《图像算法》专题
-
Javafx中的旋转图像
在Javafx中旋转图像? 我正在写 但是图像不会相对于图像的中心旋转。
-
在matlab中裁剪图像
我需要对matlab中的图像执行以下操作: 加载图像 计算图像的FFT(快速傅立叶变换) 将频率分量移到中心 像follow一样裁剪图像(如果图像分辨率为1000x1000,则图像所需的部分类似于以下坐标:100100800800。这是一个较小的图像。(应用过滤器去除高频的想法) 反向移位 傅里叶逆变换 . . . 我的代码如下所示: 问题是,当我想裁剪图像时,我的功能无法裁剪类型为“复杂双”的图
-
FFMPEG图像音乐=视频
正在尝试从图像(1080p.png)音乐(320kbmp3)为youtube制作视频。 但转化是缓慢的。有什么想法吗,它是如何使优化的<代码>E:\U测试
-
jQuery Mobile changepage,显示图像
我正在编写一个jQuery Mobile单页应用程序。在我的一个div(data role=“page”)中,我有一些图像(img元素),我将其加载到“pagebeforeshow”中: 当我第一次导航到此页面(使用changepage)时,图像显示正确,但如果我单击“上一步”并再次按指向此页面的链接,则不会显示图像。 如果我使用窗口。位置(而不是changepage),一切正常,但我无法控制转换
-
解释base64图像显示
我不理解下面代码中用于显示图像的项目
-
ibm-watson-cognitive 分类图像
本文向大家介绍ibm-watson-cognitive 分类图像,包括了ibm-watson-cognitive 分类图像的使用技巧和注意事项,需要的朋友参考一下 示例 先决条件 首先,您必须安装watson-developer-cloudSDK。 分类图片网址 我们将使用维基百科上的美国队长形象。
-
拉威尔5.4图像库
我正在构建一个Laravel web应用程序,其中我需要一个动态图像库,我构建了一个后端管理面板,可以在其中添加图像,我成功地将图像添加并保存到数据库中,但我无法编辑或删除它们。 错误是: UrlGenerationException中的ErrorException。php第17行:缺少[Route:galleries.update][URI:backend/galleries/{gallery}
-
Android图像计时问题
我有一个Android应用程序,它需要在一个循环中显示图像和视频,播放视频没有问题,但当它到达图像时,屏幕变为空白,什么也没有发生。程序仍在运行,只是没有显示。 我正在使用SurfaceView。setBackground()来绘制图像,因为在播放视频的ImageView和SurfaceView之间进行交换之前会导致问题。 我在显示视频时遇到了类似的问题,我通过删除等待视频准备的循环来解决它,因此
-
使用html2Canvas捕获图像
我正在尝试使用html2canvas将div捕获到图像中。我有一个带滚动条的div。我想把这个div元素转换成image。当运行html2canvas时,它只捕获屏幕的可见部分,截断从滚动中隐藏的所有内容。设置“高度、宽度”属性没有影响。我使用的是html2canvas版本0.4。1. 感谢帮助。
-
使用URL下载图像
问题内容: 我正在尝试使用我的应用程序中的URL和按钮下载图像。当我在手机上运行它时,我无法下载该图像。任何人都可以指出这个问题。我在这里先向您的帮助表示感谢 :) 这是我的代码。 问题答案: 您可以通过两种方式从url下载图像 1。您 可以使用Glide库从url加载图像,看下面的代码,它可以轻松地为您提供帮助 编译这个库 而不是像这样加载图像 2。如果您不想使用第三方库,请尝试此 创建一个异步
-
常用的图像空间
本文向大家介绍常用的图像空间相关面试题,主要包含被问及常用的图像空间时的应答技巧和注意事项,需要的朋友参考一下 HSI、HSV、RGB、CMY、CMYK、HSL、HSB、Ycc、XYZ、Lab、YUV色彩空间(颜色模型) RGB颜色空间是算法处理中应用最多的颜色空间。 HSI颜色空间,色调(Hue)、色饱和度(Saturation或Chroma)和亮度(Intensity或Brightness)
-
 python实现图像拼接
python实现图像拼接本文向大家介绍python实现图像拼接,包括了python实现图像拼接的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现图像拼接的具体代码,供大家参考,具体内容如下 1.待拼接的图像 2. 基于SIFT特征点和RANSAC方法得到的图像特征点匹配结果 3.图像变换结果 4.代码及注意事项 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 LibGDX图像旋转问题
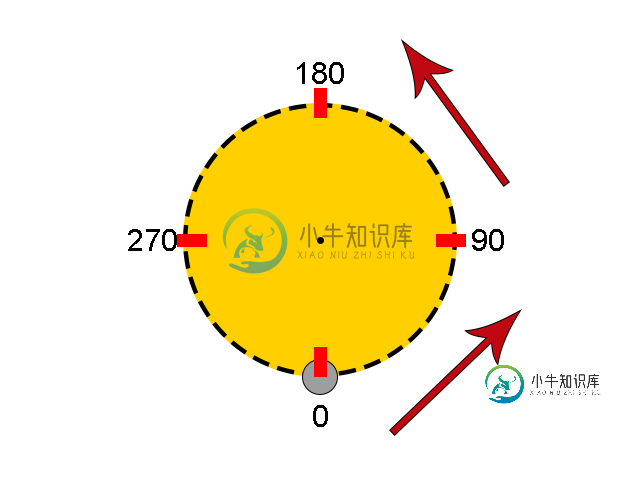
LibGDX图像旋转问题当我旋转图像(图像类)时,我需要帮助解决一个小问题。 这个想法是旋转一个球形图像,移动是通过手指的触摸和拖动,它可能是顺时针的,也可能不是顺时针的,到目前为止,这是正确的。 我希望当球体的角度是90的倍数时会发生一些事情,问题是当我用手指旋转球体时,有时它太快了,以至于球体的角度不总是通过90的倍数,例如,如果它在87,当我移动手指时,它会在不接触90的情况下移动到94。 这是我的拖动旋转代码 我
-
引导和响应图像
我在img标记中使用.img响应类。图像非常小(42K),但当加载页面时,图像显示几秒钟相当大,直到缩小到适合容纳它的元素的大小为止。 我应该如何使用bootstrap处理响应性元素?
-
python中的图像压缩
对于我的图像压缩,我使用枕头库获得rgb中的每个像素(例如:(100,0200)。使用哈夫曼编码,我已经将其转换为二进制,以减少比特数。现在,我必须将位序列保存到文本或二进制文件中。压缩文件始终比原始文件小,但目前,我的txt文件比原始文件大。我该怎么办?在那之后,我如何读取文件并解压缩它。以下是说明: 您的代码应该读取图像文件,计算固定长度编码需要多少位,然后应用压缩算法创建较小的编码-您需要实
