《typescript》专题
-
React Typescript:添加位置状态以响应路由器组件
问题内容: 我有正常路线 使用from 。 奇怪的是,这个组件很长一段时间都没有出现问题,但是现在当我用说的时候,它无法在travis- ci上编译 我在我的PrivateRoute组件中设置了此状态,这是带有重定向的非常标准的 如何更新要包含的对象的类型 编辑: 解决方案是添加 复制package.json之后,将其复制到我的Dockerfile中。 问题答案: 看起来您没有对软件包使用锁定文件
-
React + Typescript:如何输入event.target.name来声明?
问题内容: 我有被定义为接口的som react状态,并且具有特定的所有命名键… 我在下面尝试了一种解决方案,该解决方案应在技术上基于状态键起作用,但仍然会给我错误 做这个的最好方式是什么… 问题答案: 的返回类型是通用的,而不是对象键的并集的数组,因此在此处推断正确的类型可能很棘手。而且,根据我的经验,当发布较新版本的TypeScript或程序包类型定义时,智能解决方案往往会崩溃,因此在这种情况
-
typeScript:带有基元类型约束的泛型类型
我在typescript中有以下泛型类 但是我不知道为什么得到这个错误Class'(匿名类)'不正确地扩展基类'列'。属性getValue的类型不兼容。类型'(值:数字)=
-
如何在TypeScript中实现带有条件类型的接口
在一个个人项目中,我遇到了一个TypeScript条件类型的问题。我对TypeScript文档中的条件类型有基本的了解。我希望下面的设置工作,但它给出了一个类型错误。 基本上,我试图为从磁盘加载的树节点定义一个接口。这意味着,由于缺少文件等原因,某些节点可能无法正确加载。因此,任何节点实现都可能包含或。 我希望方法的实现可以返回,因为接口是通过类型扩展
-
创建带有typescript抛出错误的react应用程序
我正在尝试创建一个新的react应用程序: 安装似乎工作正常,但当我尝试的应用程序,我得到一个错误: C:\。。。\我的应用程序\node\u modules\react scripts\scripts\utils\verifyTypeScriptSetup。js:239 appTsConfig。编译器选项[选项]=值^ TypeError:无法在对象的verifyTypeScriptSetup(
-
Typescript导出与默认导出
做。 错误是:
-
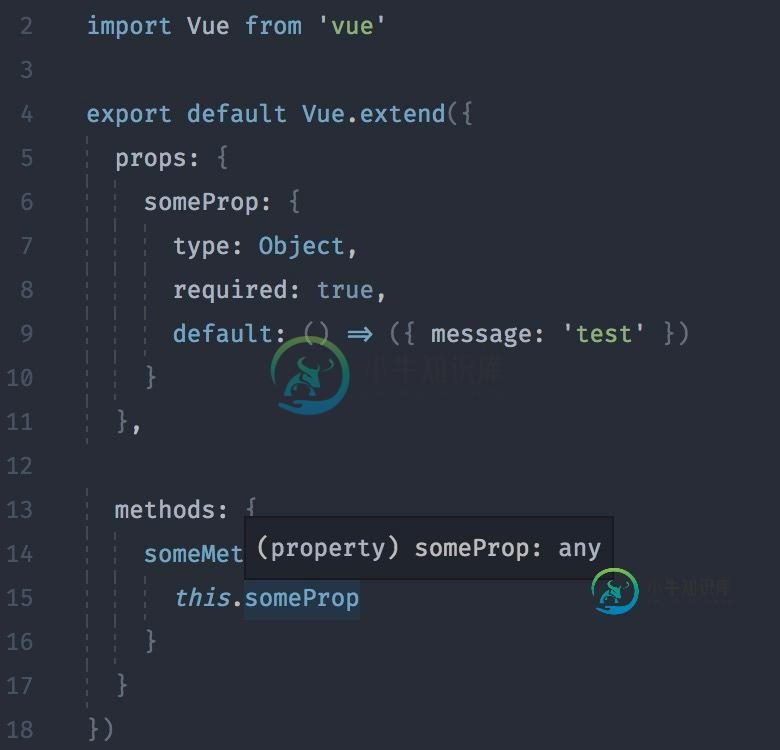
 详解在Vue中使用TypeScript的一些思考(实践)
详解在Vue中使用TypeScript的一些思考(实践)本文向大家介绍详解在Vue中使用TypeScript的一些思考(实践),包括了详解在Vue中使用TypeScript的一些思考(实践)的使用技巧和注意事项,需要的朋友参考一下 Vue.extend or vue-class-component 使用 TypeScript 写 Vue 组件时,有两种推荐形式: Vue.extend():使用基础 Vue 构造器,创建一个“子类”。此种写法与 Vue
-
使用Vue CLI创建typescript项目的方法
本文向大家介绍使用Vue CLI创建typescript项目的方法,包括了使用Vue CLI创建typescript项目的方法的使用技巧和注意事项,需要的朋友参考一下 使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 创建项目 上下键选择,空格键确定 接下来是一些常规选项 下面是询问要不要记录这次配置以便后面直接使用,我
-
在Vue.js中使用TypeScript的方法
本文向大家介绍在Vue.js中使用TypeScript的方法,包括了在Vue.js中使用TypeScript的方法的使用技巧和注意事项,需要的朋友参考一下 虽然 vue2.x 对TypeScript的支持还不是非常完善,但是从今年即将到来的3.0版本在GitHub上的仓库 vue-next 看,为TS提供更好的官方支持应该也会是一个重要特性,那么,在迎接3.0之前,不妨先来看看目前版本二者的搭配食
-
导入json文件时出现Typescript编译器错误
问题内容: 所以代码很简单: Calls.json file.ts 生成的javascript是正确的,并且在运行节点js服务器时,控制台日志json.SERVER会按需打印’{请求:{一个:‘1’}}’。 但是,打字稿编译器(commonjs)并不特别喜欢这种情况,并抛出:“找不到模块’../static/calls.json’”。 当然,我尝试编写.d.ts文件,如下所示: 这显然会引发:“环
-
如何使用TypeScript Controller和Angular Js绑定数据
问题内容: 我正在使用Type Script。我已经将我的angular js控制器转换为Type Script,但是我面临ng-repeater中的问题。(我在下面附加了我的控制器代码: 问题答案: 我决定添加另一个答案,以描述更多详细信息,如何在其中创建和使用控制器 以及如何将其注入 。 这是这个答案的扩展 如何使用TypeScript定义控制器?我们也有一个工作的朋克 所以有这个指令: 我们
-
WebStorm-TypeScript和allowSyntheticDefaultImports标志
既然我不想手动更新所有的定义文件,那么在JetBrains正式发布支持它的新版本之前(我已经在那里提交了一张罚单),有没有其他的方法来‘教导’WebStorm这个规则。
-
为什么在Angular4中将下划线添加到typescript类的字段中?
我正在构建一个Angular4项目,并使用IntelliJ。每当我创建一个新类,然后添加getter和setter时。IDE向字段添加下划线。 由于typescript语法似乎可以被IDE自动识别,但却以这种方式创建字段,因此我认为这是一种最佳实践,但我也读到过这样做是不应该的。 IDE为什么要这样做?我应该允许它为一个有角度的项目这样做吗?谢谢你的帮助! 在创建getter和setter之前 在
-
Typescript react-找不到模块“react-materialize”的声明文件path/to/module name.js隐式地具有any类型
我正试图从反应物化中导入组件- 但是,当网页包编译my时,它会抛出一个错误,如下所示- 对此有什么解决办法吗?我不确定如何解决这个导入语句与和webpack一起工作。 react-具体化的看起来像这样。但是我如何解决这个模块导入在我自己的文件? https://github.com/react-materialize/react-materialize/blob/master/src/index.
-
Angular 5 TypeScript-包括ES2015代码
我正在安圭拉5应用程序,我必须包括dmn js库,它没有可用的打字。我遵循angular cli wiki中概述的步骤,介绍了如何包括第三方库,特别是标题“如果库在@types/上没有可用的打字,您仍然可以通过手动添加打字来使用它:” 这就是我的代码在使用后的样子- src/typings.d.ts src/app/app.component.ts 现在,当我编译代码时,我得到以下错误。我不确定需
