《数据分析实习》专题
-
 vue-router 路由传参用法实例分析
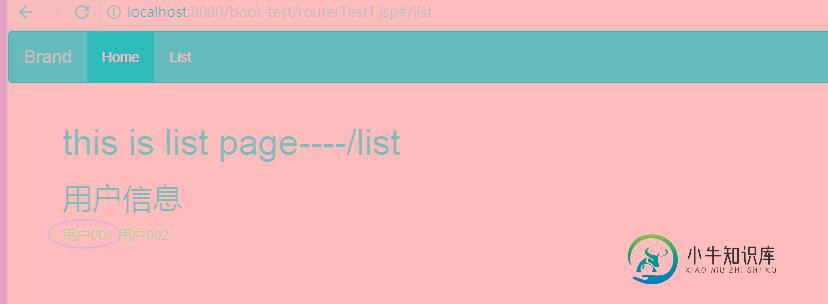
vue-router 路由传参用法实例分析本文向大家介绍vue-router 路由传参用法实例分析,包括了vue-router 路由传参用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue-router 路由传参用法。分享给大家供大家参考,具体如下: 在设置路由规则时,我们可以给路径名设置一个别名,方便进行路由跳转,而不需要去记住过长的全路径。 例如: 上文中的 importFile,jsp 在上一篇路由基本用法中介
-
 javascript多物体运动实现方法分析
javascript多物体运动实现方法分析本文向大家介绍javascript多物体运动实现方法分析,包括了javascript多物体运动实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript多物体运动实现方法。分享给大家供大家参考,具体如下: 这里需要注意:每个运动物体的定时器作为物体的属性独立出来互不影响,属性与运动对象绑定,不能公用。 运行效果截图如下: 例子: 更多关于JavaScript运动效果相
-
PHP实现的方程求解示例分析
本文向大家介绍PHP实现的方程求解示例分析,包括了PHP实现的方程求解示例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现的方程求解。分享给大家供大家参考,具体如下: 一、需求 1. 给出一个平均值X,反过来求出来,得到这个平均值X的三个数X1 ,X2, X3,最大值与最小值的差值要小于0.4(X1-X3都是保留1位小数的数) 2. 这三个数X1, X2, X3代表了三组数。
-
 JavaScript闭包与作用域链实例分析
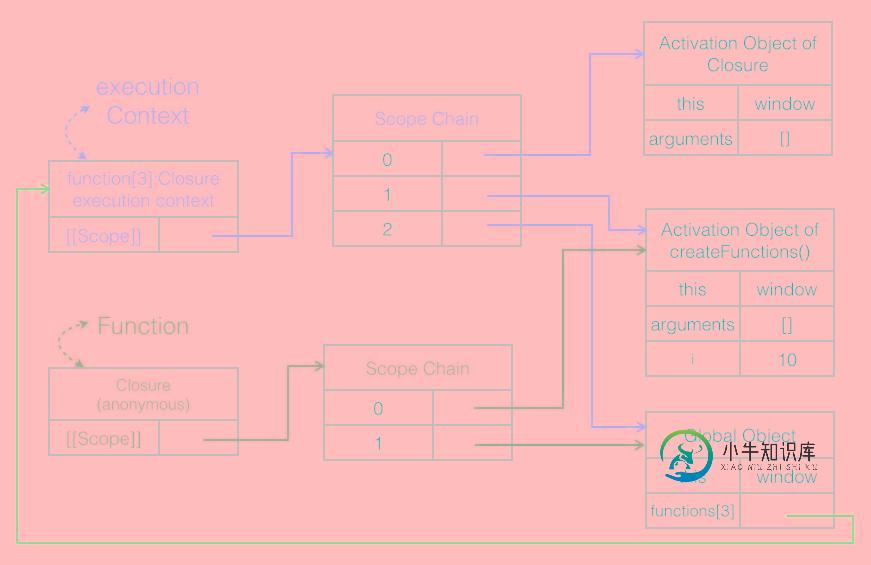
JavaScript闭包与作用域链实例分析本文向大家介绍JavaScript闭包与作用域链实例分析,包括了JavaScript闭包与作用域链实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript闭包与作用域链。分享给大家供大家参考,具体如下: 闭包定义 闭包指的是有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式,就是在一个函数A内部创建另一个函数B,那么函数B就是一个闭包,可以访问函数A作用域中的所
-
Python sqlite3事务处理方法实例分析
本文向大家介绍Python sqlite3事务处理方法实例分析,包括了Python sqlite3事务处理方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python sqlite3事务处理方法。分享给大家供大家参考,具体如下: sqlite3事务总结: 在connect()中不传入 isolation_level 事务处理: 使用connection.commit() 更多关
-
通过分析日期字符串实现DateTimeParseException
我试图用Java解析一个日期字符串,但我得到了异常。 字符串如下所示: 我的方法是这样的: 我得到: java.time.format.DateTimeParseException:....在索引17中找到未分析的文本 有什么想法吗?:)
-
Wireshark 抓包实例分析 TCP 窗口及 reset
介绍 TCP最重要的机制之一是滑动窗口机制,以及用以控制TCP终端节点愿意接收的数据总量的流控机制。 TCP reset可以在几种情况下被发送。有一些是协议的正常工作过程,有一些则表明可能有问题。本节中,我们查找问题以及分析解决问题的方法。 本章讨论以上两个问题。 更多信息 TCP窗口问题: TCP零窗口,零窗口探测,零窗口违例 TCP零窗口发生于接收方在TCP头部的window字段广播接收窗口零
-
 及策实时分析平台帮助文档
及策实时分析平台帮助文档实时分析用户在微信小程序中的每一个互动行为,了解用户行为轨迹,结合用户设置的微信属性全面分析用户价值,结合场景的统计分析,提升小程序的使用效率,通过数据驱动用户的增长。
-
JS小数转换为整数的方法分析
本文向大家介绍JS小数转换为整数的方法分析,包括了JS小数转换为整数的方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS小数转换为整数的方法。分享给大家供大家参考,具体如下: 一、小数转为整数 floor:下退 Math.floor(12.9999) = 12 ceil:上进 Math.ceil(12.1) = 13; round: 四舍五入 Math.round(12.5) =
-
旋转整数数组的递归方法分析
在LeetCode上解决数组旋转时,我编写了一个递归算法来解决这个问题: 给定一个数组,将数组向右旋转k步,其中k为非负。 例1: 输入: Nums=[1,2,3,4,5,6,7], k=3输出:[5,6,7,1,2,3,4]说明:向右旋转1步:[7,1,2,3,4,5,6]向右旋转2步:[6,7,1,2,3,4,5]旋转3步向右:[5,6,7,1,2,3,4] 例2: 输入:nums=[-1,-
-
ES6学习笔记之let与const用法实例分析
本文向大家介绍ES6学习笔记之let与const用法实例分析,包括了ES6学习笔记之let与const用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ES6学习笔记之let与const用法。分享给大家供大家参考,具体如下: 在ES6中不是var,而是通过let来声明变量,用const来声明常量,有如下一些不同: 1、let与const作用域只限于当前代码块{},而var则没有这
-
vue学习笔记之slot插槽用法实例分析
本文向大家介绍vue学习笔记之slot插槽用法实例分析,包括了vue学习笔记之slot插槽用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue slot插槽用法。分享给大家供大家参考,具体如下: 不使用插槽,在template中用v-html解析父组件传来的带有标签的content 使用插槽,如果父组件为空,就会显示slot中定义的默认内容 使用插槽添加header和foot
-
 Shopee电商战略分析|日常实习面试面经
Shopee电商战略分析|日常实习面试面经先是打电话来确认了基本信息base哪里,然后约了第二天zoom面试,我新电脑没装zoom用的网页版,网不好前几分钟一直在连接 还好面试官很有耐心很温柔。 日常实习面试都主要还是深挖简历,问得很灵活,全程20分钟左右: 1. 自我介绍,基本信息确认。 2. 先深挖上段战略实习,我讲了证券战略基本业务框架,和简历里写了的一个行业的具体调研内容。然后深挖上上段咨询实习,我选了美妆护肤这个行业,讲了做过的
-
 度小满金融战略分析日常实习面经
度小满金融战略分析日常实习面经timeline: 2.21 投递 3.8 笔试通知 3.10 交付笔试 3.10 约面试 3.11 面试 3.11 oc 3.15 offer JD: 1.在金科、信贷、保险、理财等领域协助开展行业研究、竞品追踪、案例分析等一系列分析研究工作 2.协助进行业务经营数据的统筹收集、数据分析和管理层汇报材料准备 3.参与公司重点业务规划与管理,协助进行重点战略项目管理与进程把控 4.负责部门交付的其
-
 2023届暑期实习面经:美团-商业分析师
2023届暑期实习面经:美团-商业分析师TimeLine:一面20220420(已挂) 当时的BG:北邮本硕,管理类专业,两段实习经历:字节数据分析师、美团商业分析师 写在前面的话:该文档记录2023届暑期实习面试的相关问题,因此时间线分布在2022年 一面 1.SQL代码 面试时会共享屏幕在本地进行编写,不要求跑通,提供大致思路即可。 下述解答可能存在问题,敬请读者批评指正。 现在有两张数据表,分别为: 订单表 orders,字段有:
