《大厂实习》专题
-
 某小厂前端岗 不想评价(等后续)
某小厂前端岗 不想评价(等后续)面了个小厂,全程45分钟,大部分时间在问生活问题,然后是拷打后端和MySQL,我投的前端岗。。。难评。。。但是好像过了。。。 1. 平时怎么学的 2. 数据结构、操作系统、计算机网络考了多少分 3. 成绩怎么样 4. 不保研是因为不想吗 5. 看过什么书 6. 每天敲多长时间代码 7. 你觉得你的技术在专业里排名第几 8. 为什么不参加比赛 9. 平时除了上课,还干什么 10. 平时有什么学习途径
-
 前端面经上海某游戏厂+碎碎念
前端面经上海某游戏厂+碎碎念🪪背景:双非本硕,25届,0实习经历,小论文已投在审 🧑💻岗位:前端开发实习(日常实习) 👨💼线下面试,2位面试官 👥面试题目: 1.为什么学习前端(课程写了机器学习和神经网络) 2.讲一下项目 3.讲一下CSS的布局定位 4.浮动,高度塌陷 5.定位,子绝父相 6.flex:1 7.水平垂直居中 8.讲一下响应式布局 9.讲一下闭包 10.vue的组件通信 11.浏览器本地存储
-
 杭州某小厂前端面经(一面+二面)
杭州某小厂前端面经(一面+二面)本人杭州电子科技大学大三本科生 一面 40分钟左右 1.JS的基本数据类型,复杂数据类型和简单数据类型在内存中的区别 2.JS怎么实现深拷贝(答上来一部分) 3.v-model实现原理结合实际说一说(结合实际的部分没有回答好) 4.组件间通信方式 5.元素实现居中(典) 6.三栏布局实现(典中典) 7.vue组件能直接在浏览器中运行吗 8.能写一个vue3中的hook函数吗(完全不会) 9.Vue
-
 小厂JAVA后端面经——广州硅笃数据
小厂JAVA后端面经——广州硅笃数据此公司卖身契: 诚实守信,尊重契约 良好的自学能力和解题能力 性格阳光开朗,玻璃心勿扰 良好的抽象思维习惯和能力 良好的聆听、理解和表达能力 愿意用自己的努力改变命运的大三或大四 为培养正式员工,短期实习的勿扰 从基层工作做起,眼高手低的勿扰 没有采用开源框架,想学习开源框架的勿扰 数据结构等基本功要求高,基础不扎实的勿扰 不加班的公司文化,自驱力不强的勿扰 面试通过后还要再考虑的勿扰 面试: 2
-
 鹅厂产品运营岗一二三面面经
鹅厂产品运营岗一二三面面经一面(业务面) 面试时间约40分钟,面试问题主要包括: 1.实习经历/项目经历(50%) 2.产品经理相关(20%) 3.案例分析(20%) 4.个人信息了解(10%) 总体来说,初试一般针对简历,尤其是具有高相关性的实习经历问问题,因此一定要特别熟悉自己简历上写的内容。 二面(总监面) 复试的主要问题包括: 1. 实习项目经历(50%) 2. 产品sense考察(20%) 3. 情景设定,问题分
-
 武汉crm企业,中厂技术支持面经
武汉crm企业,中厂技术支持面经🕒 岗位/笔试时间 无笔试 🕒 岗位/面试时间 2023年12月 👥 面试题目 一面:线下客户成功部门经理面的,我提前一个小时到的,本来就是第一次找实习面试,抱着试试的心态来积累面试经验的,一开始介绍公司背景和岗位职责,问了( 你是如何看待这家公司? 如何看待这个岗位?对这个岗位的理解? 介绍一下你大学最成功的一件事?自己的缺点? 不同编程语言的不同 Java八股 八大数据类型 几种集合类型
-
 6.6-上海小厂Java开发一面-70min(已过)
6.6-上海小厂Java开发一面-70min(已过)做个自我介绍吧? 实习的时候做的是什么项目?实习时做了什么东西?处理的是一个怎么样的业务逻辑? 是优惠券相关的,还是订单管理相关的,还是别的?你负责的是哪一块? 有没有处理过一些印象深刻的bug什么的? 你说订单下面有很多文件需要在中台复制,但是文件表里面又没有判断文件复制是否完毕的字段,那他们之前是怎么实现这个判断的? 文件是怎么跟订单关联起来的? 也就是说文件表和订单表都是在中台维护的吗? 你
-
从大量条目中实现选择框的最佳方法
问题内容: 我有大量的数据,用户必须从中选择一个。我正在考虑一种实现它的方法(当然,在GUI中)。我有一些想法。但只是想在这里发布,因为可能会有更好的选择。 说,用户必须从大量的用户群中选择一个名称。如果我只是为用户输入一个文本字段来输入名称,那么可能会出现诸如以不同格式输入相同名称,拼写错误等问题。 我在这里看到两个选择 使用组合框 使用列表(实际上,我在想类似的东西。由于空间问题,我无法始终显
-
 基于javascript实现泡泡大冒险网页版小游戏
基于javascript实现泡泡大冒险网页版小游戏本文向大家介绍基于javascript实现泡泡大冒险网页版小游戏,包括了基于javascript实现泡泡大冒险网页版小游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了一个很有趣的网页版游戏,有点类似金山打字游戏的青蛙过河,供大家参考,具体内容如下 效果图: 实现思路: 益智类小游戏,主要练习打字能力,基于jq开发。 1.在输入框输入泡泡对应文字,点击enter提交 2.与泡泡文字
-
原生js实现图片放大缩小计时器效果
本文向大家介绍原生js实现图片放大缩小计时器效果,包括了原生js实现图片放大缩小计时器效果的使用技巧和注意事项,需要的朋友参考一下 知识要点 var fn=setInterval(function(){},1000) 每隔1秒执行一次函数 clearInterval(fn) 清除计时器 判断当图片放大缩小到固定大小时,清除计时器 完整代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作
-
layui表格内放置图片,并点击放大的实例
本文向大家介绍layui表格内放置图片,并点击放大的实例,包括了layui表格内放置图片,并点击放大的实例的使用技巧和注意事项,需要的朋友参考一下 我就废话不多说了,直接上代码吧! 以上这篇layui表格内放置图片,并点击放大的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
移动端点击图片放大特效PhotoSwipe.js插件实现
本文向大家介绍移动端点击图片放大特效PhotoSwipe.js插件实现,包括了移动端点击图片放大特效PhotoSwipe.js插件实现的使用技巧和注意事项,需要的朋友参考一下 PhotoSwipe插件能实现手机端点击图片全屏放大 再双击图片放大等功能 PhotoSwipe插件官方网站 http://www.photoswipe.com/ photoswipe之移动端图片放大查看,滑动切换下一张,图
-
 Vue 实现从小到大的横向滑动效果详解
Vue 实现从小到大的横向滑动效果详解本文向大家介绍Vue 实现从小到大的横向滑动效果详解,包括了Vue 实现从小到大的横向滑动效果详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Vue 实现从小到大的横向滑动效果。分享给大家供大家参考,具体如下: 最近项目中遇到一个需求,需要实现横向滑动,并且在滑动过程中,中间的大,两边的小,通过参考其他的人代码以及自己的实践,终于做出来啦,给大家做个参考。 实现效果如下图: 先来说一下
-
基于JavaScript实现购物网站商品放大镜效果
本文向大家介绍基于JavaScript实现购物网站商品放大镜效果,包括了基于JavaScript实现购物网站商品放大镜效果的使用技巧和注意事项,需要的朋友参考一下 大家几乎都有在网上购物的经验,有的网站会有一个商品放大镜功能,就是把鼠标移到图片上的时候,旁边会有另外一张大的图片展示,等同于放大镜效果,那这样的效果怎样实现的呢,我把代码发给大家,请大家参考。 以上所述是小编给大家介绍的基于JavaS
-
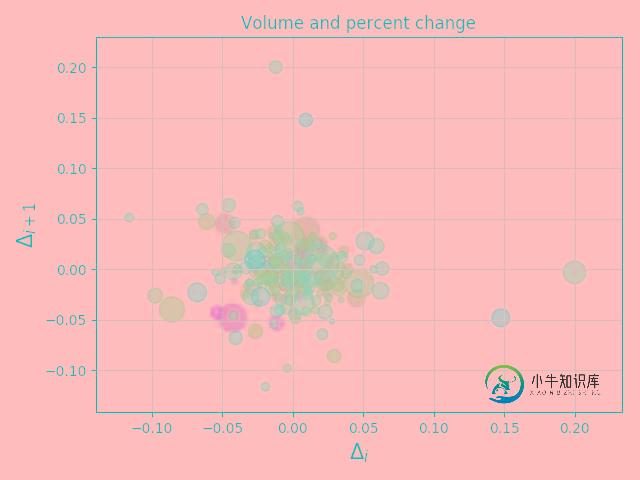
 Python+matplotlib绘制不同大小和颜色散点图实例
Python+matplotlib绘制不同大小和颜色散点图实例本文向大家介绍Python+matplotlib绘制不同大小和颜色散点图实例,包括了Python+matplotlib绘制不同大小和颜色散点图实例的使用技巧和注意事项,需要的朋友参考一下 具有不同标记颜色和大小的散点图演示。 演示结果: 实现代码: 总结 以上就是本文关于Python+matplotlib绘制不同大小和颜色散点图实例的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站其他
