了一个奇怪的问题,它是一个调用远程web服务的play应用程序,而我们没有访问权限。还需要注意的是,该服务位于SSL加密的域上,并且只转发到该域,而不转发到IP。堆栈跟踪: 最奇怪的是,这是突然发生的(这是一个客户使用的测试环境),这让我相信接收服务或网络出了问题,但我无法发现哪里出了问题,因为使用curl调用同一个url可以正常工作。
-
使用react-hooks在状态更新时执行异步代码
问题内容: 我有类似的东西: 设置状态仍然是异步的,那么等待此调用完成的最佳方法是什么? 本似乎并没有接受一个回调像使用。 一个例子 基于类 转换为基于功能的 在上面,我们要顺序运行每个setWhatever调用。这是否意味着我们需要设置许多不同的useEffect挂钩来复制此行为? 问题答案: 状态更新完成后,setter不会提供回调,就像React类组件中的setState一样。为了复制相同的
-
jQuery metismenu无法使用AngularJS控制器加载数据异步
问题内容: 我的Jquerymetis菜单有问题。我想从数据库中加载菜单元素,并且正在使用AngujarJS控制器来获取带有菜单元素的JSON。 这是AngularJSController 然后在我的ASP.NET MVC项目的PartialView中,我有了Angular指令来将元素添加到菜单中。 这可以向菜单中添加元素,但无法进行折叠和展开。它似乎扩大了,我无法折叠这些元素。 我认为问题是我必
-
异步组件时使用React的Jest和酶进行测试
问题内容: react:16.3.0-alpha.1 jest: “22.3.0” enzyme: 3.3.0 typescript: 2.7.1 码: 测试: 错误: 问题答案: 解: 1:使用异步/等待语法。 2:使用安装座(不浅)。 3:等待异步组件生命周期。 例如:
-
C#使用semaphore来管理异步下载请求的方法
本文向大家介绍C#使用semaphore来管理异步下载请求的方法,包括了C#使用semaphore来管理异步下载请求的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#使用semaphore来管理异步下载请求的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的C#程序设计有所帮助。
-
使用AJAX完成用户名是否存在异步校验
本文向大家介绍使用AJAX完成用户名是否存在异步校验,包括了使用AJAX完成用户名是否存在异步校验的使用技巧和注意事项,需要的朋友参考一下 使用AJAX完成用户名是否存在异步校验: 1.事件触发: * onblur 2.编写AJAX代码: * 项Action中提交:传递username参数 3.编写Action * 接收username:模型驱动接收. 4.* 编写实体类 * User * Use
-
asp.net使用H5新特性实现异步上传的示例
本文向大家介绍asp.net使用H5新特性实现异步上传的示例,包括了asp.net使用H5新特性实现异步上传的示例的使用技巧和注意事项,需要的朋友参考一下 ###index.html ###index.js ###handler.ashx 以上这篇asp.net使用H5新特性实现异步上传的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
