《菜鸟》专题
-
 微信小程序实现菜单左右联动
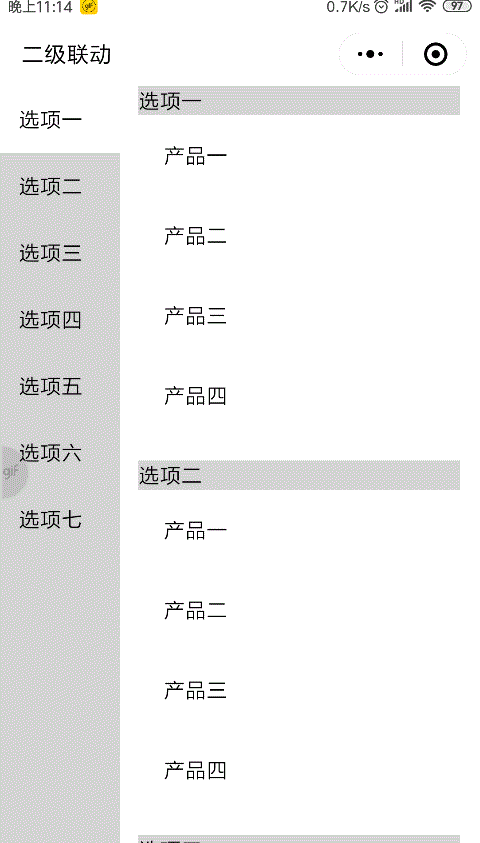
微信小程序实现菜单左右联动本文向大家介绍微信小程序实现菜单左右联动,包括了微信小程序实现菜单左右联动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现菜单左右联动的具体代码,供大家参考,具体内容如下 今天记录一个个人写的二级联动示例。 下面是效果图: 功能实现关键是使用控件scroll-view,下面直接上示例代码。 页面对应的js文件: 页面对应的wxml文件: 注:纯个人编写,用于记录 为大家
-
芹菜-链接组和子任务。->乱序执行
问题内容: 当我有以下内容时 直观的解释是,task3应该仅在第2组中的所有任务完成后才执行。 实际上,任务3在group1开始但尚未完成时执行。 我究竟做错了什么? 问题答案: 事实证明,在芹菜中,不能将两个组链接在一起。 我怀疑这是因为与任务链接的组自动变成和弦 -> Celery文档:http : //docs.celeryproject.org/en/latest/userguide/ca
-
android实现始终显示overflow菜单的方法
本文向大家介绍android实现始终显示overflow菜单的方法,包括了android实现始终显示overflow菜单的方法的使用技巧和注意事项,需要的朋友参考一下 在Android程序设计中,通常来说在Actionbar中在条目过多时会显示三个竖着的小点的菜单,但在实机测试的时候发现并不显示,查找资料并测试之后发现问题所在:如果该机器拥有实体的menu键则不在右侧显示溢出菜单,而改为按menu
-
基于jQuery实现二级下拉菜单效果
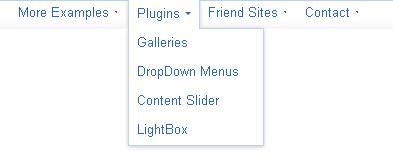
本文向大家介绍基于jQuery实现二级下拉菜单效果,包括了基于jQuery实现二级下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文通过代码实例详细介绍一下简单的二级下拉菜单是如何实现的,当然还有更为复杂的二级菜单,不过先学会如何制作简单的,分享给大家供大家参考,具体内容如下 代码如下: 希望本文所述对大家学习jquery程序设计有所帮助。
-
 基于Javascript实现二级联动菜单效果
基于Javascript实现二级联动菜单效果本文向大家介绍基于Javascript实现二级联动菜单效果,包括了基于Javascript实现二级联动菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Javascript实现二级联动菜单效果的对应代码,具体内容如下 效果图如下: 具体实现步骤如下: 1.所用js代码如下: 2.body中的代码如下: 第二个效果: 1.利用javascript来实现鼠标经过图片放大,鼠标移出图
-
 使用python实现省市三级菜单效果
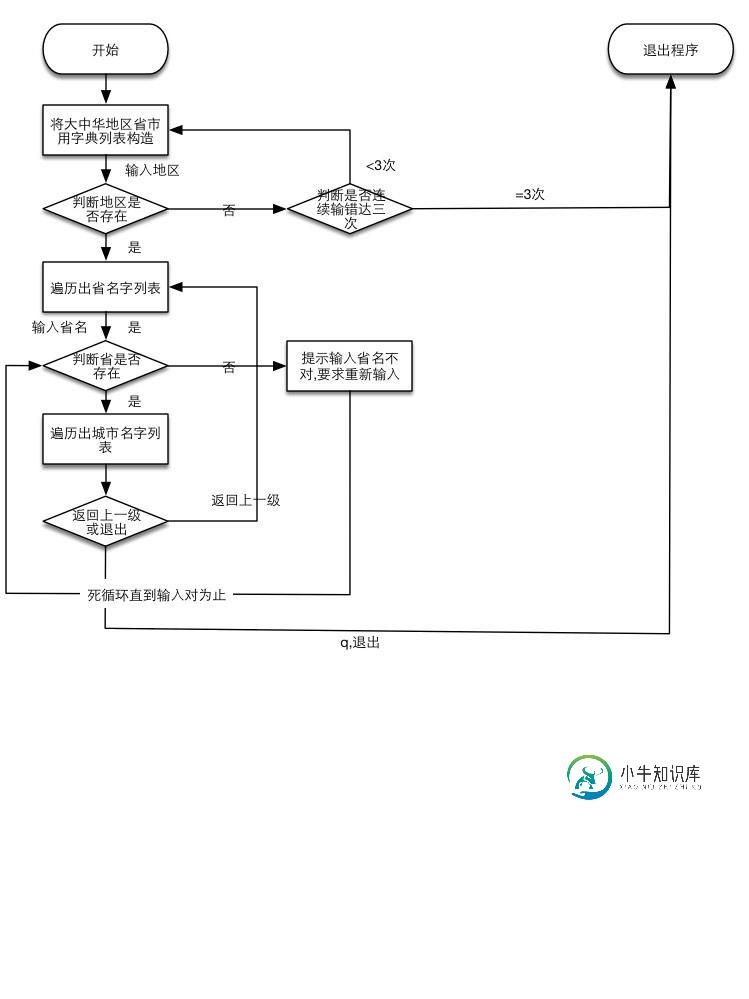
使用python实现省市三级菜单效果本文向大家介绍使用python实现省市三级菜单效果,包括了使用python实现省市三级菜单效果的使用技巧和注意事项,需要的朋友参考一下 地区分三层结构例如: 大中华地区一级划分: 华东 华中 华北 西南 特别行政区 华南 ------------------------------------------------- 请输入你要查看的大中华地区名字:华中 ------------------包含
-
 jQuery 实现侧边浮动导航菜单效果
jQuery 实现侧边浮动导航菜单效果本文向大家介绍jQuery 实现侧边浮动导航菜单效果,包括了jQuery 实现侧边浮动导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。 这种菜单功能分为两部分: 1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现; 2、滚动页面的时候,菜单项的选中状态要跟着改
-
 jquery动感漂浮导航菜单代码分享
jquery动感漂浮导航菜单代码分享本文向大家介绍jquery动感漂浮导航菜单代码分享,包括了jquery动感漂浮导航菜单代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jquery实现动感漂浮导航菜单的特效代码,菜单可以上下浮动,动感十足,为自己的网站增加了活力,是一款非常实用的导航菜单特效源码。 运行效果图: 点击:下载源码 为大家分享的jquery动感漂浮导航菜单代码如下 如果大家还想深入学习,可以点击jQuer
-
 jQuery实现的fixedMenu下拉菜单效果代码
jQuery实现的fixedMenu下拉菜单效果代码本文向大家介绍jQuery实现的fixedMenu下拉菜单效果代码,包括了jQuery实现的fixedMenu下拉菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的fixedMenu下拉菜单效果代码。分享给大家供大家参考。具体如下: 这里演示了仿Google风格的下拉菜单,其核心实际上是jquery.fixedMenu菜单,使用了jquery.fixedMenu
-
可以增加ActionBarDrawerToggle(抽屉菜单)的大小吗?
我按照ActionBarDraw切换指南 我知道如何在操作栏上使用抽屉管理器来显示抽屉图标。 公共ActionBarDrawerToggle(活动Activity,DrawerLayout DrawerLayout,int drawerImageRes,int openDrawerContentDescRes,int closeDrawerContentDescRes) 主办抽屉布局的活动 用于链
-
引导下拉css与其他菜单项冲突
所以我有一个使用Bootstrap的菜单系统,基本上是试图阻止下拉框项采用以下适用于
-
 CSS下拉菜单:导航ul li移到右侧
CSS下拉菜单:导航ul li移到右侧这是一张图片: 这是我的密码: (HTML) (CSS)
-
从左右两侧滑动的Android滑动菜单
我试着让滑动抽屉菜单和脸书应用程序中的一样。我在这里提出了很多像这样的问题。找到了很多库,但它们都在不同的库中从左向右或从右向左滑动。我想让它从两侧滑动,通过顶部栏中的两个按钮从左向右和从右向左滑动。有人能帮我吗。 提前感谢。
-
在滑出菜单中滑动时淡入布局
我有一个自定义的滑出菜单实现(不使用任何库),在其中我向右滑动布局,并在左侧显示菜单(就像脸书,谷歌应用程序一样)。显示菜单后,我通过给出一些alpha值来淡化右侧布局,如下面的代码所示: 但是这一切都发生在我的菜单显示时。我想要的是,当布局向右滑动时,我想使它变暗。布局从左边缘越远,布局就越暗。此外,我使用以下代码进行布局动画,将布局向右滑动。 当布局向右滑动时,我如何使其褪色/变暗?
-
 jQuery实现下滑菜单导航效果代码
jQuery实现下滑菜单导航效果代码本文向大家介绍jQuery实现下滑菜单导航效果代码,包括了jQuery实现下滑菜单导航效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现下滑菜单导航效果代码。分享给大家供大家参考。具体如下: 这里演示jquery向下滑的导航菜单代码,黄色风格下滑菜单,可作为网站的主导航菜单,二级菜单向下滑出,兼容性也是很不错的,本菜单来源自网络,丢失原作者署名信息,请原作者看到后与我
