《咪咕视讯》专题
-
排队有限制的咕噜咕噜请求
我正在使用Guzzle6开发一个Laravel应用程序。很多功能都依赖于API,我已经为其创建了一个包装器。 我的包装器是一个类,它在<code>__construct()。 我使用的API每10秒钟有40个请求的限制。我正在缓存东西,所以很少会达到这个极限,但是我想知道如果达到这个极限,我的应用程序不会就这么死掉! 关于我的应用程序的一些注意事项: 仅当过去 6 小时内未进行相同调用时,才会进行
-
第 1 章 hello猫咪
作者介绍 Hal Abelson 关于Abelson教授的故事很难用一段简短的文字来说明。他是MIT电子工程与计算机科学系的一名教授,获得过MIT、IEEE以及ACM颁发的多种奖项,如果必须用一个词来概括他的贡献,那就是"教育"!正如他在获奖时所说,“无论有多少获奖的理由,对我来说只有‘教育’是最有意义的,这也是我在MIT给自己的定位:一名教师。” Abelson教授作为MIT计算机教育的领导者,
-
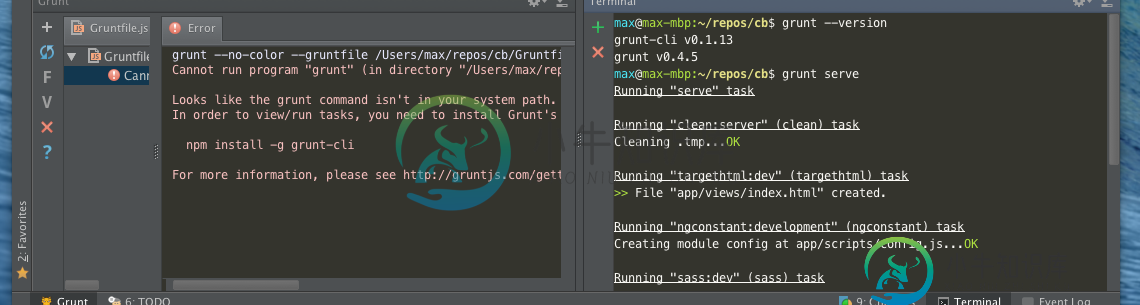
Windows 8上的咕噜声:无法识别“咕噜声”
我在Windows8机器上从命令行运行Grunt时出现问题。 我的研究表明,最常见的解决方案是安装grunt-cli,因为Grunt不再是全局的。我还需要确保实际安装了Grunt任务运行程序,因为它不是与grunt-cli一起安装的。 其他解决方案指向PATH系统环境变量,但它似乎与我预期的一样: null
-
拉拉维尔 - 咕噜咕噜请求/ cURL错误6:无法解析主机
我试着向Github API发出一个API请求,只是为了测试。我在我的Laravel 5.1应用程序上安装了最新的Guzzle版本(“guzzle/guzzle”:“^3.9”)。在我的< code>routes.php中,我有以下代码: 如果我现在访问URLdomain.dev/github/kayyyy我得到错误。 为什么我会收到此错误? 如果我访问https://api.github.com
-
 网络Storm不会恢复咕噜
网络Storm不会恢复咕噜因此,我在删除和安装node和npm以安装没有sudo的软件包时遇到了麻烦,现在我无法在Webstorm中使用Grunt面板 信息是: 请注意,我已经安装了。
-
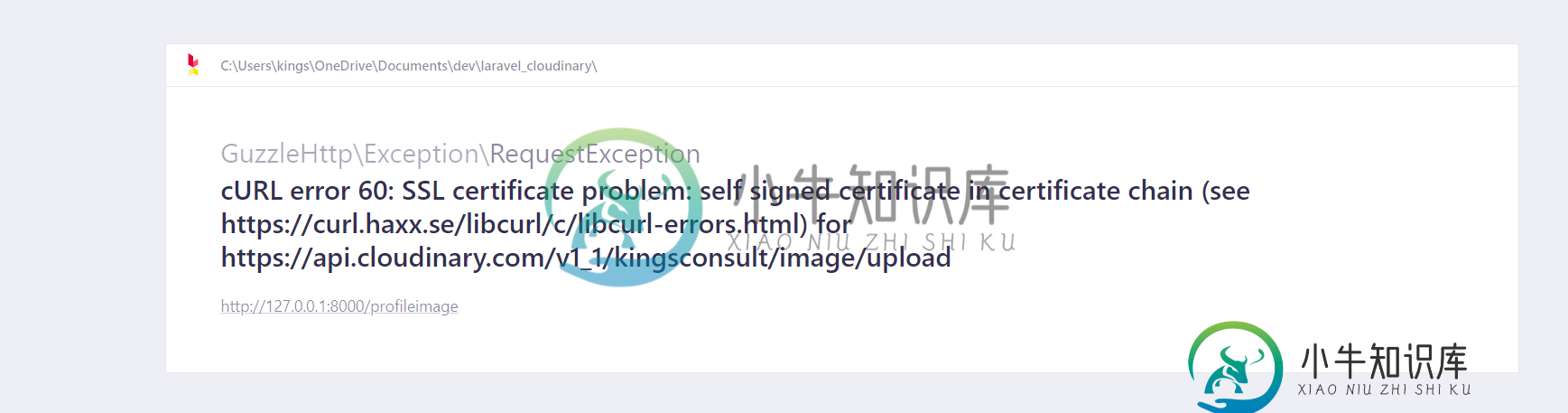
 如何在拉拉维尔应用程序中将“咕噜咕噜验证”设置为“假”
如何在拉拉维尔应用程序中将“咕噜咕噜验证”设置为“假”这是来自Cloudinary文档的代码, 所以我不能以这种方式将Guzzle验证设置为假 我的问题是,通常在应用程序中,如何将Guzzle Http客户端验证设置为false
-
使用Grunt connect的AngularJS html5Mode。咕unt 0.4.5
问题内容: 我最近切换到grunt 0.4.5,它改变了连接的工作方式。 我以前使用过connect-modrewrite,它工作得很好(/:parameter生成的URL出现了一些问题)。 这是与生成器角度0.8.0的grunt 0.4.1一起使用的旧版本,中间件部分由我修改为使用html5mode。 这是Generator-angular 0.9.0-1中的新版本 如何更改此格式以使用mod-
-
发出咕throw声“检测到递归process.nextTick”
问题内容: 我正在使用Node.js v0.10.26运行Lion 10.9.2 我想在sass文件上设置一个自动编译,并用grunt进行实时重装,但没有什么复杂的… 运行时出现以下错误 这是Gruntfile.js 这是package.json 问题答案: 我终于发现了SASS遇到的类似问题。我在用 诀窍是Grunt似乎不喜欢名称的重复。当我切换到 一切都按预期进行。
-
埃尔卡皮坦的无根打破旧的咕噜配置吗?
迁移到El Capitan后,用户似乎遇到了grunt安装问题,可能与El Capitan的无根更改有关。特别是,运行grunt--force命令会导致EPERM错误。工作流程如下: 假设已经安装了npm,请使用包导航到grunt目录。json和GrunFile。js和调用grunt: 例如Grunfile。js文件内容: 示例包。json文件内容: 产生的EPERM错误如下所示: 有趣的是,Ru
-
在一个文件夹中使用咕噜来查看多个文件
我把这个要点用在我的文档中:https://gist.github.com/httpNick/708219f5002b6a9dc578 它对ES6 Babelfiying非常有效,但我想查看我的系统中的所有文件/public/js文件夹,并将生成版本输出到生成文件夹。有没有办法修改这个gulpfile来查看文件夹中的所有js文件? 从要点复制粘贴:
-
视图 - 内置视图
英文原文:http://emberjs.com/guides/views/built-in-views/ Ember中定义了一套用于构建一些非常基础的控件的视图,比如文本输入框、勾选框和选择列表。 这些视图有: Ember.Checkbox 1 2 3 4 <label> {{view Ember.Checkbox checked=model.isDone}} {{model.title
-
视图 - 定义视图
英文原文:http://emberjs.com/guides/views/defining-a-view/ 你可以使用Ember.View来渲染一个Handlebars模板并将它插入到DOM中。 为了告诉视图要用哪个模板,可以设置它的temaplateName属性。例如,如果我有一个像这样的<script>标签: 1 2 3 4 5 6 7 <html> <head> <script
-
视差滚动视图
利用UIScrollView实现视差滚动效果。在demo中,滑动ScrollView,背景图和文字的滚动速度不一样。直接用ScrollView 的协议,对其子视图的坐标进行随机系数比例的位置移动修正,从而实现视差滚动效果。没有用其他的框架,代码简单。 作者说:原创Demo 转载请注明出处。 [Code4App.com]
-
是什么导致了这个错误--“致命错误:找不到本地咕噜”
我先移除了老版本的grunt,然后我安装了新版本的grunt,然后我得到了这个错误: d:\ww\grunt-test\grunt grunt-cli:grunt命令行界面。(v0.1.4) 致命错误:找不到本地Grunt。 如果您看到此消息,则说明没有找到Gruntfile,或者grunt还没有安装到您的项目的本地。有关安装和配置grunt的更多信息,请参阅入门指南:http://gruntjs
-
创建可视化视图
要创建可视化视图: 点击左侧导航栏的 Visualize 。 点击 Create new visualization 按钮或 + 按钮。 选择视图类型: 基础图形 Line, Area and Bar charts 在X/Y图中比较两个不同的序列。 Heat maps 使用矩阵的渐变单元格. Pie chart 显示每个来源的占比。 数据 Data table 显示一个组合聚合的原始数据。 Met
