《导师》专题
-
引导导航栏下拉故障
因此,我刚刚从bootswatch复制了navbar表单的代码片段,并直接导入了所需的JQuery、bootstrap css和js文件,如下面的代码片段所示。当浏览器调整大小时,它会做出响应,但当我单击按钮以获取导航栏的下拉菜单时,它会出现故障,不会下降并停留在那里,而是自动切换回原来的状态。 代码中没有任何调整或更改,它在bootswatch网站上运行良好,但这里没有。有人能解释一下原因并给出
-
如何导入和导出.sql[duplicate]
如何通过查询导入和导出.sql文件。在jdbc中使用的注意事项
-
导入外部jar导致问题
但是我无法访问JAR中的包。而且它也不在外部库中。我有一些模型类,我试图做的是在一个不同的项目中使用那些。
-
react-导航的堆栈导航器
我需要一些关于react原生应用程序的社区建议。我是一个全新的人,不理解其中的一些基本区别。 关于反应本地文档创建StackNavigator的示例建议如下:从“反应导航堆栈”导入{createStackNav导航仪}; 我发现很多人使用下面的样式导入{堆栈导航器,Tab导航器}从“反应导航”; 为什么人们使用以上两种不同的风格?哪一个更合适,为什么? react-navigation-stack
-
1.3.2.2 工程的导入和导出
更新时间:2019-07-08 15:20:11 目前设备开发工作台不支持本地工程文件夹导入,但是支持GIT导入,也支持下载workspace的工程文件夹到本地。 工程导入 Terminal->New Terminal,默认会进入~/workspace路径。用命令行方式在Terminal中执行代码 git clone https//文件名.git 可以把git文件导入workspace中。 例如上
-
Three.js数据结构、导入导出
通过Three.js模型数据导入导出过程的学习,可以让你对Threejs解析加载外部模型的过程更为了解。 Threejs导出模型信息 你可以通过下面代码导出模型的各类信息,然后在浏览器控制台打印出来模型数据,然后复制浏览器控制台模型数据粘贴到json文件中,最后可以尝试加载解析这些Threejs导出的json文件。之所以这么做,是为了让你理解其它三维软件,比如3dmax、blender软件导出的三
-
快捷导航(标签栏导航)
本功能是响应大家需求,后期加上的,其实本人在公司项目或者个人项目中是不太使用该功能的。以前那些传统后台框架往往会包含此功能,由于以前的后台项目大部分都是多页面的形式,所以标签栏导航功能还是具有一定意义的,大部分都是基于 iframe 的方式实现的。 但随着时代的发展,现在的后台项目几乎都是 spa(single page web application 单页面开发),再使用以前的方案来实现标签导航
-
引导导航中的居中对齐导航项目[重复]
我试图将导航栏项目水平居中对齐,但它们向左对齐。 有人能帮忙吗? 这是一个桌面问题-只是要明确,我有这个问题在桌面级别。 这是我目前的代码: 演示:https://jsfiddle.net/cjoasysz/
-
导入com.sun.image.codec.jpeg。*
问题内容: 我在编译Java程序时遇到以下错误 我能做什么 ? 既然不推荐使用com.sun软件包,那么写映像文件的正确方法是什么。 问题答案: 为什么在包中使用类?您不应该直接使用这些类:为什么开发人员不应该编写调用“ sun”包的程序 。 您的程序做什么?它只是尝试读取或写入JPG图像吗?使用API 非常简单。请参阅本教程:编写/保存图像。 补充 -如Java SE 7和JDK 7兼容性指南中
-
TensorFlow导出
在这里,将重点关注和学习TensorFlow中的形成。这有助于了解TensorFlow中的导出模块。包含基本信息,这些信息是对先前训练过的图表进行训练,执行评估或运行推理所必需的。 以下是相同的代码片段 - 下面是一个典型的使用模型 -
-
Vim导航
主要内容:基本导航,导航到线条,单词导航,使用跳跃Vim非常支持高级导航。 在本章中,将讨论一些有助于提高生产率的流行导航技术。 基本导航 在基本导航中,可以按位置向左,向右,向上和向下导航。 以下命令可用于此 - 编号 命令 描述 1 将光标向左移动一个位置 2 将光标向右移动一个位置 3 将光标向上移动一行 4 将光标向下移动一行 要执行多位置导航,请使用这些命令编号。 例如,要从当前行导航下方的光标行,请执行以下命令 - 也可以将数字与剩余
-
ionic 导航
主要内容:ion-nav-view,ion-view,ion-nav-bar,ion-nav-buttons,ion-nav-back-button,nav-clear,ion-nav-title,nav-transition,nav-direction,$ionicNavBarDelegate,$ionicHistoryion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等
-
Bootstrap4 导航
主要内容:实例,导航对齐方式,实例,垂直导航,实例,选项卡,实例,胶囊导航,实例,导航等宽,实例,胶囊下拉菜单,实例,选项卡下拉菜单,实例,动态选项卡,实例,胶囊状动态选项卡,实例如果你想创建一个简单的水平导航栏,可以在 <ul> 元素上添加 .nav类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 实例 <ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Li
-
 Tableau导航
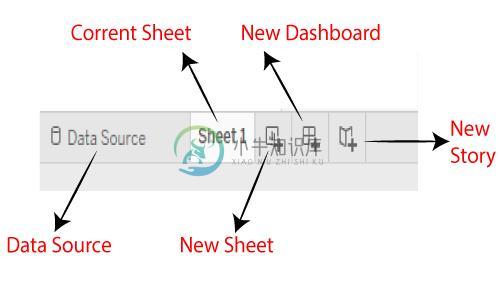
Tableau导航可以使用下图解释工作簿的Tableau导航: 数据源: 可以使用“数据源”选项卡修改现有数据源,创建或添加新数据源,该选项卡位于Tableau桌面窗口的底部。 当前表:当前表是目前正在工作的一张工作簿。此选项卡中提供了工作簿中存在的所有仪表板,工作表和故事板。 新工作表:选项卡中显示的新工作表图标用于在Tableau工作簿中创建新工作表。 新仪表板:选项卡中显示的新仪表板图标用于在Tableau工
-
导航栏
导航栏是一个将商标、导航以及别的元素简单放置到一个简洁导航页头的的包裹。它很容易扩展,而且,在折叠板插件的帮助下,它可以轻松与幕后内容整合。 基础 这些是你开始使用导航条之前需要知道的东西: 导航条要求一个包裹的.navbar以及一个配色方案类(可以是.navbar-default或者.navbar-inverse)。 当在一个导航条中使用多个组件时,必须用一些 对齐类 。 导航条以及它们的内容默
