《如何一边实习一边秋招》专题
-
仅在一个边界上勾勒轮廓
问题内容: 如何将 嵌入边框 应用于HTML元素,但仅在其一侧。到现在为止,我一直在使用图像(GIF / PNG)执行此操作,然后将其用作背景并拉伸它(repeat-x),并从块的顶部移开一点。最近,我发现了 轮廓 CSS属性,这是伟大的!但是似乎将整个块都圈了起来…是否可以仅使用此边框属性在一个边界上执行此操作?另外,如果没有,您是否有任何CSS技巧可以代替背景图片?(以便稍后可以使用CSS等来
-
 CSS边框
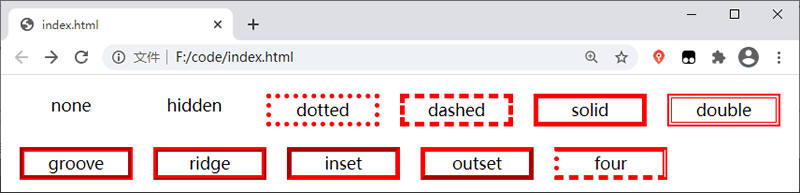
CSS边框主要内容:1. border-style,2. border-width,3. border-color,4. borderCSS 中的边框是围绕着元素内容和内边距的一条或多条线段,您可以自定义这些线段的样式、宽度以及颜色。您可以通过下面几个属性分别定义边框的样式、宽度和颜色: border-style:设置边框的样式,例如实线、虚线等; border-width:设置边框的宽度(厚度); border-color:设置边框的颜色; border:上面三个边框属性的缩写。 1. border-s
-
侧边栏
可以从左侧或者右侧滑出的面板。 使用侧栏 在任何元素上增加 .open-panel 类都可以使它能点击打开侧栏。如果有多个侧栏,你可以通过 data-panel='{panel的选择}'来指定具体打开哪一个侧栏 在任何元素上增加 .close-panel 类都可以使他点击关闭侧栏,因为侧栏只能同时打开一个,所以关闭的时候你不用指定是哪一个侧栏。 可以通过 .panel-left 或者 .panel
-
Border 边框
Border 边框 我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。 边框 我们提供了以下几种边框样式,以供选择。 名称 粗细 举例 实线 1px 虚线 2px 圆角 我们提供了以下几种圆角样式,以供选择。 无圆角 border-radius: 0px 小圆角 border-radius: <div class="radius" :style="{ borderRadius: border
-
多边形
返回顶点的输入数组,并且附有一些其他方法,如下面所描述 polygon.area() 返回此多边形的标定区域。如果顶点是逆时针顺序,面积为正,否则为负。 polygon.centroid() 返回一个表示此多边形的质心的两元素数组。 polygon.clip(subject) 对这个多边形剪切主题多边形。换句话说,返回一个多边形表示这个多边形和主题多边形的交集。假定剪切的多边形是逆时针方向以及凸多
-
Border 边框
我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。 边框 我们提供了以下几种边框样式,以供选择。 名称 粗细 举例 实线 1px 虚线 2px 圆角 我们提供了以下几种圆角样式,以供选择。 无圆角 border-radius: 0px 小圆角 border-radius: <div class="radius" :style="{ borderRadius: borderRadiusSmal
-
侧边栏
创建侧边栏对于以下目的很有用: 将 相关文档 分组 为每篇文档 显示一个侧边栏 提供带有 下一页/上一页(next/previous)按钮的 分页导航 要为你的 Docusaurus 网站添加侧边栏的话,需要: 创建一个导出(export) 侧边栏对象(sidebar object) 的文件。 将此对象直接或通过 @docusaurus/preset-classic 传递给 @docusaurus
-
CSS3 边框
CSS3 边框 用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如 Photoshop。 在本章中,您将了解以下的边框属性: border-radius box-shadow border-image CSS3 圆角 在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。 在 CSS3 中,很容易创建圆角。 在 CSS3 中 border-radius
-
border 边框
有时候在页面中需要做一些分割来区分不同的区域,这个属性不但可以用来给元素添加一个边框,也可以作为不同区域的分割线。 1. 官方解释 CSS 的 border 属性是一个用于设置各种单独的边界属性的简写属性。 border 可以用于设置一个或多个以下属性的值: border-width、border-style、border-color。 2. 慕课解释 任何一个 h5 标签通过添加一个 borde
-
Node.js 使用流实现读写同步边读边写功能
本文向大家介绍Node.js 使用流实现读写同步边读边写功能,包括了Node.js 使用流实现读写同步边读边写功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 上面这种写法比较繁琐,大家看完后,忘记就行 node.js提供给我们内置方法pipe 直接将读取的流操作到写入流中,还是异步操作 总结 以上所述是小编给大家介绍的Node.js 使用流实现读
-
 分层边界-这可能在Java秋千吗?
分层边界-这可能在Java秋千吗?乡亲们, 我已经读了几个关于stackoverflow的帖子,并在谷歌上搜索了一些(http://docs.oracle.com/javase/tutorial/uiswing/components/border.html)并在决定发布问题之前询问了工作中的所有Swing专家。我对Swing有基本的了解,这让事情变得非常复杂。 我附上了一个按钮的图片。。。这是一个几乎有3个边框的按钮(我的眼睛可以
-
2D一夫一妻制:矩形碰撞检测,边特定
我有两个长方形,一个玩家,一张地图。玩家不能在地图中穿行。玩家和地图都有一个带有位置和纹理宽度和高度的矩形,也都有一个矢量位置。< code >矩形。Intersect()只输出一个布尔值,我不知道如何找出哪一侧发生了碰撞。我在这里找到了这个函数,它输出一个向量来表示矩形重叠的程度。 这个函数将基于边给出负数,但是我不知道如何有效地使用它们。我试过了: 但是,这会导致一些奇怪的错误,尤其是在尝试对
-
 实习一面
实习一面介绍项目 说下亮点 你这都是java 项目啊 为什么投c++开发 我说我投的服务端开发 不知道为什么面试是c++开发 函数内联 宏定义 智能指针 悬空指针和野指针 指针和数组的区别 结构体内存对齐 结构体和联合体 C++虚函数 DMA了解吗 缺页异常 linux 系统加锁机制 手撕是 一个场景题 滑动窗口秒了 反问 后续会约服务端面试吗?(不会)
-
 css在一个容器中怎么把左边的堆满了再堆到右边?
css在一个容器中怎么把左边的堆满了再堆到右边?rt
-
如何将带有CSS的SVG clipPath应用到DIV的一个边缘?
我有一个布局,有许多不同的曲线应用于全宽框的顶部和/或底部。我几乎可以做到这一点,使用带有的SVG元素,并使用CSS应用到框中。然而,目前曲线比例缩放,我希望它保持它的高度,因为宽度与方框缩放。 下面是我当前的代码: null null 我认为问题在于,使用意味着,虽然曲线总是从框的左边缘开始,并在右边缘结束(根据需要),但它的高度会随着框的高度而变化。我将这里的高度设置为,以(几乎)看到它的作用
