《简历评估》专题
-
简历-简历价值资格(重温)
这是我上一个问题的后续,当时的共识是,对pr值的cv限定的处理方式的改变只是一个相当小且无关紧要的改变,旨在解决一些不一致的问题(例如,返回pr值的函数和用cv限定的返回类型声明的函数)。 然而,我在标准中看到了另一个地方,它似乎依赖于具有cv限定类型的prvalues:通过临时的具体化转换初始化<code>const</code>引用prvalues。相关措辞可在9.3.3/5中的多个位置找到
-
简单的Getter / Setter评论
问题内容: 您使用什么约定来评论获取方法和设置方法?这是我很长时间以来一直想知道的事情: 我总是发现我几乎在为1a / b和2a / b写完全相同的东西,例如1a)设置员工的薪水,1b)员工的薪水。似乎太多余了。现在我可以看到,对于更复杂的内容,您可以在(a)部分中编写更多内容,以提供具体背景信息,但是对于大多数使用方法的人来说,措辞几乎完全相同。 我只是好奇,对于简单的获取者/设置者而言,仅填写
-
Git历史(简史)
同生活中的许多伟大事物一样,Git 诞生于一个极富纷争大举创新的年代。 Linux 内核开源项目有着为数众广的参与者。 绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上(1991-2002年间)。 到 2002 年,整个项目组开始启用一个专有的分布式版本控制系统 BitKeeper 来管理和维护代码。 到了 2005 年,开发 BitKeeper 的商业公司同 Linux
-
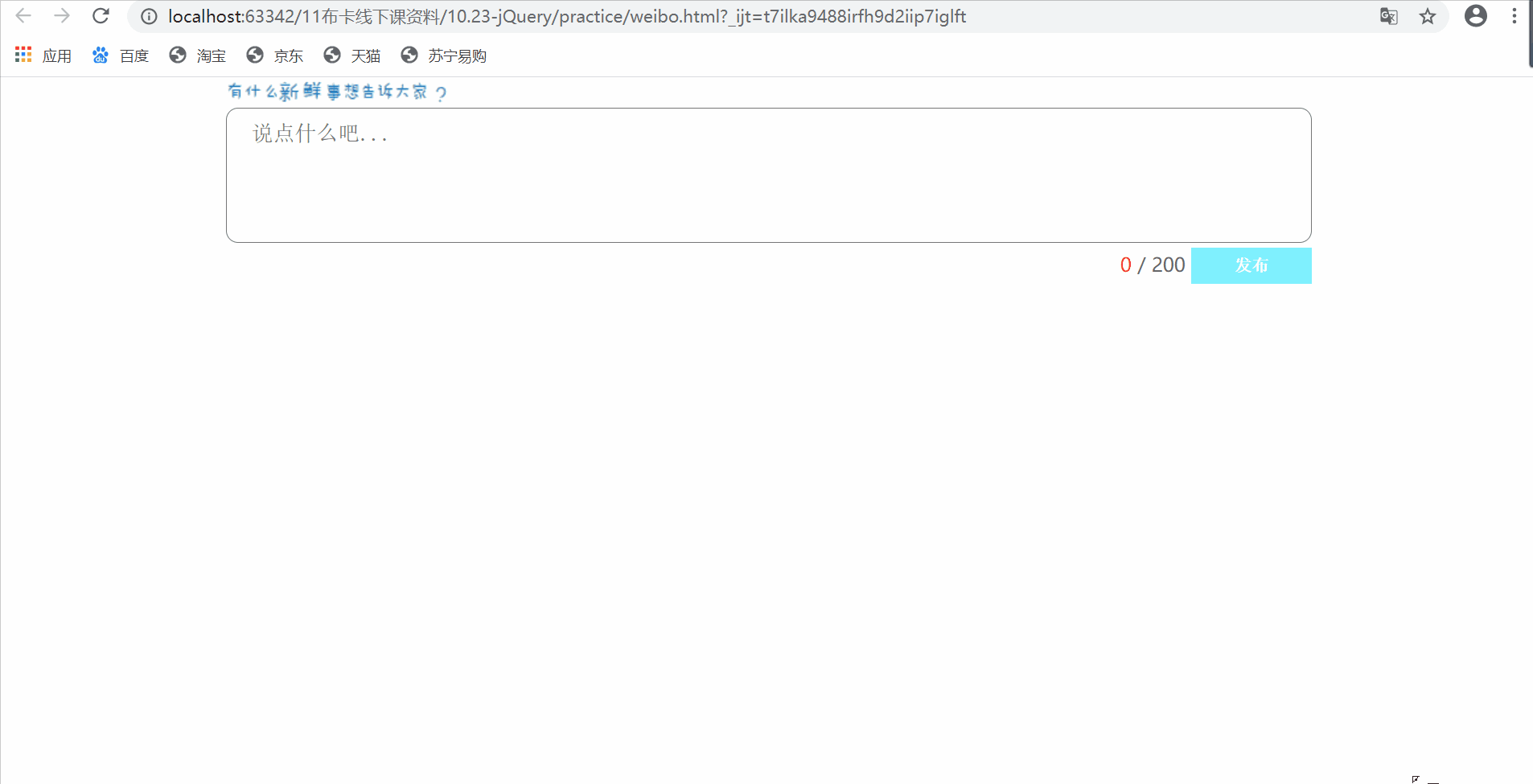
 jQuery实现简单评论功能
jQuery实现简单评论功能本文向大家介绍jQuery实现简单评论功能,包括了jQuery实现简单评论功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现简单评论功能的具体代码,供大家参考,具体内容如下 例子: 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Jquery日历插件制作简单日历
Jquery日历插件制作简单日历本文向大家介绍Jquery日历插件制作简单日历,包括了Jquery日历插件制作简单日历的使用技巧和注意事项,需要的朋友参考一下 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日
-
 2021简历自我介绍
2021简历自我介绍主要内容:2021简历自我介绍一,2021简历自我介绍二,2021简历自我介绍三,2021简历自我介绍四,2021简历自我介绍五,2021简历自我介绍六,2021简历自我介绍七,2021简历自我介绍八,2021简历自我介绍九,2021简历自我介绍十,2021简历自我介绍相关文章:2021简历自我介绍范文 简历,顾名思义,就是对个人学历、经历、特长、爱好及其它有关情况所作的简明扼要的书面介绍。简历中需要写自我介绍,应该怎么写呢?下面就是小编给大家带来的2021简历自我介绍范文,希望能帮助到大家!
-
 蚂蚁测开 简历面
蚂蚁测开 简历面五点多开始 差不多面了一个小时 1.为什么选择测开 职业规划 2.项目 细说 3.关系型数据库和非关系型数据库区别 用过哪些?性能对比下 4.数据库的锁 悲观锁 乐观锁的使用 5.String Stringbuffer Stringbuilder区别 6.死锁的四个必要条件 如何结果死锁问题 7.spring bean注解四个注入方式 8.测试用例设计:支付宝转账功能 9.两个算法题:1.反转字符
-
 阿里前端简历面
阿里前端简历面电话面,总共面了差不多40分钟(后15分钟都在写代码) 自我介绍 目前有做哪些项目 本科做了哪个?研究生在做什么项目?简单介绍一下 vue的MVVM vue 的View和model层如何交流 react和vue的区别 react的生命周期 react的view和model react的hook有没有了解 打包的工具是否有了解 node.js知道什么 项目是否有服务器端,了解什么 用什么组件库,组件
-
 简单大方的简历自我介绍
简单大方的简历自我介绍主要内容:2021简单大方的简历自我介绍一,2021简单大方的简历自我介绍二,2021简单大方的简历自我介绍三,2021简单大方的简历自我介绍四,2021简单大方的简历自我介绍五,2021简单大方的简历自我介绍六,2021简单大方的简历自我介绍七,2021简单大方的简历自我介绍八,2021简单大方的简历自我介绍九,2021简单大方的简历自我介绍十,简单大方的简历自我介绍相关文章:简单大方的简历自我介绍2021 有些人问简历自我介绍包含哪些内容,简历自我介绍可以包含的内容有:姓名;爱好、籍贯、学历
-
 jQuery实现简单评论区功能
jQuery实现简单评论区功能本文向大家介绍jQuery实现简单评论区功能,包括了jQuery实现简单评论区功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现简单评论区的具体代码,供大家参考,具体内容如下 直接看代码吧 其实这个小案例的核心呢就是jQuery动态创建,localStorage本地存储,本地数据的存入和取出,要用JSON.parse()和JSON.stringify()来进行转换,
-
AngularJS 一个简单的控件:评级
本文向大家介绍AngularJS 一个简单的控件:评级,包括了AngularJS 一个简单的控件:评级的使用技巧和注意事项,需要的朋友参考一下 示例 让我们构建一个简单的控件,一个评级小部件,旨在用作: 暂时没有精美的CSS;这将呈现为: 点击一个数字即可选择该等级;然后点击“ x”,则将评分设置为null。 关键点: 实施ngModel.$render以将模型的视图值传输到您的视图。 每当您认为
-
 程序员简历如何这么写?简历筛选都过不了!
程序员简历如何这么写?简历筛选都过不了!主要内容:一、高级工程师必备:系统设计能力,二、如何让你的项目经验更有技术含量上篇文章 《我只是把握好了这3点,1个月后成功拿下大厂offer!》我们聊了聊Java工程师在跳槽前的1个月,如何利用较短的时间从技术广度、技术深度、基础功底几个方面进行较为完善的准备。 这篇文章我们继续来聊一聊,在系统设计和项目经验这两块,应该如何充分的准备,才能拿出有技术含量的项目经验战胜跟你同台竞技的其他工程师,征服你的面试官,收获各种心仪的offer。 一、高级工程师必备:系统设计能力 我
-
 个人简历简短自我介绍10篇
个人简历简短自我介绍10篇主要内容:个人简历简短自我介绍篇1,个人简历简短自我介绍篇2,个人简历简短自我介绍篇3,个人简历简短自我介绍篇4,个人简历简短自我介绍篇5,个人简历简短自我介绍篇6,个人简历简短自我介绍篇7,个人简历简短自我介绍篇8,个人简历简短自我介绍篇9,个人简历简短自我介绍篇10,个人简历简短自我介绍范文10篇 个人简历简短自我介绍?日子如同白驹过隙,不经意间,新一轮的招聘又朝我们走来,现在的你想必是在写简历吧。下面小编给大家带来了个人简历简短自我介绍10篇,供大家参考。 个人简历简短自我介绍篇1 古有毛
-
js遍历map javaScript遍历map的简单实现
本文向大家介绍js遍历map javaScript遍历map的简单实现,包括了js遍历map javaScript遍历map的简单实现的使用技巧和注意事项,需要的朋友参考一下 js遍历map javaScript遍历map的简单实现 这样会把map给遍历掉,显示在浏览器上的控制器里。 以上这篇js遍历map javaScript遍历map的简单实现就是小编分享给大家的全部内容了,希望能给大家一个参
-
 Python发展简史 Python来历
Python发展简史 Python来历本文向大家介绍Python发展简史 Python来历,包括了Python发展简史 Python来历的使用技巧和注意事项,需要的朋友参考一下 Python是我喜欢的语言,简洁,优美,容易使用。前两天,我很激昂的向朋友宣传Python的好处。 听过之后,朋友问我:好吧,我承认Python不错,但它为什么叫Python呢? 我不是很确定:呃,似乎是一个电视剧的名字。 朋友又问:那你说的Guido是美国人
