《思特奇》专题
-
查找特定值的组合
问题内容: 我不知道如何在下面编写查询。 我的桌子是 我需要在col2中同时存在两个参数的地方选择不同的col1 id。例如。如果我发送6,7应该发送给我5 问题答案: 尝试:
-
Git 在特定日期提交
本文向大家介绍Git 在特定日期提交,包括了Git 在特定日期提交的使用技巧和注意事项,需要的朋友参考一下 示例 该--date参数设置作者日期。例如,此日期将出现在的标准输出中git log。 还要强制提交日期: date参数接受GNU date支持的灵活格式,例如: 当日期未指定时间时,将使用当前时间,仅日期将被覆盖。
-
JavaScript_ECMA5数组新特性详解
本文向大家介绍JavaScript_ECMA5数组新特性详解,包括了JavaScript_ECMA5数组新特性详解的使用技巧和注意事项,需要的朋友参考一下 var arr = [ 1, 2, 3, 4, 5, 4, 3, 2, 1 ]; 新加位置的方法: indexOf lastIndexOf 1.1个参数的时候表示传值 返回索引位置(index从0开始) var index = arr.inde
-
 JDK12的新特性之teeing collectors
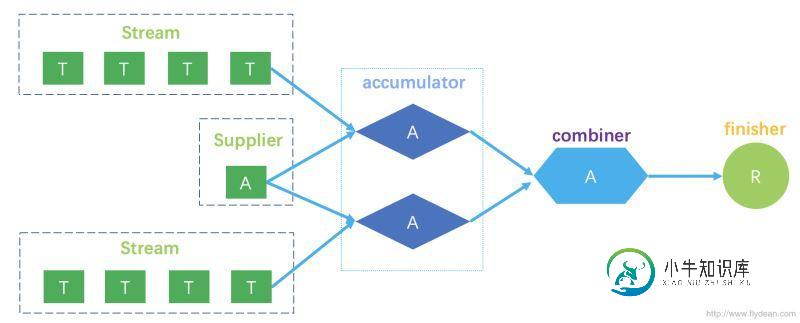
JDK12的新特性之teeing collectors本文向大家介绍JDK12的新特性之teeing collectors,包括了JDK12的新特性之teeing collectors的使用技巧和注意事项,需要的朋友参考一下 简介 JDK12为java.util.stream.Collectors添加了一个新的teeing方法,怎么翻译呢?看到很多人都把它翻译成“发球台”,我不禁潸然泪下,哪里有那么复杂,tee就是T。它的作用就像是一个T型,数据从两
-
Laravel belongsToMany仅返回特定列
因此,我通过透视表在用户和照片之间建立了许多对许多的关系。我在我的用户模型中使用。然而,这里的问题是,我的照片表中有十几列我不需要(尤其是在json响应期间)。所以一个例子是: 是否可以修改此方法,使model只返回接受的列(例如由数组指定的列)? 注意:我只想在执行时选择特定的列。在执行之类的操作时,是的,我希望所有列都像往常一样。 编辑:我尝试在Laravel Eloquent中使用“with
-
HTML5有哪些的新特性?
本文向大家介绍HTML5有哪些的新特性?相关面试题,主要包含被问及HTML5有哪些的新特性?时的应答技巧和注意事项,需要的朋友参考一下 HTML5中最有趣的新特性: 二维画图中的 元素 媒体播放的 和 元素 支持本地存储 新的内容特定元素,如
-
ES6箭头函数的特性?
本文向大家介绍ES6箭头函数的特性?相关面试题,主要包含被问及ES6箭头函数的特性?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: ES6 增加了箭头函数,基本语法为 let func = value => value; 相当于 let func = function (value) { return value; }; 箭头函数与普通函数的区别在于: 1、箭头函数没有this,所以需要通
-
微服务有哪些特点?
本文向大家介绍微服务有哪些特点?相关面试题,主要包含被问及微服务有哪些特点?时的应答技巧和注意事项,需要的朋友参考一下 解耦(Decoupling) - 系统内的服务很大程度上是分离的。因此整个应用可以被轻松构建、修改和扩展 组件化(Componentization) - 微服务被视为可以被轻松替换和升级的独立组件 业务能力(Business Capabilities) - 微服务非常简单,专注于
-
 简单说说特征工程?
简单说说特征工程?本文向大家介绍简单说说特征工程?相关面试题,主要包含被问及简单说说特征工程?时的应答技巧和注意事项,需要的朋友参考一下 特征工程是利用数据领域的相关知识来创建能够使机器学习算法达到最佳性能的特征的过程,从数学的角度来讲,特征工程就是人工地去设计输入变量X
-
js实现轮播图特效
本文向大家介绍js实现轮播图特效,包括了js实现轮播图特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现轮播图特效的具体代码,供大家参考,具体内容如下 只需要修改图片的src即可 html: style: script: 更多关于轮播图效果的专题,请点击下方链接查看学习 javascript图片轮播效果汇总 jquery图片轮播效果汇总 Bootstrap轮播特效汇总 以上
-
 JavaScript实战之菜单特效
JavaScript实战之菜单特效本文向大家介绍JavaScript实战之菜单特效,包括了JavaScript实战之菜单特效的使用技巧和注意事项,需要的朋友参考一下 本文将持续添加我自己用原生JS写的各种菜单特效,虽然网上一搜一大堆,但我还是喜欢自己来写一写! 这是上一篇:JavaScript实战(带收放动画效果的导航菜单) 下面是经过优化后的完整代码,优化了CSS样式、简化事件函数、减少HTML层级,删了至少20行以上的冗余代
-
 JavaScript实现轮播图特效
JavaScript实现轮播图特效本文向大家介绍JavaScript实现轮播图特效,包括了JavaScript实现轮播图特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现轮播图特效的具体代码,供大家参考,具体内容如下 功能: 1、图片会自动播放,鼠标放上面会暂停播放 2、点击左右出现的箭头可以切换到上一张/下一张图片 3、点击序号会跳转到对应图片 效果图 精彩专题分享:jQuery图片轮播
-
加特林馈线耗尽值
我有一个数组,我想用于2个馈线。我希望每个馈线都能够使用数组中的所有值。但似乎值用完了
-
Android风味特定依赖树
我的Android应用程序有多种风格:制作、暂存、审查等,以及发布和调试构建类型。当我运行<代码>时/gradlew应用程序:依赖项它自然返回具有每种风格/构建类型的依赖项树: 产品发布 这导致依赖关系树有32000多行,这使得评估有点困难。我要找的是一个依赖项命令,我可以在其中指定风格和构建类型,以避免出现可怕的依赖项树报告,例如: 非常感谢任何帮助、提示和/或提示。
-
加特林高管与会议
我需要在Gatling中发出请求,在其中我能够访问会话项(没有表达式语言)。我需要这样做,因为我想将数据注入到来自csv进纸器的请求中。为了演示我的问题,我有一个小例子(没有会话的实际需要)。 以下场景运行良好: 但那一个没有(我得到异常
