《底层》专题
-
“margin:0 auto;”到底需要什么才能工作?
问题内容: 我知道元素上的设置用于使其居中(左右)。但是,我知道该元素及其父元素必须满足某些条件才能使用自动边距,而且我似乎永远无法正确理解魔术。 所以我的问题很简单:为了使孩子左右居中,必须在元素及其父元素上设置哪些CSS属性? 问题答案: 从我的头顶上: 所述元件必须是块级,例如或 元素不能浮动 元素不得具有固定或绝对位置1 超越别人的头: 元素必须具有不为2的 请注意, 所有 这些条件都必须
-
Python-ValueError:以10为底的int()的无效文字:''
问题内容: 我正在创建一个读取文件的程序,如果文件的第一行不为空白,它将读取接下来的四行。在这些行上执行计算,然后读取下一行。如果该行不为空,则继续。但是,我收到此错误: 它正在读取第一行,但无法将其转换为整数。 我该怎么做才能解决此问题? 代码: 问题答案: 仅作记录: 我在这里…
-
括号中的数字到底是什么意思?
问题内容: 我一直以为括号中的数字代表字段长度?但是,我了解并非总是如此。也许这是一个MySQL问题?有人告诉我,如果我将一个字段设置为9个字符长,我可以添加一个超过9个字符的值,但只会保存前9个字符。 例子… 如果是这样,我是否不应该选择TINYINT之类的东西代替INT? 问题答案: 将生成一个最小显示宽度为2的INT : MySQL支持扩展,可以选择在整数类型的基本关键字之后的括号中指定整数
-
如何将页脚(div)与页面底部对齐?
问题内容: 任何人都可以解释如何将页脚div与页面底部对齐。从我所看到的示例中,它们都显示了如何使div保持在底部可见,无论您将页面滚动到何处。虽然我不想要那样。我希望它固定在页面的底部,所以它不会移动。感谢帮助! 问题答案: 更新 我的原始答案来自很久以前,并且链接已断开;更新它,使其继续有用。 我包括内联的更新解决方案,以及JSFiddle上的工作示例。注意:尽管没有内联那些样式,但我依赖CS
-
如何让div浮动到其容器的底部?
问题内容: 我多次使用float:right(或left)将图像和插入框浮动在容器的顶部。最近,我遇到了一个需要使div在另一个div的右下角浮动的问题,该浮动与您使用float获得的普通文本换行(仅在上方和左侧换行的文本)相同。 我认为即使float没有底值,这也必须相对容易,但是我无法使用多种技术来做到这一点,并且在Web上搜索除了使用绝对定位外别无其他选择,但这并没有给出正确的自动换行行为。
-
Java:NIO和NIO.2之间到底有什么区别?
问题内容: 我不太了解它们之间的区别,因此我对这两个软件包有一些疑问。 在Google上浏览了一下之后,似乎Oracle决定使用JDK7版本的更新和增强软件包来更新该软件包。 封装的性能与封装相比如何? 从到有什么大变化?(例如新方法,功能) 为什么必须对原始软件包进行更新? 如今是该软件包的代名词吗? 这并不是我想在代码中使用旧版包,我对此真的很好奇。请告诉我他们的区别? 问题答案: Java最
-
如何将浮动div垂直对齐到底部?
问题内容: 如何使条形图的底部而不是顶部?现在它们粘在容器()的顶部,但我希望它们粘在底部。 如您所见,我不知道最高条的高度,所以我也不知道容器的高度。 应该简单吧?如果有帮助,它只能在不错的浏览器中工作。 PS。条的数量是可变的(在示例中不是),其高度是可变的。只有它们的宽度是静态的。定位无济于事,因为容器div没有测量值。 问题答案: 这将达到目的: 它在默认情况下已应用的父div上使用。这改
-
Bootstrap 3将页脚冲洗到底部。不固定
问题内容: 我正在为正在设计的网站使用Bootstrap 3。 我想要一个像这样的样本页脚。 请注意,我不希望它已修复,因此引导程序navbar-fixed-bottom无法解决我的问题。我只是希望它始终位于内容的底部并且也要有所响应。 任何指南将不胜感激。 编辑: 对不起,如果我不清楚。现在发生的是,内容主体没有足够的内容时。我的页脚向上移动,然后在底部留下一个空白区域。 这就是我现在所拥有的导
-
表格顶部和底部的水平滚动条
问题内容: 我的页面很大。因此,我决定在表格底部放置一个水平滚动条。但我希望此滚动条也位于表格的顶部。 我在模板中的内容是这样的: 仅在HTML和CSS中可以这样做吗? 问题答案: 要在元素顶部模拟第二个水平滚动条,请在具有水平滚动的元素上方放置一个“虚拟” ,刚好足以容纳滚动条。然后为虚拟元素和真实元素附加“scroll”事件的处理程序,以在移动任一滚动条时使另一个元素同步。虚拟元素将看起来像真
-
`:class`在协议声明中到底做了什么?
问题内容: 解释了如何解决创建is 的问题。 本质上,有两种方法: 使用关键字: 使用关键字: 我正在尝试进行一些研究,以了解这两种方法之间的确切区别。该文档非常清楚有关使用: 为了在Objective-C中可访问和使用,Swift类必须是Objective-C类的后代,或者必须将其标记为。 但是,在任何地方我都找不到有关实际操作的信息。详细考虑整个概念,实际上并没有多大意义。我的理解是,这是Sw
-
JavaScript中的“执行上下文”到底是什么?
问题内容: 我的头衔几乎概括了这一切。 谁能启发我… “ JavaScript中的“执行上下文”是什么?” 以及它与“ this”,吊装,原型链,作用域和垃圾收集之间的关系? 问题答案: 您要问的是几个密切相关的不同概念。我将尝试简要地解决每个问题。 执行上下文 是语言规范中的一个概念,用外行的术语来说,大致等同于函数执行的“环境”。也就是说,变量作用域(以及 作用域链 ,外部作用域的闭包中的变量
-
画布底部有空白并且滚动太远
问题内容: 我正在使用此答案在div中滚动画布。我也隐藏了滚动条。问题在于它似乎滚动得太远,在这种情况下,如果向下滚动,您会看到画布所在的div的红色。 我尝试过弄乱填充和边距以及不同的大小,但是没有运气。 我如何才能使其仅滚动到画布的末尾,而不在下面显示任何容器div? 谢谢! 问题答案: 将画布作为元素。默认情况下,canvas是一个内联元素,其行为与; 相似。因此,由于垂直对齐,您将出现空白
-
JavaScript对象文字:{a,b,c}到底是什么?
问题内容: 我的问题最好通过此jsfiddle给出,其代码如下: 什么样的数据结构是?这只是简写吗? 问题答案: 它是ES6中的Object Initializer 属性简写。 这是可行的,因为属性值与属性标识符具有相同的名称。这是最新ECMAScript6草案Rev13中对象初始化程序第11.1.5节]的语法的新补充。当然,就像ECMAScript3中设置的限制一样,您不能使用保留字作为属性名称
-
JavaScript检查用户是否已滚动到底部
问题内容: 我正在创建一个分页系统(类似于Facebook),当用户滚动到底部时会加载内容。我想最好的方法是找到用户何时位于页面底部,并运行ajax查询以加载更多帖子。 唯一的问题是我不知道如何使用jQuery检查用户是否已滚动到页面底部。有任何想法吗? 我需要找到一种方法来检查用户何时使用jQuery滚动到页面底部。 问题答案: 在上使用事件,如下所示: 您可以在此处进行测试,这将使窗口顶部滚动
-
 windows10彻底关闭自动更新【绝对可行】
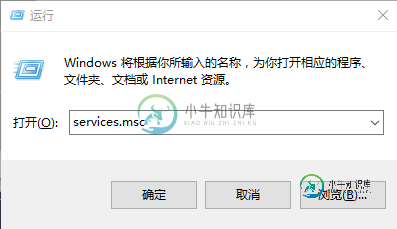
windows10彻底关闭自动更新【绝对可行】本文向大家介绍windows10彻底关闭自动更新【绝对可行】,包括了windows10彻底关闭自动更新【绝对可行】的使用技巧和注意事项,需要的朋友参考一下 以下三步必须全做: 1、服务里禁用Windows Update 2、将服务里的Windows Update的恢复设置为无操作 3、删除自动更新的触发器(这个很重要,否则过一段时间自动更新还是会打开的) “Win键 + R”>> 在运行框中输入“
