《快手offer》专题
-
雷鸣快传
雷鸣快传是使用两行 Java 代码实现的文件上传工具。2分钟对接使用,从此无论本地存储、分布式存储、对象存储……都是完全一样的代码调用! 它赋予你各种存储随便切换随便用的能力,而无需动项目代码。 1. 快速使用 1.1. pom.xml 中加入: 如果你只是单纯本地用,用不到像是华为云OBS存储了、Springboot框架的,那你可以只使用 fileupload-core 这一个核心实现即可 <!
-
我的快递
SailfishOS 软件,基于Qt 5.2编写 感谢www.kuaidi100.com的免费接口 支持申通 EMS= 顺丰 圆通 中通 韵达 天天 汇通 全峰 德邦 宅急送
-
百灵快传
百灵快传(B0Pass) LAN large file transfer tool。 基于Go语言的高性能 “手机电脑超大文件传输神器”、“局域网共享文件服务器”。 只需一个文件(exe)双击开启。 1. 主要功能 1.1 功能描述 文件共享服务器 简单的单个可执行文件 共享文件界面(只要在同一局域网或WIFI下,可以传输超大文件) 上传文件界面(支持点选和拖拽) 二维码扫码界面(支持手
-
快乐算术
一个简单的数学早教Demo,可以用手指拖拽界面的西瓜放到篮子里面,也有不错的背景音效。 开发者说:使用CuteMath的素材编写的,视图内部可以捏合、双击放大、缩小。视图放大后,该视图中子视图的坐标系不变。无需修改原来的运算逻辑。可以应用在在iPhone上在线选择电影票等场合,可以把看台座位图放大并选择。 [Code4App.com]
-
轻快图床
轻快图床是基于Koa2 + Vue3.x + Vite3.x + typescript开发的轻量级快捷图片管理系统、图床系统。 简介 程序员日常就是写博客,当然写博客时就会涉及到在博文中插入图片,所以往往会使用图床来进行图片资源管理,市面上较流行的图床系统是PicGo,是使用electron-vue开发的桌面应用程序,每次换电脑或者重装系统后都需要重新下载安装并配置图床,比较麻烦。所以开发了这
-
 自己动手手写jQuery插件总结
自己动手手写jQuery插件总结本文向大家介绍自己动手手写jQuery插件总结,包括了自己动手手写jQuery插件总结的使用技巧和注意事项,需要的朋友参考一下 jQuery是继Prototype之后的又一款优秀的JavaScript框架,深受广大开发者热爱,用户甚广。而jQuery一个很好的地方在 于用户的自定义,即我们可以书写自己的插件来完善jQuery的各项功能,定制自己所需要的功能,剔除冗余的代码,在页面加载时候可以有一定
-
jQuery手风琴防止手风琴更改
我正在使用jQuery手风琴来隐藏一些数据。 accordion标题是一个带有一些标题的表格。有一个标题,我不希望你点击它,因为手风琴事件会触发。 所以 手风琴是可折叠的,如果您单击Test2(类nofunction),手风琴事件不应触发。但是如果您单击Test或其他表头,手风琴应该会触发事件。 我可以添加这个功能吗? 更新测试http://jsfiddle.net/e3Q8d/,包括jQuery
-
Java EE快速通道(快速学习Enterprise Java)
问题内容: 我们刚刚在办公室使用Java EE启动了一个新项目,我需要有效参与。我主要在Web应用程序上工作,并且使用PHP / MySql,但我也了解Java SE,并编写了几个独立的应用程序。 我需要帮助并就如何快速学习Java EE提出建议,以便我可以轻松地融入项目。我需要有关书籍和教程建议的帮助,还需要资源链接。 问题答案: 这在很大程度上取决于您的学习速度。在这种情况下我该怎么做: 阅读
-
使网站快速响应的最快方法?
问题内容: 我之前使用过ZurbFoundation和Skeleton,所以我对它们都很熟悉,但是我以前从未不必将现有网站转换为响应式网站。什么是转换我的网站最快的方法?使用上面的框架,还是为已经提供的代码添加媒体查询?(那还行吗?) 问题答案: 确定要支持的设备,然后添加带有以下内容的样式表:
-
封送员转储更快,cPickle加载更快
问题内容: 我正在实现一个需要序列化和反序列化大型 对象,所以我用“pickle”、“cPickle”和“marshal”进行了一些测试` 模块选择最好的模块。一路上我发现了一些非常有趣的东西 有趣的是: 我在一个dict列表中使用dumps,然后loads, 元组、整数、浮点和字符串。 这是我的基准测试的输出: 所以,从这些结果中我们可以看出,元帅的速度非常快**作为基准的一部分: 比“pick
-
nodetool快照也需要模式快照(备份)?
Cassandra doc提到“nodetool snapshot”命令对表数据进行快照。然而,我也能够在生成所有快照文件的快照目录中看到schema.cql和manifest.json文件。 这是预期的行为吗?如果需要,我也可以使用此架构.cql 文件来还原架构吗? 我的卡珊德拉版本 编辑: < li >恢复数据时是否必须使用快照中的cql文件?假设我已经创建了存储在其他地方表cql。我能用那个
-
键盘快捷键和UI快捷键参考
Chrome DevTools有几个内置的快捷键,可以节省你的日常工作的时间。 本指南提供了Chrome DevTools中每个快捷键的快速参考。虽然一些快捷方式在全局范围内可用,但其他的快捷方式用于特定的某些单个面板,并根据它可以使用的位置分解。 您还可以在提示工具中找到快捷方式。将鼠标悬停在某个元素上以显示其提示工具。如果元素有快捷方式,提示工具将会包含它。 打开开发者工具 在Google C
-
 手摸手解析JS手写面试题题系列2——实现throttle(节)
手摸手解析JS手写面试题题系列2——实现throttle(节)手摸手解析JS手写面试题题系列2——实现throttle(节流)方法 关注程序员耳东,编程转码真轻松 这篇笔记是手摸手解析JS手写面试题的第2篇——实现节流(throttle)方法 上一篇笔记聊了如何实现防抖(debounce)方法,其实防抖和节流方法的区别,在面试也是经常被问到的,所以我们在实现节流方法之前,先聊聊节流和防抖之间的区别,方便大家更好的理解这两个方法防抖和节流的区别 举一个例子,比
-
 手动测试
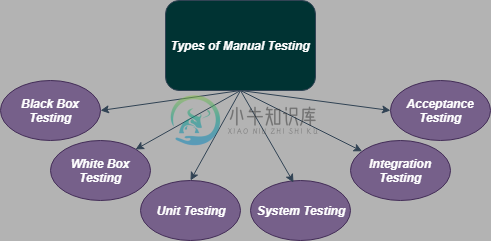
手动测试主要内容:手动测试的类型,如何进行手动测试,手动测试的优点,手动测试的缺点,手动测试工具手动测试是一种软件测试过程,需要手动执行测试用例而不是使用自动化工具。测试人员根据最终用户的角度手动执行所有测试用例。它确保应用程序是否正如需求文档中所述那样工作。计划和实施测试用例以完成几乎100%的软件应用程序。测试用例报告也是手动生成的。 手动测试是最基本的测试过程之一,因为它可以找到软件的可见和隐藏缺陷。由软件给出的预期输出和输出之间的差异被定义为缺陷。开发人员修复了缺陷并将其交给测试人员
-
 捕获握手
捕获握手要破解WPA密钥,首先我们要捕获握手。使用,将以与在WEP加密网络中使用它相同的方式捕获握手。使用以下命令捕获周围的所有网络: 下面我们将对javaT网络运行,其中为。指定参数,数字,然后添加将捕获的所有数据包存储到文件中,然后将无线网卡包含在监控模式下,即。命令如下: 一旦启动此命令,我们将拥有WPA加密网络,并且将客户端连接到网络。 我们可以通过两种方式捕获握手。首先,等待设备连接到网络。一旦
