《跨域》专题
-
跨域跟踪:Ga链接器参数不会出现在URL中
我已通过说明设置跨域跟踪,并确保以下所有必要步骤: 跨域跟踪中包含的所有域必须将数据收集到同一Google Analytics属性中 推荐排除列表中的两个域 使用allowLinker=TRUE
-
Vue项目配置跨域访问和代理proxy设置方式
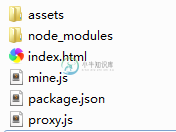
本文向大家介绍Vue项目配置跨域访问和代理proxy设置方式,包括了Vue项目配置跨域访问和代理proxy设置方式的使用技巧和注意事项,需要的朋友参考一下 在vue单页应用项目开发时,避免不了要请求后端,这时通常就会出现跨域问题。有2种常用的解决方案 后端设置允许跨域访问 前端通过代理进行访问后端 下面我们只说说如何配置vue-cli代理访问: vue-cli代理 最简单就是配置vue conif
-
如何快速解决JS或Jquery ajax异步跨域的问题
本文向大家介绍如何快速解决JS或Jquery ajax异步跨域的问题,包括了如何快速解决JS或Jquery ajax异步跨域的问题的使用技巧和注意事项,需要的朋友参考一下 简单的概括下,解决办法有两种。 一种是jsonp方式:即在前端发送异步请求时,添加相关的jsonp设置或配置;后端则返回可供jsonp解析的格式的串。
-
 基于Jquery插件实现跨域异步上传文件功能
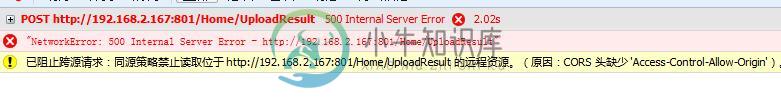
基于Jquery插件实现跨域异步上传文件功能本文向大家介绍基于Jquery插件实现跨域异步上传文件功能,包括了基于Jquery插件实现跨域异步上传文件功能的使用技巧和注意事项,需要的朋友参考一下 先说明白 这个跨域异步上传功能我们借助了Jquery.form插件,它在异步表单方面很有成效,而跨域我们会在HTTP响应头上添加access-control-allow-method,当然这个头标记只有IE10,火狐和谷歌上支持,对于IE10以下的
-
 Node.js配合node-http-proxy解决本地开发ajax跨域问题
Node.js配合node-http-proxy解决本地开发ajax跨域问题本文向大家介绍Node.js配合node-http-proxy解决本地开发ajax跨域问题,包括了Node.js配合node-http-proxy解决本地开发ajax跨域问题的使用技巧和注意事项,需要的朋友参考一下 情景: 前后端分离,本地前端开发调用接口会有跨域问题,一般有以下3种解决方法: 1. 后端接口打包到本地运行(缺点:每次后端更新都要去测试服下一个更新包,还要在本地搭建java运行环境
-
nginx服务器通过配置来解决API的跨域问题
本文向大家介绍nginx服务器通过配置来解决API的跨域问题,包括了nginx服务器通过配置来解决API的跨域问题的使用技巧和注意事项,需要的朋友参考一下 前言 最近在采用jquery ajax调用http请求时,发现了一系列问题: 如采用firebug调试API请求(这个API是自己服务器的应用),看到服务器明明返回200状态,response返回数据也是json格式,但ajax返回的error
-
vue-cli开发时,关于ajax跨域的解决方法(推荐)
本文向大家介绍vue-cli开发时,关于ajax跨域的解决方法(推荐),包括了vue-cli开发时,关于ajax跨域的解决方法(推荐)的使用技巧和注意事项,需要的朋友参考一下 目的:使用vue-cli构建的项目,在开发时,想要访问后台接口获取数据,这时就会出现跨域问题。 在config/index.js中进行如下配置 【即在进行ajax请求时,地址中任何以/api开头的请求地址都被解析为目标地址,
-
 vue.js使用代理和使用Nginx来解决跨域的问题
vue.js使用代理和使用Nginx来解决跨域的问题本文向大家介绍vue.js使用代理和使用Nginx来解决跨域的问题,包括了vue.js使用代理和使用Nginx来解决跨域的问题的使用技巧和注意事项,需要的朋友参考一下 使用Nginx 反向代理解决跨域问题(vue.js使用代理去掉vue.js因为跨域而触发的options请求) 我们的项目还是需要node.js作为容器的 一、Windows 下安装Nginx (官网下载稳定版http://ngin
-
 支持Ajax跨域访问ASP.NET Web Api 2(Cors)的示例教程
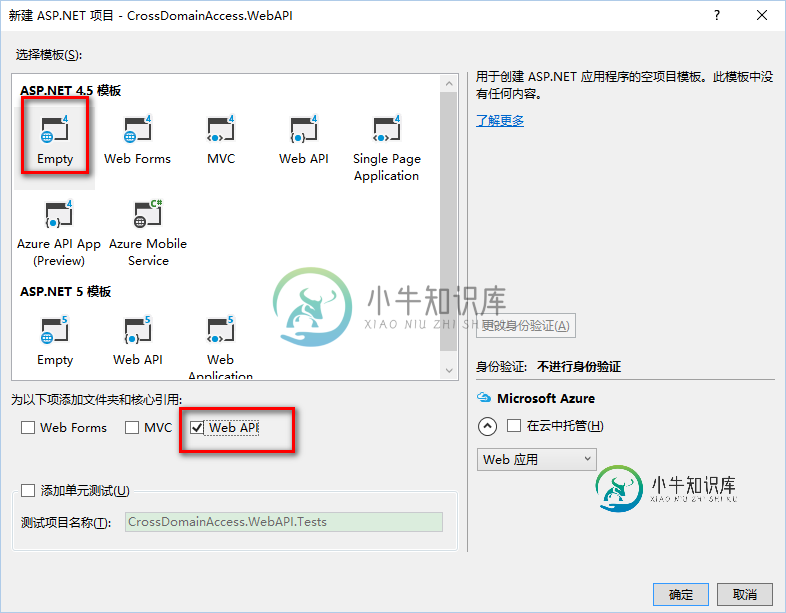
支持Ajax跨域访问ASP.NET Web Api 2(Cors)的示例教程本文向大家介绍支持Ajax跨域访问ASP.NET Web Api 2(Cors)的示例教程,包括了支持Ajax跨域访问ASP.NET Web Api 2(Cors)的示例教程的使用技巧和注意事项,需要的朋友参考一下 随着深入使用ASP.NET Web Api,我们可能会在项目中考虑将前端的业务分得更细。比如前端项目使用Angularjs的框架来做UI,而数据则由另一个Web Api 的网站项目来支
-
 Spring Boot配置拦截器及实现跨域访问的方法
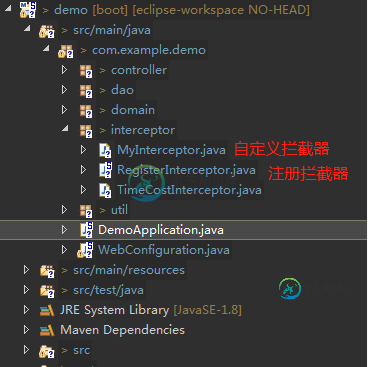
Spring Boot配置拦截器及实现跨域访问的方法本文向大家介绍Spring Boot配置拦截器及实现跨域访问的方法,包括了Spring Boot配置拦截器及实现跨域访问的方法的使用技巧和注意事项,需要的朋友参考一下 拦截器功能强大,能够深入方法前后,常应用于日志记录、权限检查和性能检测等,几乎是项目中不可或缺的一部分,本文就来实现Spring Boot自定义拦截器的配置。 理论指导 问:Spring Boot怎么配置拦截器? 答:配置一个拦截器
-
详解webpack-dev-server 设置反向代理解决跨域问题
本文向大家介绍详解webpack-dev-server 设置反向代理解决跨域问题,包括了详解webpack-dev-server 设置反向代理解决跨域问题的使用技巧和注意事项,需要的朋友参考一下 一、设置代理的原因 现在对前端开发的要求越来越高,并且随着自动化以及模块化的诞生,前后端开发模式越来越流行。后端只负责接口,前端负责数据展示、逻辑处理。但是前后端开发模式,有一个重要的问题,就是跨域问题。
-
AngularJS实现的JSONP跨域访问数据传输功能详解
本文向大家介绍AngularJS实现的JSONP跨域访问数据传输功能详解,包括了AngularJS实现的JSONP跨域访问数据传输功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS实现的JSONP跨域访问数据传输功能。分享给大家供大家参考,具体如下: 大家会自然想到只有一个字母之差的JSON吧~ JSON(JavaScript Object Notation)和JS
-
PHP ajax跨子域的解决方案之document.domain+iframe实例分析
本文向大家介绍PHP ajax跨子域的解决方案之document.domain+iframe实例分析,包括了PHP ajax跨子域的解决方案之document.domain+iframe实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP ajax跨子域的解决方案之document.domain+iframe。分享给大家供大家参考,具体如下: 对于主域相同,子域不同,我们可以设置
-
如何使用js选择同一div中的所有跨区域
当我使用时,我的代码只能选择代码中的第一个跨距。我得到一个错误TypeError:在“Node”上执行“Insert Before”失败:参数2不是“Node”类型。在HTMLDivelement。 现在任何人都可以帮助我选择卡片中的所有跨度,我也有很多卡片包含跨度 JS HTML
-
如何创建跨越两个区域的GCP Kubernetes引擎集群?
