《风控》专题
-
龙目岛计划有哪些风险?
问题内容: 我提出了新的性能目标,我认为提出一个减少代码库(尤其是样板代码)大小的目标会很有趣。为了解决这个问题,我想出的一个措施是使用Lombok项目将豆子制作得尽可能短。但是我有一个忽略新软件和新方法的弊端的习惯,所以我依赖Stack Overflow社区:谁能告诉我为什么Lombok是个坏主意? 问题答案: 主要的缺点是对IDE的支持。由于Lombok实际上不是语言更改,并且由于您的IDE仅
-
Ajax手风琴失去当前窗格
问题内容: 我正在将Ajax手风琴用于多个窗格。在回发时,当前打开的窗格始终重置为第一个窗格。 有什么办法可以解决这个问题? 谢谢 抢。 问题答案: 我通过在查询字符串中传递当前窗格索引,然后将当前窗格设置回目标页面的Page_Load事件中的索引,来解决此问题。 谢谢, 抢。
-
顺风不工作在vue 4.3.1与Sass
我试图添加顺风到vue项目,为了做到这一点,我遵循以下步骤: vue版本 创建项目 安装顺风 在以下位置创建css文件: 将以下内容复制到 将以下行添加到main中。js 执行 并显示以下消息 无法解析加载程序:sass加载程序您可能需要安装它。 安装sass加载器 并出现以下错误: 我解决了这个问题: 再次运行服务器,但是视图看起来没有顺风css。 有什么方法正确安装顺风与sass和vue4?
-
基于bootstrap风格的弹框插件
本文向大家介绍基于bootstrap风格的弹框插件,包括了基于bootstrap风格的弹框插件的使用技巧和注意事项,需要的朋友参考一下 自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框、提示框。后续功能扩展、bug修改再更新。 html页面中调用: 感觉写的不是很好,后面修改了或者扩展了功能再更新。源码会上传到文件。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多
-
无法在龙卷风上调用result()
问题内容: 我想使用python库龙卷风(版本4.2)进行一些异步HTTP请求。但是,由于出现异常:我无法强迫将来完成(使用),因为“ DummyFuture不支持阻止结果”。 我有python 3.4.3,因此将来的支持应该成为标准库的一部分。的文档说: 如果有龙卷风,将使用。否则,它将使用此模块中定义的兼容类。 下面提供了我尝试做的一个最小示例: 如果我正确理解我的问题,则会发生此问题,因为未
-
 Android2.3实现Android4.0风格EditText的方法
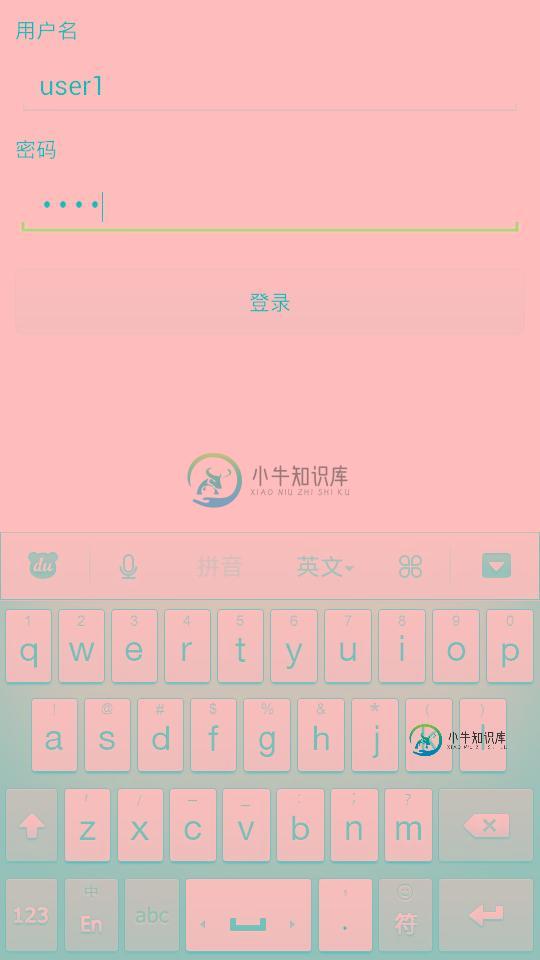
Android2.3实现Android4.0风格EditText的方法本文向大家介绍Android2.3实现Android4.0风格EditText的方法,包括了Android2.3实现Android4.0风格EditText的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android2.3实现Android4.0风格EditText的方法。分享给大家供大家参考,具体如下: 效果如下: 思路:在源码里找到4.0风格的图片作为背景,xml文件定义点击时
-
改变商业特色产品风格?
我已经想了几个小时了,但运气不好。 现在,WooCommerce特色产品小部件垂直显示产品。我想让特色产品并排(水平)显示。 我找遍了所有我能想到的地方,但我找不到我需要编辑的东西来实现这一点。 所有的帮助将不胜感激!
-
ui.boostrap手风琴容器宽度问题
问题内容: 此插手推荐 我在ui.bootstrap手风琴中使用ng-Grid时遇到问题。看看我的Plunker,看看问题出在哪里。 本质上,当在初始页面加载时将儿童手风琴组关闭时在手风琴中放置网格时,该网格的宽度为零,并且不显示。 有人可以通过调整CSS类或捕获手风琴组事件并重新渲染网格来指出解决此问题的方向吗?我已经和这个人一起转圈了! 编辑:抱歉,Plunker现在公开了! 问题答案: 嗯,
-
 Pycharm学习教程(2) 代码风格
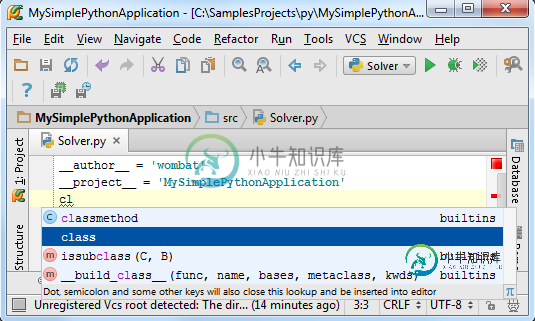
Pycharm学习教程(2) 代码风格本文向大家介绍Pycharm学习教程(2) 代码风格,包括了Pycharm学习教程(2) 代码风格的使用技巧和注意事项,需要的朋友参考一下 如何创建一个Python工程并使其具有Pycharm的代码风格,具体如下 1、主题 这部分教程主要介绍如何创建一个Python工程并使其具有Pycharm的代码风格。你将会看到Pycharm使你的源码变得非常简洁美观,带有合适的缩进、空格等等,因此Pych
-
简单实现jQuery手风琴效果
本文向大家介绍简单实现jQuery手风琴效果,包括了简单实现jQuery手风琴效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现手风琴效果的具体代码,供大家参考,具体内容如下 js代码: css代码: html代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 JS实现图片手风琴效果
JS实现图片手风琴效果本文向大家介绍JS实现图片手风琴效果,包括了JS实现图片手风琴效果的使用技巧和注意事项,需要的朋友参考一下 ''推拉门''动效也可以称作"手风琴"效果,大多数效果实现的思路基本是一样的,下面介绍两种方法,一种是通过改变图片的偏移位置实现移动,另一种是通过遍历背景图片后改变图片的宽度实现变换。 推拉门收缩状态.png "推拉门"展开状态.png "推拉门"实现方法一:改变图片宽度 html+css代
-
laravel show方法没有这种风格
我是laravel的新手,我正在尝试在category视图中建立数据库中category表和devices表之间的许多关系我拥有所有类别,我希望当我点击到一个类别时,转到另一个视图并显示该类别的所有设备,这与我使用rsource controller进行类别和显示方法有关: 在设备视图中,我会: 这是我如何显示所有的类别,当点击一个它会进入安索视图来显示这个类别的设备 最后这是我的溃败 我的问题是
-
jQuery UI Library 手风琴选项用法
本文向大家介绍jQuery UI Library 手风琴选项用法,包括了jQuery UI Library 手风琴选项用法的使用技巧和注意事项,需要的朋友参考一下 示例 这将返回一个PlainObject,它给出代表所选手风琴的所有选项。这将包含“参数”部分中说明的所有键值。 此方法采用的参数是参数中说明的基本optionName。可以这样设置选项:
-
jQuery UI Library 手风琴禁用用法
本文向大家介绍jQuery UI Library 手风琴禁用用法,包括了jQuery UI Library 手风琴禁用用法的使用技巧和注意事项,需要的朋友参考一下 示例 此方法将禁用手风琴,即无法选择标题,从而使内容为只读且静态。 此方法不带任何参数。
-
jQuery UI Library 手风琴破坏用法
本文向大家介绍jQuery UI Library 手风琴破坏用法,包括了jQuery UI Library 手风琴破坏用法的使用技巧和注意事项,需要的朋友参考一下 示例 这将完全删除手风琴功能,并显示默认HTML删除所有jQuery-UI元素。 此方法不带任何参数。
