《源码》专题
-
数据源资源
定义 SHOW RESOURCES [FROM schemaName] 说明 列 说明 name 数据源名称 type 数据源类型 host 数据源地址 port 数据源端口 db 数据库名称 attribute 数据源参数 示例 mysql> show resources; +------+-------+-----------+------+------+----------------
-
数据源资源
定义 ADD RESOURCE dataSource [, dataSource] ... ALTER RESOURCE dataSource [, dataSource] ... dataSource: simpleSource | urlSource simpleSource: dataSourceName(HOST=hostName,PORT=port,DB=dbNam
-
同源政策与跨源资源共享
来自维基百科: 要发起跨源请求,浏览器发送带有源HTTP标头的请求。这个标题的值是为页面服务的站点。例如,假设http://www.example-social-network.com上的一个页面试图访问online-personal-calendar.com中的用户数据。如果用户的浏览器实现了CORS,则将发送以下请求头: 来源:http://www.example-social-network
-
Enum 的源码
通过上面的实例可以知道通过 __members__ 可以遍历枚举类的所有成员。 那有没有想过为什么呢? 当你看到那段代码的时候,有没有想过为什么通过 __members__ 就能遍历枚举类型的所有成员出来? 我们可以先来大致看看 Enum 的源码是如何实现的; Enum 在模块 enum.py 中,先来看看 Enum 类的片段 class Enum(metaclass=EnumMeta):
-
源码结构
避免状态单例 当编写纯客户端 (client-only) 代码时,我们习惯于每次在新的上下文中对代码进行取值。但是,Node.js 服务器是一个长期运行的进程。当我们的代码进入该进程时,它将进行一次取值并留存在内存中。这意味着如果创建一个单例对象,它将在每个传入的请求之间共享。 如基本示例所示,我们为每个请求创建一个新的根 Vue 实例。这与每个用户在自己的浏览器中使用新应用程序的实例类似。如果我
-
调试源码
了解了源码的文件目录,这一节我们看看如何调试源码。 即使版本号相同(当前最新版为17.0.0 RC),但是facebook/react项目master分支的代码和我们使用create-react-app创建的项目node_modules下的react项目代码还是有些区别。 因为React的新代码都是直接提交到master分支,而create-react-app内的react使用的是稳定版的包。 为
-
源码编译
有些情况下,比如我们自己从Github下载了最新的代码,或者自己临时修改了一点代码,想要编译后的Build文件夹的内容,需要自行编译源码,这里介绍一下编译的方法 下载源码之后,可以发现根目录存在一个gulpfile.js文件,编译源码就是使用 gulp 编译的成果有四部分, – 生成Apps文件夹,包括helloworld程序和沙盒Sandcastle – 编译后的部署环境下的Cesium文件夹
-
 源码介绍
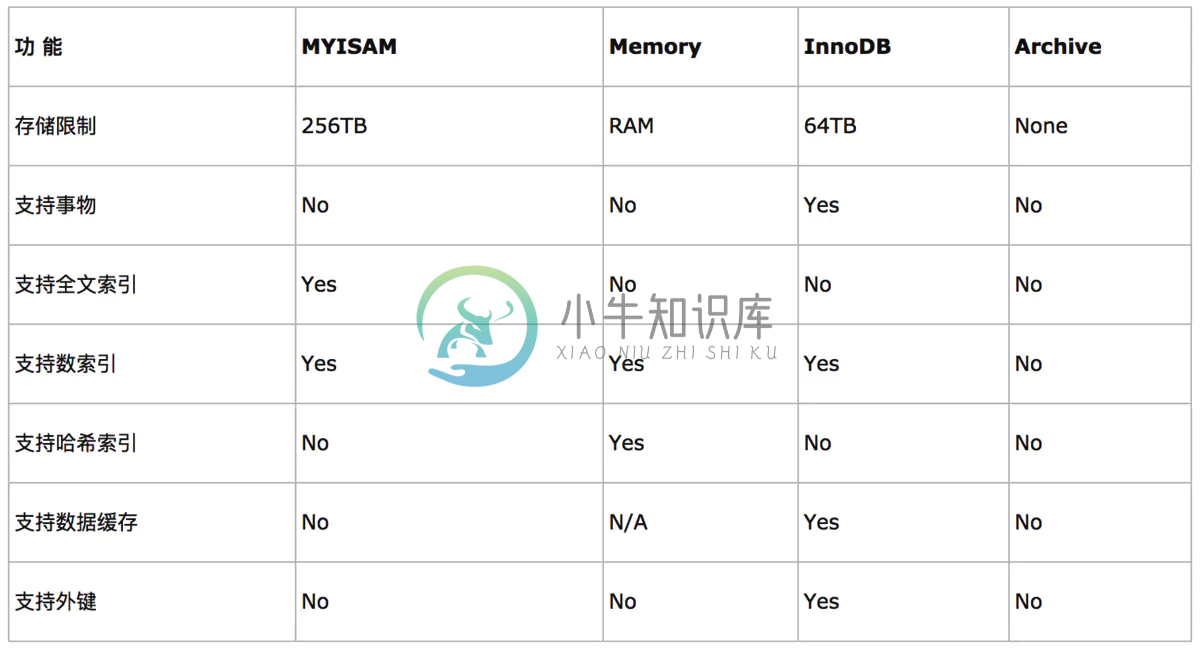
源码介绍主要内容:一、mysql介绍,二、源码的结构,三、体系结构,四、总结一、mysql介绍 数据库行业,特别是关系型数据库行业,在大约二十年前左右,是相当火的,可能现在的搞计算机的体会不深,毕竟各种NoSql和分布式数据库层出不穷。想当年,有一段时间也想当个DBA去外企香一下。会写一手好的Sql语句,实现别人无法实现的功能并且速度更快更安全是面试时的基本要求。 当时能接触到的数据库,老的文件型的就不提了,基本就是几家,如Oracle,DB2,赛贝思等,非常少(微软的S
-
源码介绍
下载代码 YodaOS 的代码使用 GitHub 和 Gerrit 分别进行管理,开发者可以参考官方下载教程具体了解。 目录介绍 接下来先按照字母顺序,介绍下一级目录如下: 子节点 是否目录 描述 3rd 是 第三方软件包,包括一些从 Android 和 Linux 继承下来的包 applications 是 应用目录,存放一些内置或示例应用,开发者的应用也应建在该目录下 frameworks 是
-
学习php开源项目的源码指南
本文向大家介绍学习php开源项目的源码指南,包括了学习php开源项目的源码指南的使用技巧和注意事项,需要的朋友参考一下 一。先把源代码安装起来,结合它的文档和手册,熟悉其功能和它的应用方式。 二。浏览源代码的目录结构,了解各个目录的功能。 三。经过以上两步后相信你对这个开源的产品有了一个初步的了解了,那现在就开始分析它的源码吧。这一步我们开始分析源代码框架。例如入口方式是单入口还是多入口,页面之间
-
 教你怎么读开源项目的源码
教你怎么读开源项目的源码主要内容:前言,1、从最简单的源码开始:别幻想一步登天,2、循序渐进:先搞定底层依赖的技术,3、一定要以Hello World作为入口来阅读,4、抓大放小,边写注释边画图,5、反复三遍:真正理解源码,6、借力打力:参考源码分析书籍及博客,7、最后寄语:用几年时间锻造自己的核心技术前言 这篇文章,给大家简单介绍一下很多同学都非常关心的一个问题:如何阅读一个开源项目的源码。 我相信很多同学都希望能够去阅读一些源码来提升自己的技术水平,毕竟在面试的时候,很多大厂都经常会扣到非常深入的底层源码。 1、从
-
21.4 跨源资源共享
通过XHR 实现Ajax 通信的一个主要限制,来源于跨域安全策略。默认情况下,XHR 对象只能访问与包含它的页面位于同一个域中的资源。这种安全策略可以预防某些恶意行为。但是,实现合理的跨域请求对开发某些浏览器应用程序也是至关重要的。 CORS(Cross-Origin Resource Sharing,跨源资源共享)是W3C 的一个工作草案,定义了在必须访问跨源资源时,浏览器与服务器应该如何沟通。
-
码头数据源,休眠,未找到数据源
问题内容: 我正在尝试在Jetty 7.4中配置数据源。我可以使用Tomcat context.xml中的Web应用程序成功完成此操作。 这就是我在jetty.xml中的内容(这将是该码头实例中的唯一应用程序,因此我不介意在服务器范围内使用数据库连接-我宁愿不必在战争中进行配置) 。它位于最后一个上方的最底部: 在我的Web应用程序的WEB-INF / web.xml中: 最后,在我的hibern
-
资源
RESTful 的 API 都是关于访问和操作 资源,可将资源看成 MVC 模式中的 模型 在如何代表一个资源没有固定的限定,在 Yii 中通常使用 yii\base\Model 或它的子类(如 yii\db\ActiveRecord) 代表资源,是为以下原因: yii\base\Model 实现了 yii\base\Arrayable 接口, 它允许你通过 RESTful API 自定义你想要公
-
资源
Yii 中的资源是和 Web 页面相关的文件,可为 CSS 文件,JavaScript 文件,图片或视频等, 资源放在 Web 可访问的目录下,直接被 Web 服务器调用。 通过程序自动管理资源更好一点,例如,当你在页面中使用 yii\jui\DatePicker 小部件时, 它会自动包含需要的 CSS 和 JavaScript 文件, 而不是要求你手工去找到这些文件并包含, 当你升级小部件时,它
