《移动面试》专题
-
AKjs.Mobile 移动端前端UI框架
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
 四川移动成都分公司
四川移动成都分公司网络支撑工程师 远郊 11月9日 最近挂了好多面试 差点陷入精神内耗 收拾一下状态 准备开个帖记录一下面(凉)经 为春招提前积累经验 前面有人没去原本10点半的提前到9点半就喊我了 面试过程大概七八分钟 对面一排领导 1.自我介绍 2.问实习经历 3.有没有投别的简历 4.了解你应聘岗位的工作内容吗 5.说四川这边的薪资达不到简历上写的期望薪资,问是否有所了解 不知道是我没有戴耳机的问题还是他们
-
 中国移动成都研究院
中国移动成都研究院5.9 线上面试 问了下论文、项目、比赛,研究生选修的课程,谈到线性代数,机器学习提取的特征在线性代数上的意义。
-
 移动设计院江苏分院
移动设计院江苏分院IT开发岗,写点面经攒人品 四个面试官 五分钟PPT展示自我介绍 问对公司的了解,为什么选择南京,为什么不是党员,很快… 希望能有好结果
-
使滚动条在移动浏览器中可见
问题内容: 当我有一个带有可滚动内容的网页时。使用css属性“ overflow:auto”或“ overflow:visible”,滚动条在桌面浏览器上可见,但是当我在移动浏览器上打开页面时,滚动条仅在尝试滚动时出现。有没有一种方法可以使滚动条在移动设备上始终可见?我尝试了一些JQuery库,但是都没有用。 html代码是微不足道的,我有一个带有IFrame的可滚动div: CSS: 问题答案:
-
vue移动端的左右滑动事件详解
本文向大家介绍vue移动端的左右滑动事件详解,包括了vue移动端的左右滑动事件详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue移动端左右滑动事件,供大家参考,具体内容如下 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
listview setOnItemClickListner不工作不移动到其他活动
GraphRequest请求=GraphRequest。newGraphPathRequest(AccessToken.getCurrentAccessToken(),“/我/朋友”,new GraphRequest。Callback(){@Override public void onCompleted(GraphResponse response){//在此处插入代码 } 这是我的男拳。xml
-
 js实现适配移动端的拖动效果
js实现适配移动端的拖动效果本文向大家介绍js实现适配移动端的拖动效果,包括了js实现适配移动端的拖动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现适配移动端的拖动效果,供大家参考,具体内容如下 1.html 2.js 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Android自定义view实现拖动小球移动
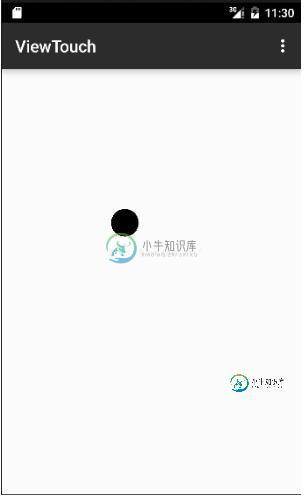
Android自定义view实现拖动小球移动本文向大家介绍Android自定义view实现拖动小球移动,包括了Android自定义view实现拖动小球移动的使用技巧和注意事项,需要的朋友参考一下 Android应用界面中可以看得见的都是由一个个的View所组成的,几乎所有的可视的控件都是基于View写的。在View中提供了对touch也就是手势的捕获和传递,我们可以对View里面手势的重写来达到我们所需要的特性。比如说我们现在要做一款游戏,
-
PHP自动识别当前使用移动终端
本文向大家介绍PHP自动识别当前使用移动终端,包括了PHP自动识别当前使用移动终端的使用技巧和注意事项,需要的朋友参考一下 虽然现在利用jquery可以准确地判断出当前使用的是那种客户端,但是有时候根据功能和需求,我们可能需要用php来判断当前程序运行的环境,jquery在这里就不说了,这里直接讲讲php是怎么实现的,希望对大家有所帮助。 我们首先来判断当前运行环境是pc(电脑端)还是sp(手机,
-
 自动布局违反了平移旋转动画
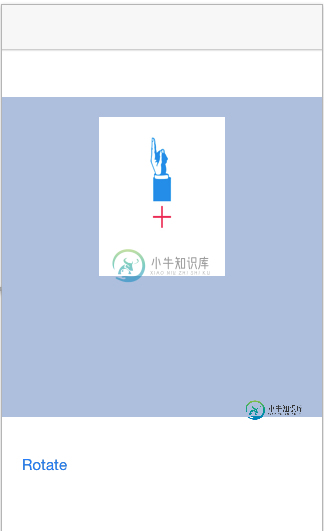
自动布局违反了平移旋转动画我有UIView,我想用旋转来制作动画。我也想使用自动布局。我已经看到了很多常见的问题,但我没有找到任何适用的解决方案。那么,让我们从我的界面和动画代码开始;我有一个带图像的UIView,它必须旋转。我现在有了旋转按钮。在屏幕截图中,你可以看到红十字,这一定是旋转中心(现在它在图像上,但我想在旋转的UIView之外创建旋转中心,我知道这可以用AnchorPoint存档)。 这是我的旋转动画代码:
-
Java移动应用程序到启动文件夹
不起作用。
-
移动设备中滑动高度拉伸图像
我有一个div的背景图像看起来在桌面上非常好。但是当我切换到mobile时,图像从上到下被拉伸,在内容和轮播本身之间产生了很大的空间,而轮播本身都在div中。 下面是滑动器代码: 注我将高度设置为固定的550px,我知道这是问题所在。我的问题是如何使高度的东西,而在移动,使它可以看起来一样,在桌面。 下面是我正在使用的特定轮播的javascript: 这里的截图向你展示了我的网站上正在发生的事情。
-
移动浮动操作按钮到键盘上方
我有这个浮动动作按钮(GitHub链接),当我打开一个(软件)键盘时,浮动动作按钮隐藏在键盘后面。
-
 js实现移动端导航点击自动滑动效果
js实现移动端导航点击自动滑动效果本文向大家介绍js实现移动端导航点击自动滑动效果,包括了js实现移动端导航点击自动滑动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现移动端导航点击滑动效果的具体代码,供大家参考,具体内容如下 移动端模拟导航可点击自动滑动 0.1.4。 导航可左右滑动,可点击边缘的一个,自动滚动下一个到可视范围【依赖于iscroll.js】。 废话不多说直接上代码: 截图: 提供demo
