《菜鸟》专题
-
Angular JS-自动聚焦输入并显示typeahead下拉菜单-ui.bootstrap.typeahead
问题内容: 我正在使用Angular JS-ui.bootstrap.typeahead: 我想单击一个按钮并聚焦于一个输入字段,并自动显示预先输入建议下拉列表。我有一条指令,当单击按钮时,该指令会自动聚焦输入字段。如何自动显示下拉菜单,以便用户可以使用向下箭头或单击来快速选择用户? 我用可编辑的ui-bootstrap JS文件创建了一个Plunker: http://plnkr.co/edit
-
如何在悬停和聚焦上打开引导导航菜单
我正在尝试打开导航栏菜单,在悬停和焦点。这就是我所尝试的:但是在悬停状态下它工作得很好,但是在聚焦状态下菜单列表应该打开。 当屏幕阅读器使用键盘选项卡按钮时,我需要打开菜单列表,就像在悬停时打开一样。 JS: 小提琴链接:演示
-
Vue 动态添加路由及生成菜单的方法示例
本文向大家介绍Vue 动态添加路由及生成菜单的方法示例,包括了Vue 动态添加路由及生成菜单的方法示例的使用技巧和注意事项,需要的朋友参考一下 写后台管理系统,估计有不少人遇过这样的需求:根据后台数据动态添加路由和菜单。 为什么这么做呢?因为不同的用户有不同的权限,能访问的页面是不一样的。 在网上找了好多资料,终于想到了解决办法。 动态生成路由 利用 vue-router 的 addRoutes
-
 Bootstrap打造一个左侧折叠菜单的系统模板(二)
Bootstrap打造一个左侧折叠菜单的系统模板(二)本文向大家介绍Bootstrap打造一个左侧折叠菜单的系统模板(二),包括了Bootstrap打造一个左侧折叠菜单的系统模板(二)的使用技巧和注意事项,需要的朋友参考一下 在上一篇文章给大家介绍了Bootstrap打造一个左侧折叠菜单的系统模板(一),具体内容介绍可以点击了解详情。 1. 关于上一篇文章BUG 上一篇文章中有几位朋友提出的问题和BUG. 我简单的说一下。 1>. IE版本的支持?
-
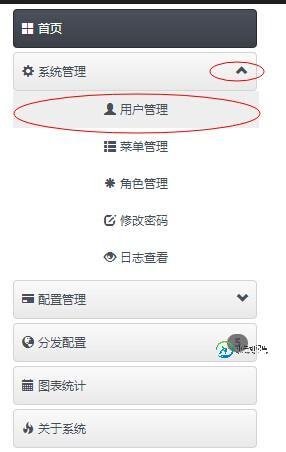
 Bootstrap打造一个左侧折叠菜单的系统模板(一)
Bootstrap打造一个左侧折叠菜单的系统模板(一)本文向大家介绍Bootstrap打造一个左侧折叠菜单的系统模板(一),包括了Bootstrap打造一个左侧折叠菜单的系统模板(一)的使用技巧和注意事项,需要的朋友参考一下 1. 前言 最近需要做一个后台管理系统,我打算使用bootstrap弄一个好看的后台模板。网上的好多模板我觉的css和js有点重。 于是就打算完全依靠bootstrap搭建一个属于自己的模板。 首先从左侧的折叠菜单开始。看图。
-
 jQuery实现带动画效果的多级下拉菜单代码
jQuery实现带动画效果的多级下拉菜单代码本文向大家介绍jQuery实现带动画效果的多级下拉菜单代码,包括了jQuery实现带动画效果的多级下拉菜单代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现带动画效果的多级下拉菜单代码。分享给大家供大家参考。具体如下: 这是一款基于jQuery实现的多级下拉菜单,带动画效果,所有的元素以ul li ul li ul li的循环格式嵌套 如果没有下级分类 就用li a结束嵌
-
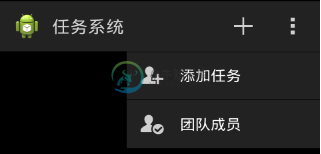
 Android 使用PopupWindow实现弹出更多的菜单实例详解
Android 使用PopupWindow实现弹出更多的菜单实例详解本文向大家介绍Android 使用PopupWindow实现弹出更多的菜单实例详解,包括了Android 使用PopupWindow实现弹出更多的菜单实例详解的使用技巧和注意事项,需要的朋友参考一下 最近想要做一个弹出更多的菜单,而原生的弹出菜单却不是我们想要的效果,所以必然要自定义菜单咯。本人也是借鉴网上的资料进行封装的,感觉还蛮不错的。 原生的菜单如下图: 自定义之后的效果图: 是不是看到这里
-
 jQuery实现简单的列表式导航菜单效果代码
jQuery实现简单的列表式导航菜单效果代码本文向大家介绍jQuery实现简单的列表式导航菜单效果代码,包括了jQuery实现简单的列表式导航菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现简单的列表式导航菜单效果代码。分享给大家供大家参考。具体如下: 这里使用jQuery实现简单的列表式导航菜单,是根据网上的一个教程,边看边写的,经过了修正,拷贝代码即可使用。主要实现包括三个部分,一是CSS、二是引入j
-
PHP实现创建微信自定义菜单的方法示例
本文向大家介绍PHP实现创建微信自定义菜单的方法示例,包括了PHP实现创建微信自定义菜单的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现创建微信自定义菜单的方法。分享给大家供大家参考,具体如下: 在使用通用接口前,你需要做以下两步工作: 1.拥有一个微信公众账号,并获取到appid和appsecret(在公众平台申请内测资格,审核通过后可获得) 2.通过获取凭证接口获取
-
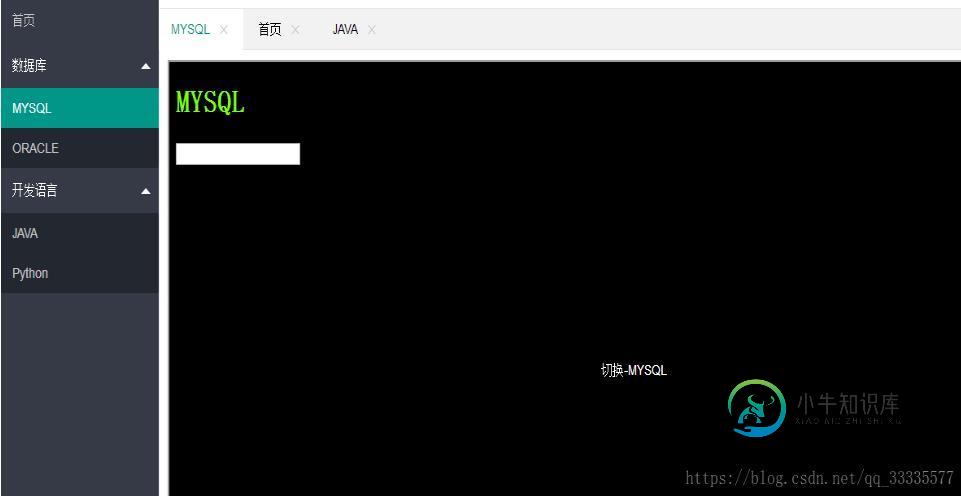
 layui添加动态菜单与选项卡 AJAX请求的例子
layui添加动态菜单与选项卡 AJAX请求的例子本文向大家介绍layui添加动态菜单与选项卡 AJAX请求的例子,包括了layui添加动态菜单与选项卡 AJAX请求的例子的使用技巧和注意事项,需要的朋友参考一下 如下所示: HTML index.js 菜单JSON 效果截图 以上这篇layui添加动态菜单与选项卡 AJAX请求的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 原生js和jquery分别实现横向导航菜单效果
原生js和jquery分别实现横向导航菜单效果本文向大家介绍原生js和jquery分别实现横向导航菜单效果,包括了原生js和jquery分别实现横向导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了原生js和jquery横向导航菜单的制作方法,供大家参考,具体内容如下 原生javascript实现: 这一次要实现的是鼠标放上去以后,菜单栏被选中的那一栏水平拉伸,鼠标离开后水平收缩。并带有一定的时间性,使肉眼能够看出其拉
-
 jquery实现隐藏在左侧的弹性弹出菜单效果
jquery实现隐藏在左侧的弹性弹出菜单效果本文向大家介绍jquery实现隐藏在左侧的弹性弹出菜单效果,包括了jquery实现隐藏在左侧的弹性弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现隐藏在左侧的弹性弹出菜单效果。分享给大家供大家参考。具体如下: 这是一款隐藏在左侧的弹性弹出菜单,从淘宝扣下来的,也可作为JavaScript缓冲动画的典型教程。本弹性菜单可扩展性强,实际上不光可以做成菜单,也可布局一
-
如何使用Modelform和Jquery在Django中获取Interdependent下拉菜单?
问题内容: 我是django和jquery的新手。我正在开发一个基于django的应用程序,其中有3个下拉列表。1.校园2.学校3.中心 层次结构是:校园有学校,学校有中心。我想链接这些下拉菜单。 例如,我有3个校园,例如Campus1,Campus2,Campus3。如果选择“校园1”,则应该只选择“校园1”中的学校并继续执行此操作;如果选择“学校1”,则需要能够选择“学校1”的中心,并且所有其
-
java实现遍历树形菜单两种实现代码分享
本文向大家介绍java实现遍历树形菜单两种实现代码分享,包括了java实现遍历树形菜单两种实现代码分享的使用技巧和注意事项,需要的朋友参考一下 文本主要向大家分享了java实现遍历树形菜单的实例代码,具体如下。 OpenSessionView实现: TreeAction实现 总结 以上就是本文关于java实现遍历树形菜单两种实现代码分享的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站:
-
基于jQuery代码实现圆形菜单展开收缩效果
本文向大家介绍基于jQuery代码实现圆形菜单展开收缩效果,包括了基于jQuery代码实现圆形菜单展开收缩效果的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的基于jQuery代码实现圆形菜单展开收缩效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
