《中国兵器》专题
-
JavaFX中的ToggleButtons和侦听器
问题内容: 我有这个代码 尽管我仍未使用userdata,但事实是,每当我单击切换按钮时,我都会获得升序的所需输出。 这是输出: 在第一次单击中,我什么也没得到。 从第二次单击开始,我开始获得这种输出。谁能解释这种行为并为我提供解决方案? 问题答案: 该方法中的所有代码都应转到控制器的方法中。 现在,在第一个切换上单击,为设置数据,然后将它们放入组中,然后在上设置侦听器。因此,仅在第二次切换单击时
-
flexbox容器中的省略号
问题内容: 自从Firefox Nightly(35.0a1)的最新(?)版本以来,我一直在使用的flexbox容器内部遇到问题,每个列的宽度为50%。 演示: 在“每晚”中,文本将泄漏到其容器外部,并且不会在末尾附加。在Chrome和Firefox稳定版中,它可以按预期工作。 问题答案: 最终可以追溯到Firefox Nightly中的最新更改。长话短说,选择器上的设置将使其按预期工作。 在这里
-
Jenkinsfile中的通用包装器
问题内容: 我想在我们的管道库中添加和功能。我在Jenkins 文档中找到了: 我不知道如何向包装库中添加包装器,如下所示: 我们的工作流程如下所示: 因此,我想将时间戳和ansi-colors添加到库中的每个函数中。当然,我可以通过包装每个函数来做到这一点 但是它有点愚蠢。 那么我可以轻松地包装管道或库吗? 问题答案: 解决您的问题的一种方法是使用全局变量()。 要创建自己的构建步骤,请添加以下
-
IE中的量角器测试
问题内容: 我试图只是运行包含在Internet Explorer 上的量角器中的示例测试,并且不会太远:( 我尝试过将浏览器名称更改为“ internet Explorer”和 “ version”:11,并且我已注释掉directConnect(因为它对此有所抱怨 ) 我得到的错误是… WebDriverError:必须通过 webdriver.ie.driver系统属性设置驱动程序可执行文件
-
JavaScript中的浏览器检测?
问题内容: 如何使用JavaScript确定确切的浏览器和版本? 问题答案: 顾名思义,这将告诉您浏览器提供的名称和版本号。 当您在多个浏览器上测试新代码时,它对于对测试结果和错误结果进行排序非常方便。
-
Go中的装饰器功能
问题内容: 装饰器模式(功能)有很多好处: 当一个方法具有许多正交的关注点时,这将非常有用…也就是说,这些关注点均不相关,除了我们每次调用我们的方法时都希望全部(或部分)关注它们。这是装饰器模式真正有用的地方。 通过实现装饰器模式,我们订阅了开闭主体。我们的方法对将来的扩展开放,但对将来的修改不开放。遵循开放-封闭原则有很多有趣的好处。 但是,我发现的所有示例都非常复杂(例如,编写带有许多中间件的
-
在控制器中呈现JSON
问题内容: 我正在阅读一本书,并在有关控制器的一章中谈到渲染的内容,对于JSON,它有一个类似这样的示例,但没有详细介绍,因此我无法弄清楚该示例所适合的整体情况: 还有使用JSONP和回调函数的示例: 有人可以解释这些吗? 问题答案: 通常,您将返回JSON的原因之一是: A)您正在将部分/全部应用程序构建为单页应用程序(SPA),并且需要客户端JavaScript能够提取其他数据而无需完全重新加
-
机器人中的Json处理
问题内容: 我有一个Json文件,其中有一个字段需要编辑和保存以供下次使用。 但是我需要编辑的字段如下所示, 我需要分配该字段的值是在运行时随机生成的,我将在一个变量中捕获该变量并将其传递给此json特定键“ dp”,然后保存json。 保存的json将用于REST POST网址。 问题答案: 最简单的解决方案是编写一个可以为您更改值的python关键字。但是,您可以通过执行以下步骤来使用机器人关
-
在MySQL中“代替”触发器
问题内容: 我有一个顾客。 当将新行添加到此客户表时,如果新行的(主键)已经在客户表中,则我想使用其他字段对现有(旧)行进行更新。()。 否则(如果不在表中)插入新行。我知道我可以使用触发器在mssql中做到这一点。有没有一种方法可以在mysql中做到这一点。 问题答案: MySQL没有触发器,但是它具有REPLACE和INSERT … ON DUPLICATE KEY UPDATE (请参阅文档
-
python中的装饰器详解
本文向大家介绍python中的装饰器详解,包括了python中的装饰器详解的使用技巧和注意事项,需要的朋友参考一下 在了解装饰器的之前一定要先了解函数作为参数传递, 什么是函数内嵌,请参考我之前写的博客函数简介 因为在python里面,函数也是对象,也可以作为参数进行传递.python装饰器本质也是一种特殊函数,它接收的参数是函数对象,然后动态地函数参数添加额外的功能,而不用修改原有的函数对象.p
-
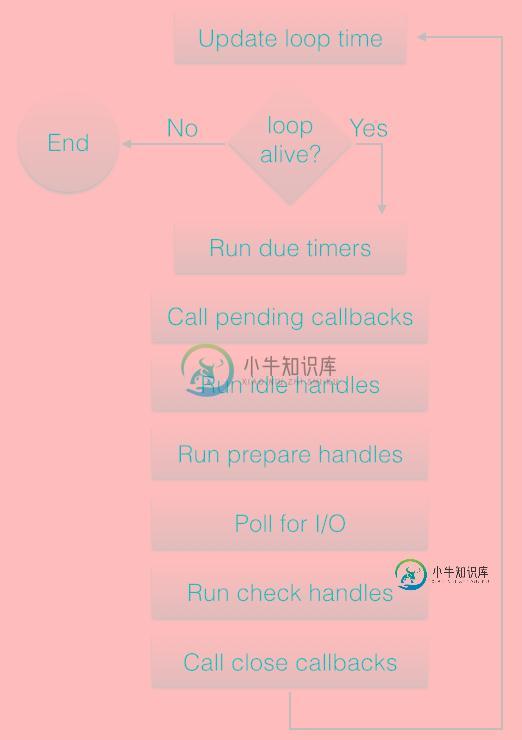
 浅谈Node.js中的定时器
浅谈Node.js中的定时器本文向大家介绍浅谈Node.js中的定时器,包括了浅谈Node.js中的定时器的使用技巧和注意事项,需要的朋友参考一下 Node.js中定时器的实现 上一篇博文提到,在Node中timer并不是通过新开线程来实现的,而是直接在event loop中完成。下面通过几个JavaScript的定时器示例以及Node相关源码来分析在Node中,timer功能到底是怎么实现的。 JavaScript中定时器
-
C中的循环/计时器
问题内容: 如何在C语言中创建一个计时器? 我想要一段代码从gps解析器输出中连续获取数据。 是否为此提供了良好的库,还是应该自行编写? 问题答案: 最简单的方法:
-
React中的倒数计时器
问题内容: 我已经在JavaScript中看到了许多倒数计时器,并希望在React中使用它。 我借用了我在网上找到的此功能: 然后我自己写了这段代码 当前onclick会将其在屏幕上的时间设置为: 但不会将其减少到,然后等等等 我想我需要使用其他参数再次调用该函数。我该怎么做呢? 编辑:我忘了说,我想要功能,这样我就可以使用秒到分钟和秒 问题答案: 您必须每秒剩余几秒钟(每次调用间隔)。这是一个例
-
React中的多个过滤器
问题内容: 我正在建立一个显示api数据的项目,现在我需要对其进行过滤。 我已经完成了类别过滤器,现在我必须做一个价格范围过滤器,以便这两个过滤器可以一起工作,但是我在努力正确地做到这一点。对于价格范围过滤器,我使用2个输入和一个Submit按钮。 我得到了一系列对象,看起来像这样; 我有状态: 如果我的弯管机状态已更改,则设置状态的功能另外,对于开始状态和结束状态,也有类似的功能当我为价格设置状
-
ReactJS中的浏览器检测
问题内容: 有什么方法可以使用React检测IE浏览器并重定向到页面或提供任何有用的信息。我在JavaScript中找到了一些东西,但不确定如何将其与React + TypeScript一起使用。 问题答案: 您走在正确的轨道上,可以使用它们有条件地渲染jsx或帮助进行路由… 我已经成功地使用了以下内容。 请注意,由于浏览器的更改,它们每个都有机会被弃用。 我在React中这样使用它们: 然后通过
