《菜鸟》专题
-
 Vue实现自定义下拉菜单功能
Vue实现自定义下拉菜单功能本文向大家介绍Vue实现自定义下拉菜单功能,包括了Vue实现自定义下拉菜单功能的使用技巧和注意事项,需要的朋友参考一下 先看例子,后面有对用到的知识点的总结 效果图: 实现代码如下: 考虑到一些朋友想要css代码,但避免css占据太多位置,所以此处将css压缩了,如果不需要看css的可以直接跳过哈 用到的知识点总结: 组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如
-
 Android_UI 仿QQ侧滑菜单效果的实现
Android_UI 仿QQ侧滑菜单效果的实现本文向大家介绍Android_UI 仿QQ侧滑菜单效果的实现,包括了Android_UI 仿QQ侧滑菜单效果的实现的使用技巧和注意事项,需要的朋友参考一下 相信大家对QQ侧滑菜单的效果已经不陌生了吧,侧滑进入个人头像一侧,进行对头像的更改,我的收藏,QQ钱包,我的文件等一系列的操作,今天呢,主要是实现进入侧滑菜单的这一效果原理进行分析. 主要思路分析 1.首先写一个SlideMenu 继承一个
-
具有递归功能的回显菜单树
问题内容: 问题: 我想不出对我的具体情况使用递归函数的方式。 情况: 在显示给女巫类别的地方这是子类别。 HTML应该如何显示: 我需要什么样的PHP函数才能将其全部打印出来? 问题答案: 怎么样: 此函数要求您首先在数据库中查询可用类别的整个列表,并假设您的根类别的值为null,但是可以根据当前模式的工作方式将该函数更改为接受-1或0。 您可以考虑执行以下操作,以防止在父级不存在任何子级时出现
-
MFC创建右键弹出菜单的方法
本文向大家介绍MFC创建右键弹出菜单的方法,包括了MFC创建右键弹出菜单的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了MFC创建右键弹出菜单的方法。分享给大家供大家参考。具体实现方法如下: ①、添加一个菜单资源,ID为IDM_RIGHTMENU。因为在显示右键菜单时顶级菜单是不显示的,所以可以给它设置任意文本。 ②、给视类添加WM_RBUTTONDOWN消息,在该消息中处理右键弹出
-
element-ui 设置菜单栏展开的方法
本文向大家介绍element-ui 设置菜单栏展开的方法,包括了element-ui 设置菜单栏展开的方法的使用技巧和注意事项,需要的朋友参考一下 element-ui 侧边栏默认要全部展开怎么做? element-ui文档中是这么写的 default-openeds 当前打开的sub-menu的key数组 给<el-menu></el-menu>标签加上这个属性 openeds需要在data里面
-
 React Bootstrap dropup菜单在datagrid中部分可见
React Bootstrap dropup菜单在datagrid中部分可见图抵千言万语,基本上困扰我的是下面这个问题: 很抱歉文字模糊不清,但公司政策不允许我透露太多。正如您从屏幕截图中看到的,我有一个下拉菜单(设置为dropup),它不是完全可见的。当数据网格具有大量数据时,这对大多数行不是问题,但对于前几行或数据网格中只有几个数据时,这总是问题。 我添加了一些用于JSBin的代码(不是一个工作示例),但只添加了部分代码,因为,嗯,公司策略。我希望所提供的代码至少有一
-
 Windows任务栏右键菜单中的标题
Windows任务栏右键菜单中的标题如何在运行时更改程序任务栏按钮右键单击上下文菜单中的标题?我是说这里用红色圈起来的文字。 标题似乎取自程序集标题。我需要在运行时从代码中动态更改标题。我有一个EXE,用户把它看作是许多不同的应用程序--它在运行时读取数据文件,然后大规模地自定义它的外观,包括窗口标题。我还需要自定义这个右键菜单中的标题。没有一个字幕能涵盖所有的内容。如果有必要,我愿意考虑对Windows API的p/invoke调
-
窗口菜单下的服务不起作用
如果可以请帮忙。 瓦利德
-
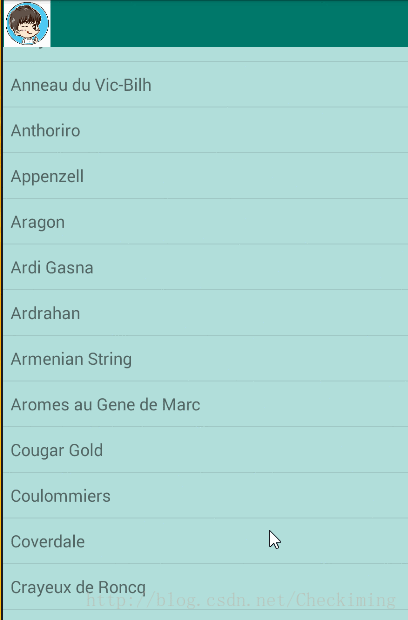
ReyclerView项目Android Studio的弹出菜单功能
我试图从模型定义中获取Id,但也失败了。它返回了最后一项的Id。 public void onBindViewHolder(最终的recycerview.viewholder,int位置){ OnMenuItemClick应该转发项目Id和预期的更改;作为激活的1和取消的2,到后端api。在这里输入图像描述
-
启动p菜单栏示例不起作用
我得到以下错误。它告诉我它不能绑定“模型”,因为“p菜单栏”不知道它。 我是一个很新的角度和素描。有人能帮我吗? 错误:模板解析错误:无法绑定到模型,因为它不是p-menubar的已知属性。1.如果p-menubar是Angular组件,并且它具有模型输入,则验证它是否是此模块的一部分。2.如果p-menubar是Web组件,则将CUSTOM_ELEMENTS_SCHEMA添加到该组件的@NgMo
-
导航菜单下的页面正在滚动
我用html、css和JavaScript创建了一个响应式导航栏。当页面宽度小于768px时,将显示条形图标,单击该图标时,将显示导航菜单。问题是当导航菜单出现时,页面仍在后台滚动。导航菜单下的滚动应该停止。 null null
-
选项菜单默认灰色边框去除
问题内容: 在我的应用程序中,我有选项菜单,我尝试自定义它,我通过将其引用为样式来实现, 我需要的是删除选项菜单周围的默认灰色边框或将其自定义为另一种颜色。 任何建议将被认真考虑 。 我的代码: 问题答案: 您是否尝试过看这个问题?如何更改选项菜单的背景颜色 ?您应该可以使用那里的大多数答案来帮助您!
-
8.2.4. 更新选项菜单的事件处理
8.2.4.更新选项菜单的事件处理 要捕获新条目的点击事件,我们需要更新StatusActivity中的onOptionsItemSelected()方法,这跟我们在"更新StatusActivity,装载菜单"一节中所做的一样。打开 StatusActivity.java 文件,找到onOptionsItemSelected方法。现在里边已经有了为不同条目提供支持的大体框架,要增加两个“启动 S
-
 javascript实现控制的多级下拉菜单
javascript实现控制的多级下拉菜单本文向大家介绍javascript实现控制的多级下拉菜单,包括了javascript实现控制的多级下拉菜单的使用技巧和注意事项,需要的朋友参考一下 最近身体不适,所以没能如期的更新,抱歉。这里直接把代码贴上,如果有不明白的地方,留言就行。 效果图如下: 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
简单实现js菜单栏切换效果
本文向大家介绍简单实现js菜单栏切换效果,包括了简单实现js菜单栏切换效果的使用技巧和注意事项,需要的朋友参考一下 分享一个小案例,实现菜单栏的切换,点击左侧边栏,展示右侧主体的页面,供大家参考,具体内容如下 首先实现html页面的编写: 其次是css效果实现: 最后一步运用简单的js实现点击左侧边栏选项,展示右侧主体区域: 综上一个简单的菜单切换就实现了。 更多菜单效果点击《JavaScript
