《交友》专题
-
微信小程序提交form操作示例
本文向大家介绍微信小程序提交form操作示例,包括了微信小程序提交form操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序提交form操作。分享给大家供大家参考,具体如下: 在微信小程序中也存在form组件,bindsubmit这个属性可以用于携带 form 中的数据触发 submit 事件,它鞋带的参数形式如下: 其中的name,和一般的网页一样,将需要上传的input
-
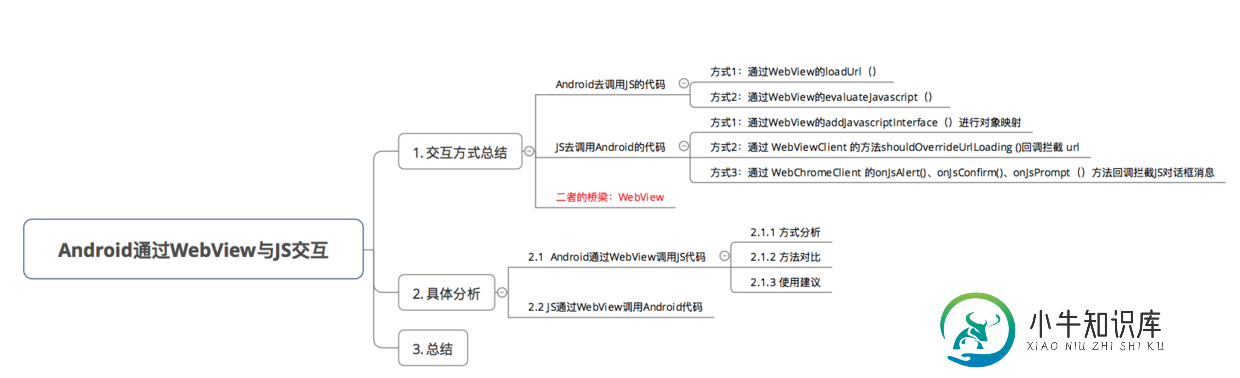
 Android WebView与JS交互全面详解(小结)
Android WebView与JS交互全面详解(小结)本文向大家介绍Android WebView与JS交互全面详解(小结),包括了Android WebView与JS交互全面详解(小结)的使用技巧和注意事项,需要的朋友参考一下 Android 和 H5 都是移动开发应用的非常广泛。市面上很多App都是使用Android开发的,但使用Android来开发一些比较复杂附属类,提示性的页面是得不偿失的。而H5具有开发速度快,更新不用依赖于App的更新,只
-
UnityWebRequest前后端交互实现过程解析
本文向大家介绍UnityWebRequest前后端交互实现过程解析,包括了UnityWebRequest前后端交互实现过程解析的使用技巧和注意事项,需要的朋友参考一下 一、技术概述 1、描述这个技术是做什么? 是Unity一套网络工具库,用于进行Http请求 2、学习该技术的原因? 项目需要,防止使用C#原生的网络库,加快开发速度 3、技术的难点在哪里 Unity仅提供了基础的功能,如何把这些功能
-
实例解读Ajax与servlet交互的方法
本文向大家介绍实例解读Ajax与servlet交互的方法,包括了实例解读Ajax与servlet交互的方法的使用技巧和注意事项,需要的朋友参考一下 本文以实例形式剖析了Ajax与servlet的交互,并且代码中有较为详细的注释,以帮助大家阅读理解。具体的实现方法如下: 1.JavaScript部分 2.servlet端:
-
jenkins通过共享工作区连续交付
问题内容: 背景: 我们每天晚上都有一份詹金斯工作()构建可交付成果。我们还有另一项工作(),第二天通过专有协议将可交付成果推送到生产机器。这是因为某些生产机器仅在一天中的某些时段可用(这也使我们有机会修复任何最后的构建中断)。 需要访问作业构建的可交付成果(因此需要访问同一工作空间)。我们有多个节点和并发的内部版本(因此是不可预测的工作空间),并且由于资源有限,所以最好不要将作业绑定到固定的节点
-
使用什么交易管理器?(JPA,春季)
问题内容: 我正在开发基于JPA +Hibernate,Spring和Wicket的Web应用程序。我想知道在我的代码中实现事务的最佳方法是什么?我应该使用什么交易经理?应该是,还是其他?我想用Spring来管理我的交易。 问题答案: 南大是正确的,你 可以 只使用JpaTransactionManager接口。我们在这里谈论的事务管理器抽象是Spring的PlatformTransactionM
-
通过jQuery一起提交表单和变量
问题内容: 我正在使用两种类型的提交。 有$ .post 它将单独的变量发送到服务器端脚本。 还有一个AjaxSubmit插件可以提交整个表单 但是,现在我有以下任务,假设我有一个表单和一些必须同时提交的变量。 那么可以一起提交表单+一些变量吗? 问题答案: 更新资料 您可以通过以下方式提交: 您可以用来将数组或对象转换为URL友好的名称/值巴黎。您可能还需要使用将表单数据转换为名称- 值巴黎。这
-
防止在Rails AJAX表单中重复提交
问题内容: 我有的: 我有一个通过AJAX提交的表格。 我想要的是: 我想防止重复提交。由于仅在成功完成请求后该表单才会消失,因此只要数据库尚未完成数据写入,用户就可以单击“提交”按钮。显然,我不需要。 我尝试过的 我尝试将其添加到“提交”按钮本身中,但是它不起作用。该按钮被禁用,但是没有数据发送。 我也尝试将点击处理程序添加到“提交”按钮。具有与以前相同的效果。实际上没有数据发送到控制器,但是按
-
通过按Enter阻止用户提交表单
问题内容: 我在网站上进行了一项调查,用户单击Enter键(我不知道为什么),然后不按提交按钮就意外提交了调查(窗体),似乎存在一些问题。有办法防止这种情况吗? 我在调查中使用的是HTML,PHP 5.2.9和jQuery。 问题答案: 您可以使用诸如 在阅读原始帖子的评论时,要使其更加有用,并允许人们在完成所有字段后按下:
-
 在Asp.Net mvc 4中使用AJAX提交表单
在Asp.Net mvc 4中使用AJAX提交表单问题内容: 我正在尝试学习asp.net,到目前为止,我可以加载其他页面内容而无需使用刷新,但是我无法弄清楚提交表单时如何使用ajax。我做了很多谷歌搜索,但是找不到合适的解决方案。这是我的代码, 控制器页面 查看页面 查看页面 问题答案: 这里是完整的例子- 让我们创建一个简单的模型- 现在,让我们创建几个动作,以使用- 发出GET和POST请求 然后让我们创建一个简单的视图,它将托管Ajax.
-
Javascript-根据ajax响应停止提交表单
问题内容: 我想使用AJAX来确定表单的值对我来说是否可以接受(这不是表单验证)。AJAX 将确定是否提交表单。 下面,你会看到,当表单提交并根据返回什么我执行一个AJAX调用(无论是空白这是可以接受的,或者这是不能接受的错误信息),我想还是在。 我怀疑我的麻烦在于AJAX的。请帮助我摆脱AJAX呼叫,以便我可以执行类似的操作。 加工: 原版的: 问题答案: 由于ajax调用是异步的,因此必须阻止
-
隐藏提交按钮,直到表格有效
问题内容: 我对Jquery还是很陌生,所以这可能是一个简单的问题,但是有一种方法可以隐藏表单上的提交按钮,直到所有字段都经过验证。 验证将需要是“键入时”解决方案。基本上,我有3个字段- 名字,姓氏和电子邮件。我希望提交按钮保持隐藏状态,直到填写了两个“名称”字段,并且在电子邮件字段中输入了有效的电子邮件地址。 表单本身使用AJAX将表单数据输入数据库。表单位于一个灯箱中,单击提交按钮后,该灯箱
-
选中复选框后提交表单-教程
问题内容: 我正在尝试达到类似于37signals的ta-da列表的效果-我希望我的用户仅通过选中“完成”框即可从列表中检查项目- 换句话说,表单已提交到服务器在复选框上。有谁知道涵盖此类内容的教程,或者可以为我指明正确的方向? 谢谢罗布 问题答案: 如果我正确理解您的问题: 您可以使用jQuery和AJAX完成此操作。在第一个示例中,我无需提交整个表单,而仅提交复选框的值: 大概您会在服务器端处
-
jQuery / AJAX登录表单,在输入时提交
问题内容: 我有一个相当简单的登录表单,该表单随jQuery AJAX请求一起提交。当前,提交表单的唯一方法是按下“登录”按钮,但是我希望能够在用户按下“ Enter”时提交表单。 我只使用jQuery AJAX请求完成表单提交,但是我不确定要在用户按下“ Enter”键时提交表单也需要进行哪些修改。 HTML: JavaScript: 摘录自login.php: 问题答案: 在表单中添加一个ID
-
Laravel 5.1一个表单两个提交按钮
我使用的是Laravel5.1,我想制作一个带有两个提交按钮的表单-保存和保存草稿。 但是当我发布表单时,除了提交值之外,我拥有所有字段。 我读到Laravel不会把提交按钮值在POST当表单通过ajax发送,所以你能帮我怎么做吗? 我已经尝试了下面的一些代码: 在我的路线上。我有: 提前感谢
