《阿里菜鸟》专题
-
Pygame游戏菜单问题
所以我正在用Pygame制作一个游戏,我需要一个菜单,让玩家在不同的游戏类型之间进行选择。我试着让它在显示指令时,玩家可以使用键盘选择类型;然而,当我这样做的时候,游戏就会出错。指示将保留在屏幕上(有时会绘制平面精灵)。当按下时,我添加了一行代码来打印shell中的某些内容,但没有打印任何内容。 注释掉的部分是启动游戏的原始代码。
-
 Android弹出菜单阴影
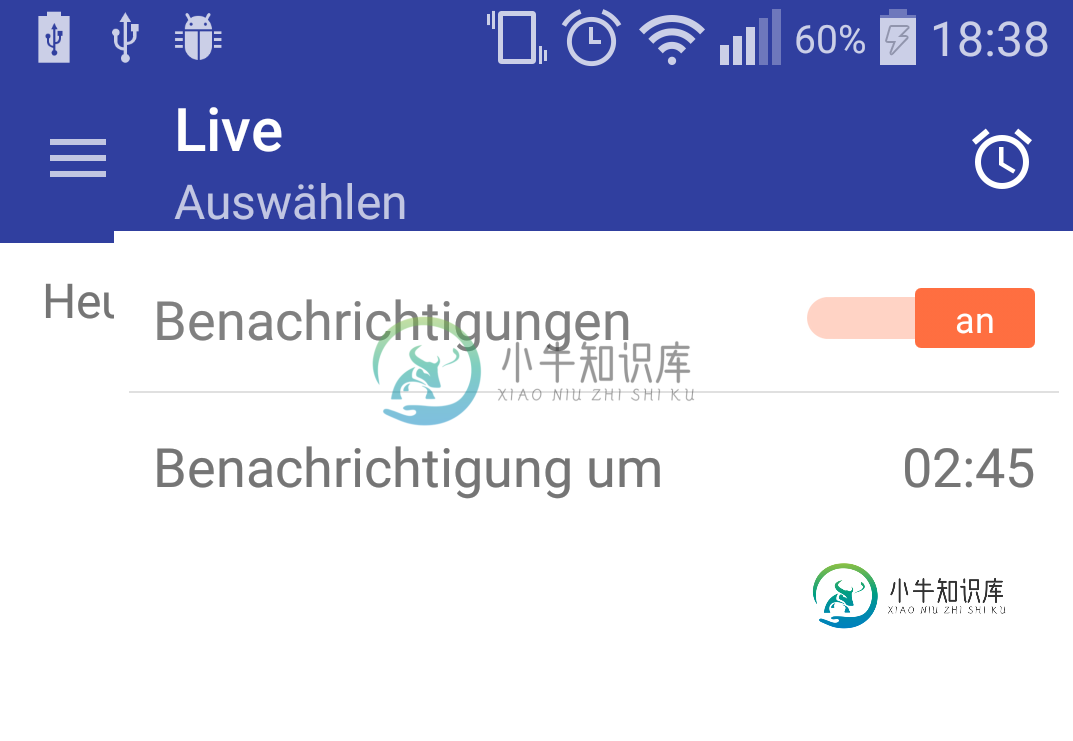
Android弹出菜单阴影我创建了这个弹出菜单,但背景阴影缺失。我如何添加一些?如果阴影只在左侧和底部,那就太酷了。 这里有一张图片:你可以看到弹出窗口的颜色和工具栏下面的活动背景是齐头并进的。 这是我的代码: 活动代码段 弹出窗口。xml 编辑:
-
选择菜单时出错
以下是为主页编写的类,http://www.royalmailgroup.com/ 我试图点击“关于我们”链接和FOI联系人。 } } [VerboseTestNG]失败:"sample.keyword.FeeToPayTest"-sample.keyword.FeeToPayTest.testOpenApplication()在9033毫秒内完成[VerboseTestNG]org.openqa
-
PHP递归目录菜单
我想以前也有人问过类似的问题,但我不知道我想做的事情在逻辑上是否可行。 我目前在我们的内部网上使用DDSmoothMenu列出我们所有员工都可以访问的文档。 菜单结构类似于: 菜单的基本结构如下: 我认为它必须涉及某种多维数组和递归目录迭代器,但我希望遍历每个文件夹并创建如上所述的HTML布局。 我认为可以做开始标记,但不确定在目录全部列出后如何做结束标记。
-
字压菜单项子项
我正在努力为WordPress项目创建自定义菜单。我使用以下函数清理了菜单的标记。我目前遇到的问题是弄清楚如何将类添加到(如果它具有父菜单项)。我的菜单设置如下: 主要项目 主要项目 子项目 子项目 我知道从代码的角度来看,我需要检查< code>$menu_item是否有子元素。在查看WordPress文档时,我看到有一个名为< code>$has_children的函数。但是我不知道确切的语法
-
Android抽屉菜单图片
你好,我有一个关于Android导航抽屉的问题。我在我的应用程序中包含了导航抽屉,一切都很顺利,但我想将图像添加到列表中的每个菜单中。 我是Android新手,所以如果有人能帮助我,我将不胜感激,这是导航抽屉的源代码 http://javatechig.com/android/navigation-drawer-android-example 这是我的WebViewFragments文件 这是我的
-
SelectOne菜单不显示primefaces
我试图通过从展示中获取代码来使primeface元素出现在我的页面上,菜单在一些修改后运行良好,但selectonemenu拒绝出现。 它在布局单元中没有显示任何内容。这是我的xhtml代码:
-
在wordpress上隐藏菜单
我需要在主页上隐藏我的菜单,让它在向下滚动时出现。我正在使用Wordpress和Elementor。我能够通过安装“自定义CSS&JS”插件来实现这一点,它允许我添加任何我需要的JS代码。 我使用elementor自定义CSS在菜单部分添加了以下代码: null null 然后我用我安装的插件将这个Java脚本添加到我的网站上, null null 这做了工作,但现在菜单是隐藏在所有网页上的网站和
-
位置CSS菜单[副本]
我需要帮助来定位我的汉堡菜单。我想要它的右角与边距-顶部和填充-右作为下面的CSS。 我不是用浮点工作,我需要用什么?:) 请帮助一个学生。 null null
-
PhpStorm 部署菜单灰显
我已经添加了一个服务器在PhpStom部署设置,但工具-
-
 WordPress下拉菜单问题
WordPress下拉菜单问题由于某种原因,我的WordPress生成的菜单在我尝试显示下拉菜单时出现了一些问题。父菜单项变为全宽,然后覆盖其他项。这是悬停状态下的样子: 下面是对代码的修改:https://jsfidle.net/j55scjeq/ 以下是CSS: 下面是HTML: 有人能帮我找到解决办法吗。我只希望子UL显示在一个漂亮的列中,与下面的内容重叠。 我想不通。我不确定这是HTML还是CSS的问题。:/ 非常感谢
-
Jetpack组合弹出菜单
我正在尝试使用Jetpack Compose重写我的项目UI。有没有办法在Android中使用jetpack compose添加弹出菜单?就像这个 我试图使用Stack()布局实现它,但结果并不理想。 而PopupState是 结果是 截图
-
ap.showActionSheet 显示操作菜单
ap.showActionSheet(OPTION, CALLBACK) 显示操作菜单。 OPTION 参数说明 名称 类型 必填 描述 title String 否 菜单标题 items String Array 是 菜单按钮的文字数组 cancelButtonText String 否 取消按钮文案,默认为「取消」 CALLBACK 参数说明 点击菜单按钮时调用 名称 类型 描述 index
-
showPopMenu 显示弹出菜单
Since 9.9 showPopMenu 右上角显示弹出的下拉菜单,如果设置了icon那么每一个菜单项都要求有icon,要不都没有icon。 特别注意,请右上角为默认三个点的时候不要调用本接口,右上角为自定义图片或者文字的时候可以调用。 注意:tag是必选项 该API在9.9版本之后可以使用 使用方法 AlipayJSBridge.call('showPopMenu', { menus:[
-
手表表面和菜单
手表表面 手表表面告诉您的不仅仅是时间。您会在手表上获得最及时和相关的信息,包括您的活动状态、心肺负荷状态、心率和最新的训练课程。您可以向左或向右滑动,或者使用 UP(向上)和 DOWN(向下)按钮,滚动浏览表盘,并按下显示屏或 OK(确定)按钮,打开更多详细信息。 注意,表盘及其内容不可编辑。 您可以在手表设置中选择模拟和数字显示。 时间 显示时间和日期的基本手表表面 活动 手表面周围的圆圈
