《蔚来汽车》专题
-
来自关键路径的嵌套字典值
问题内容: 在键路径的帮助下从嵌套字典中获取值,这是: 该方法的输入参数是点分隔的关键路径,从关键路径=“ app.Garden.Flowers.white Flower”需要打印’Jasmine’。到目前为止,我的代码: 问题答案: 很接近。您需要(就像您在评论中一样)以递归方式遍历主JSON对象。您可以通过存储最外面的键/值的结果,然后使用它来获取下一个键/值等来完成操作,直到您脱离路径为止。
-
Linux使用join -a1来合并两个文件
本文向大家介绍Linux使用join -a1来合并两个文件,包括了Linux使用join -a1来合并两个文件的使用技巧和注意事项,需要的朋友参考一下 要合并以下两个文件,一起合并在一起,合并到1.txt中 合并的后的1.txt Jerry 20 man Alice 30 woman David 40 上面的文件特点是有相同的,则合并,第二列缺少内容的。这个时候使用join -a1 1.txt 2
-
jquery使用$(element).is()来判断获取的tagName
本文向大家介绍jquery使用$(element).is()来判断获取的tagName,包括了jquery使用$(element).is()来判断获取的tagName的使用技巧和注意事项,需要的朋友参考一下 如果希望取到tagName后再进行判断,可以使用jquery $(element).is()来实现。 如果是为了取到tagName后再进行判断,那直接用下面的代码会更方便: 如果是要取到标签用
-
如何用大pandas的groupby输出来填充?
问题内容: 我有一个具有4列(A,B,C,D)的数据框。D有一些NaN条目。我想用具有相同A,B,C值的D的平均值填充NaN值。 例如,如果A,B,C,D的值分别为x,y,z和Nan,那么我想将NaN值替换为A,B,C值的行的D平均值分别是x,y,z。 问题答案: 会比 细节
-
JDK的Parser来解析Java源代码详解
本文向大家介绍JDK的Parser来解析Java源代码详解,包括了JDK的Parser来解析Java源代码详解的使用技巧和注意事项,需要的朋友参考一下 在JDK中,自带了一套相关的编译API,可以在Java中发起编译流程,解析Java源文件然后获取其语法树,在JDK的tools.jar(OSX下可以在/Library/Java/JavaVirtualMachines/jdk_version/Con
-
 Bootstrap嵌入jqGrid,使你的table牛逼起来
Bootstrap嵌入jqGrid,使你的table牛逼起来本文向大家介绍Bootstrap嵌入jqGrid,使你的table牛逼起来,包括了Bootstrap嵌入jqGrid,使你的table牛逼起来的使用技巧和注意事项,需要的朋友参考一下 Bootstrap原生的table组件只能满足简单的数据展示,满足不了更富有操作性的要求。当然了,你可以找到一款叫做“DataTables-1.10.11”的基于bootstrap的table组件,但如果你对API看
-
两种不同的动画来改变路线
问题内容: 我有以下情况:我在AngularJS应用程序中使用ui- router进行路由。在一种途径中,有五个子状态用于不同的子屏幕。我想以类似轮播的方式为它们之间的过渡设置动画。 导航如下所示: 从导航至应该向左滑动并从右侧向内滑动;反之亦然,用于从导航到。 什么工作是与所述屏幕转换上,并在 一个 唯一的方向。 通常,我使用标志来控制动画。但是,在这种情况下,在元素上设置类根本不起作用(Ang
-
使用原生的javascript来实现轮播图
本文向大家介绍使用原生的javascript来实现轮播图,包括了使用原生的javascript来实现轮播图的使用技巧和注意事项,需要的朋友参考一下 下面看下js轮播图的实现代码,具体代码如下所示: 补充:原生javascript实现banner图自动轮播切换 一般在做banner轮播图的时候都是用jquery,因为代码少,方便,不需要花费很长的时间去获取某个元素作为变量,然后再进行操作,只要一个$
-
如何不使用npm来安装node.js模块?
问题内容: node的github页面上列出了很多模块,但未随npm- registry发布。这些模块不能使用npm安装。 从Git克隆它们之后,安装这些nodejs模块的正确方法是什么? 问题答案: 您需要从github下载其源代码。查找主文件,然后将其包含在主文件中。 可以在这里找到一个示例> 如何手动安装node.js模块? 通常,您需要查找源并浏览package.json文件。在那里您可以
-
 vue中使用localstorage来存储页面信息
vue中使用localstorage来存储页面信息本文向大家介绍vue中使用localstorage来存储页面信息,包括了vue中使用localstorage来存储页面信息的使用技巧和注意事项,需要的朋友参考一下 今天小颖在跟着慕课网学习vue,不学不知道,一学吓一跳,学了才发现,我之前知道的只是vue的冰山一角,嘻嘻,今天把小颖跟着慕课网学习的demo,给大家分享下,希望对大家有所帮助嘻嘻。 环境搭建: 参考:vue API 超简单的Vue.j
-
 spring boot使用sonarqube来检查技术债务
spring boot使用sonarqube来检查技术债务本文向大家介绍spring boot使用sonarqube来检查技术债务,包括了spring boot使用sonarqube来检查技术债务的使用技巧和注意事项,需要的朋友参考一下 作为代码质量检查的流行工具,比如Sonarqube能够检查代码的“七宗罪”,跟代码结合起来能够更好地提高代码的质量,让我们来看一下,刚刚写的Springboot2的HelloWorld的代码有什么“罪”。 Sonarqu
-
 Python Django使用forms来实现评论功能
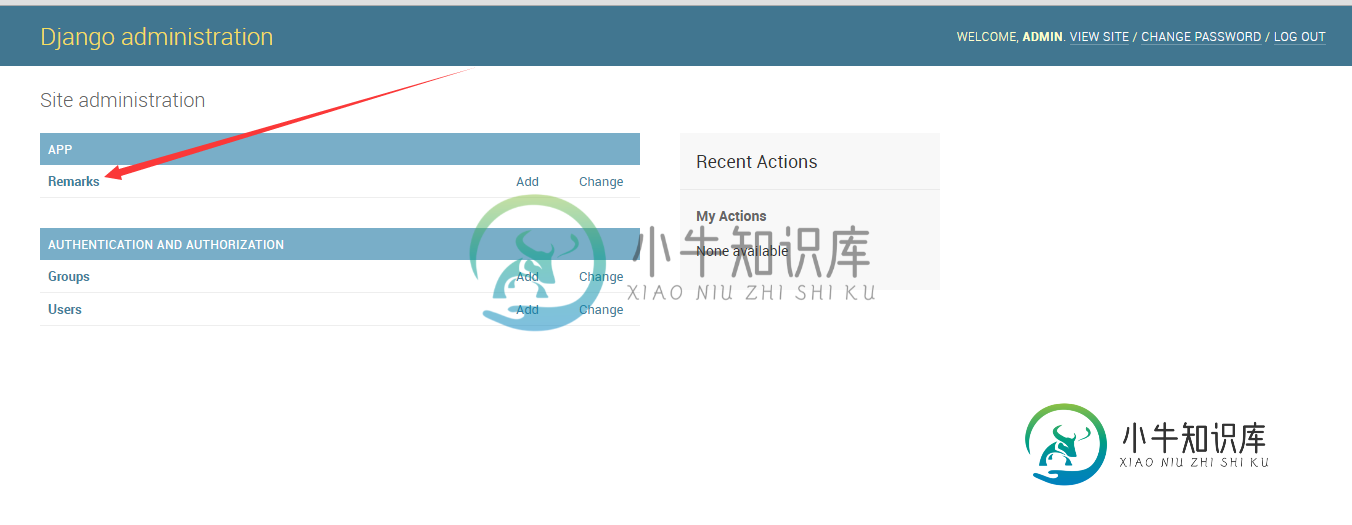
Python Django使用forms来实现评论功能本文向大家介绍Python Django使用forms来实现评论功能,包括了Python Django使用forms来实现评论功能的使用技巧和注意事项,需要的朋友参考一下 貌似Django从版本1.6开始就放弃了对自带的comments的使用,具体原因未查,但是现在使用Django的内部的模块也可以实现评论功能,那就是借助于forms模块,下面是我的一个小例子。 环境准备 •操作系统 : win
-
使用store来优化React组件的方法
本文向大家介绍使用store来优化React组件的方法,包括了使用store来优化React组件的方法的使用技巧和注意事项,需要的朋友参考一下 在使用 React 编写组件的时候,我们常常会碰到两个不同的组件之间需要共享状态情况,而通常的做法就是提升状态到父组件。但是这样做会有一个问题,就是尽管只有两个组件需要这个状态,但是因为把状态提到了父组件,那么在状态变化的时候,父组件以及其下面的所有子组
-
如何使用玩笑和酶来监视componentWillMount
问题内容: 我正在尝试测试是否调用componentWillMount,为此我的测试是 但是,即使调用componentWillMount方法,测试也不会通过。我在这里想念什么? 问题答案: 我不知道其他答案是否对您的问题有所帮助,但是您不需要测试componentWillMount。React应该已经为您完成了该测试。 与您的测试更相关的是测试您要在组件中使用该方法的功能或动作。 如果要进行一些
-
通过单击子div来防止onClick事件
问题内容: 我正在尝试在React JS中创建一个模式 我有一个外部div,它是整个身体,而我有一个内部div。如果要在内部div之外单击它,我想应用该函数以关闭模式。 我的代码如下: 当我单击带有图标的链接时,或者在内部div外部单击时,它都可以正常工作。 但是问题是,如果我在内部div中单击,它也会关闭。 我不想使用jQuery。 有什么建议吗? 更新 而在我的情况是一个接触的形式: 问题答案
