《宽德投资》专题
-
 js获取隐藏元素的宽高
js获取隐藏元素的宽高本文向大家介绍js获取隐藏元素的宽高,包括了js获取隐藏元素的宽高的使用技巧和注意事项,需要的朋友参考一下 获取隐藏元素(display:none)的物理尺寸 问题及场景 假如我们有这样一个输入框,点击能展开选择。如下图: 在这里输入框和下方的展开区域是分离的,独立的两个控件!初始状态下面的可选框是隐藏的(ng-show=false) 展开区域中可折叠组件accordion(对应图中省份,排序字段
-
HTML5中的画布宽度和高度
问题内容: 是否可以固定HTML5 元素的宽度和高度? 通常的方法如下: 问题答案: 的DOM元素具有和对应的属性的和属性。在JavaScript代码中将它们设置为数值,以调整画布的大小。例如: 请注意,这将清除画布,但是您应该遵循此操作来处理那些不能完全清除画布的浏览器。尺寸更改后,您需要重绘要显示的所有内容。 进一步注意的是,高度和宽度是用于绘制逻辑帆布尺寸和是 不同的 距离和CSS属性。如果
-
展开div以填充剩余宽度
问题内容: 我想要一个两列的div布局,其中每个可以具有可变的宽度,例如 我希望’view’div扩展到’tree’div填充所需空间后可用的整个宽度。 目前,我的“视图” div已调整为包含它的内容的大小,如果两个div都占据整个高度,那也会很好。 问题答案: 这个问题的解决其实很容易,但不是在 所有 明显。您必须触发一种称为“块格式设置上下文”(BFC)的东西,它以特定的方式与浮点数交互。 只
-
笔划宽度变换(SWT)实现(Python)
问题内容: 谁能描述我如何使用opencv或simplecv在python中实现SWT? 问题答案: 好的,这里是这样: 该链接包含有关实现的详细信息,底部的代码下载链接:SWT 为了完整起见,还提到SWT或Stroke Width Transform由Epshtein等人在2010年设计,迄今为止已成为最成功的文本检测方法之一。它不使用机器学习或详尽的测试。基本上在对输入图像进行Canny边缘检
-
调整引导工具提示宽度
我正在我的表单上使用引导工具提示版本3和JQuery,它有不同宽度的文本框。我想知道是否有办法根据工具提示所在的元素调整工具提示的宽度。i、 我希望工具提示内容显示在一行中,直到达到元素的宽度。一旦工具提示宽度超过它所在的元素,它将自动在下一行显示内容。这是否可以使用引导工具提示? HTML: CSS:
-
ui.boostrap手风琴容器宽度问题
问题内容: 此插手推荐 我在ui.bootstrap手风琴中使用ng-Grid时遇到问题。看看我的Plunker,看看问题出在哪里。 本质上,当在初始页面加载时将儿童手风琴组关闭时在手风琴中放置网格时,该网格的宽度为零,并且不显示。 有人可以通过调整CSS类或捕获手风琴组事件并重新渲染网格来指出解决此问题的方向吗?我已经和这个人一起转圈了! 编辑:抱歉,Plunker现在公开了! 问题答案: 嗯,
-
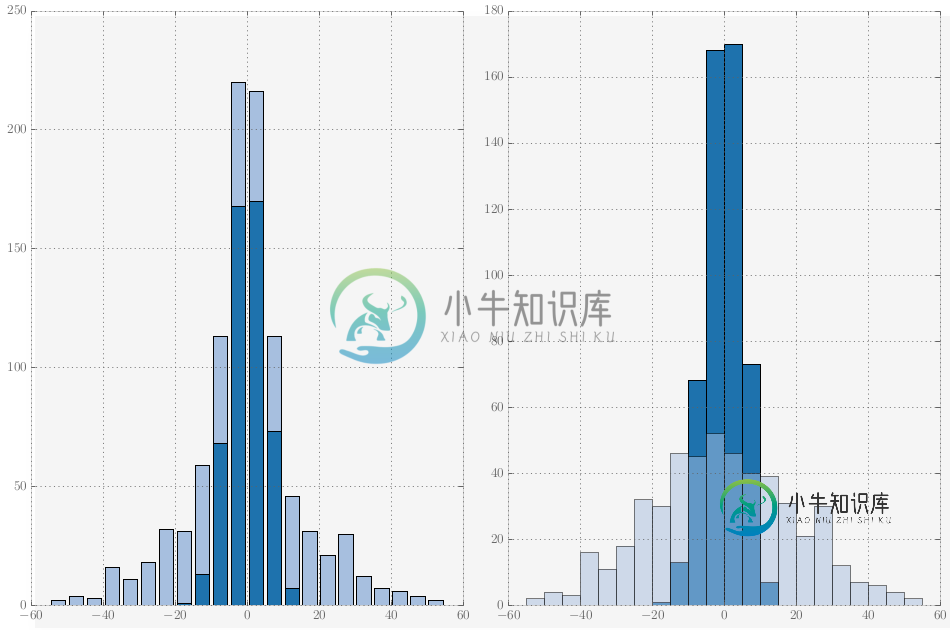
 Matplotlib堆叠直方图装箱宽度
Matplotlib堆叠直方图装箱宽度在Matplotlib中创建堆叠直方图时,我注意到箱宽缩小了。在这个简单的例子中: 我得到以下输出: 请注意,左侧的直方图在每个存储区之间都有行间距,即使左侧和右侧直方图都使用相同的存储区。 有没有办法纠正这种行为?我想在左边的直方图使用完整的箱子宽度,这样相邻的箱子共享一条边。
-
 JQuery数据表插件宽度问题
JQuery数据表插件宽度问题我正在使用jquerydatatable插件。我首先呈现我的html表,然后应用插件。它有一些问题。 问题: > 如果有很多列(列是动态生成的,不可能设置固定的列宽度),数据表将水平增长。 示例代码: 编辑我正在JQuery选项卡中使用此插件。
-
停止flex子被全宽度[复制]
我创建了一行项目,并使用flex使它们的高度匹配。然而,这导致我在项目中的链接变成全宽度,而我只是希望它是一个自动宽度。我尝试将其设置为,但这并没有修复它。 这是一把小提琴:https://jsfiddle.net/v0o2z9g3/2/ 我基本上需要黄色块在文本结束的地方结束,而不是延伸到容器边缘。 谢啦
-
使用CSS保持div的长宽比
问题内容: 我想创建一个div可以随窗口宽度变化而改变其宽度/高度的。 是否有任何CSS3规则可以允许高度根据宽度而改变,同时保持其长宽比? 我知道我可以通过JavaScript来做到这一点,但我宁愿只使用CSS。 问题答案: 只需使用百分比值创建包装器,如下所示: 它将导致高度等于其容器宽度的75%(长宽比为4:3)。 这取决于以下事实: 相对于生成的盒子的包含块的宽度计算百分比(来源:w3.o
-
GetSupportedPreviewSize返回反向宽度和高度
我正在使用DroidX开发一个使用相机预览图像的应用程序。我正在使用的代码在网络上的许多地方都可以找到,但我注意到常用方法“getBestPreviewSize(宽、高、camera.parameters)”返回的大小非常小,以至于标准decdeYUV420SP方法因空指针异常而失败。 一些调试显示my DroidX支持的预览大小为: 144h x 176w 240h x 320w 288h x
-
从PdfPTable列获取绝对宽度(iText)
我尝试使用,但结果是float。 在PDF上动态计算表宽后,我想获得每个列的绝对宽度(已最大化)。 ----------------编辑---------------------------------- 是否可以在添加表文档之前获取列的宽度?
-
 容器全宽图像拍摄[副本]
容器全宽图像拍摄[副本]这是一个非常基本的问题,但我是为客户做市场营销的,所以除了基本的HTML、CSS之外,我不知道太多。 我在下面的URL中有一个图像滑块,我应该怎么做才能使图像占据容器的全部空间(因为图像的两侧都有条形图)。我只是删除了填充,还是在样式表中加入了更有效的内容。谢谢你的帮助 https://www.vibrantrealestate.com.au/property/outstanding-wareho
-
以固定字符宽度换行JTextArea
必须使用可变宽度字体(因为它看起来很漂亮)。 必须以特定字符宽度换行文本(以匹配文本UI) 一个简单的连击实现,是吗?修改UI以提供我自己版本的包装视图(它继承自WrappedPlainView),并重写calculateBreakPosition()以提供我想要的包装行为。 只是看起来不那么简单。正在忽略由可变呈现宽度派生的问题...我发现calculateBreakPosition()没有被调
-
具有自适应宽度问题JTextArea
我想要一个,它的行为如下: 第一点。很容易,但我找不到第二点的方法。和3,因此任何帮助都将受到感谢。下面是我编写的示例代码:
