《实例》专题
-
WSDL实例
下面给出了一个WSDL文件,用于演示简单的WSDL程序。 假设这个服务提供了一个名称为的公共可用函数。 此函数需要单个字符串参数并返回单个字符串问候语。 例如,如果传递参数值为:,那么服务函数将返回问候语:。 示例 HelloService.wsdl 文件的内容如下所示 - 示例分析说明 定义 - 类型 - 使用内置数据类型,它们在XMLSchema中定义。 消息 - - 参数 - 问候的返回值
-
 DB2实例
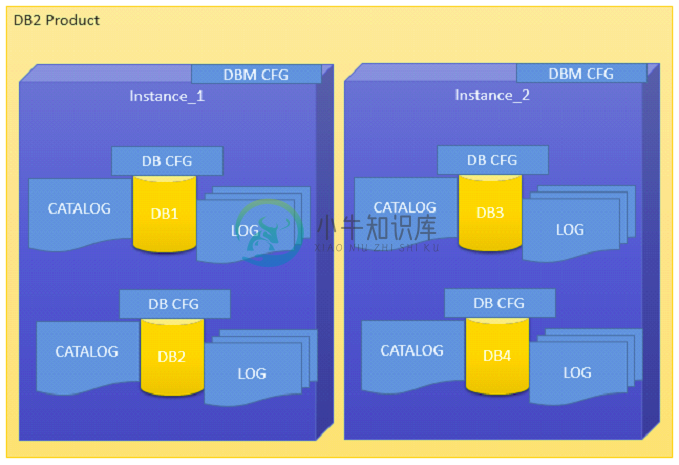
DB2实例主要内容:DB2产品中的实例体系结构,在Linux上创建实例,如何列出实例,实例环境命令,设置实例,启动DB2服务器,停止DB2服务器,创建一个实例,更新实例,其他命令与Instance一起使用DB2实例是DB2的逻辑数据库管理器环境。它用于管理数据库。可以根据需要创建多个实例。 实例目录包含: 数据库管理器配置文件 系统数据库目录 节点目录 节点配置文件 调试文件,转储文件 DB2 Database Server的缺省实例是。 创建后,无法更改实例目录的位置。 实例可以管理多个数据库。 在一个
-
XML 实例
这些例子演示了 XML 文件、XML 格式化和 XML 转换(XSLT)。 还演示了与 XML 一起使用的 JavaScript(AJAX)。 查看 XML 文件 查看一个简单的 XML 文件(note.xml) 查看一个带有错误的相同的 XML 文件 查看一个 XML 的 CD 目录 查看一个 XML 的植物目录 查看一个 XML 的食物菜单 实例解释 XML 和 CSS 查看一个 XML 的
-
ASP 实例
主要内容:基础,变量,Date/Time 函数(VBScript),其他函数(VBScript),程序,表单,Cookie,Response 对象,Request 对象,Session 对象,Server 对象,FileSystem 对象,TextStream 对象,Drive 对象,File 对象,Dictionary 对象,AdRotator 组件,Browser Capabilities 组件,ContentRotator 组件,Content Linking 组件基础 用ASP写文本 向
-
Vue.js 实例
主要内容:导航菜单,文本编辑,订单列表,搜索页面,切换不同布局本章节为大家介绍几个 Vue.js 实例,通过实例练习来巩固学到的知识点。 导航菜单实例 导航菜单 创建一个简单的导航菜单: <div id="main"> <!-- 激活的菜单样式为 active 类 --> <!-- 为了阻止链接在点击时跳转,我们使用了 "prevent" 修饰符 (preventDefault 的简称)。 --> <nav v-bind:class="active" v-o
-
AngularJS 实例
主要内容:实例,AngularJS 实例,AngularJS 基础,AngularJS 表达式,AngularJS 指令,AngularJS 控制器,AngularJS 过滤器,AngularJS XMLHttpRequest,AngularJS 表格,AngularJS - 从数据库中读取数据,AngularJS HTML DOM,AngularJS 事件,AngularJS 模块,AngularJS 表单,AngularJS API,AngularJS Bootstrap,AngularJS
-
HTML 实例
HTML 基础 非常简单的HTML文档 HTML 标题 HTML 段落 HTML 链接 HTML 图片 实例解析 HTML 标题 HTML 标题 在html源码中插入注释 插入水平线 实例解析 HTML 段落 HTML 段落 更多段落 本例演示在 HTML 文档中折行的使用。 HTML 格式化的某些问题。 实例解析 HTML 文本格式化 文本格式化 此例演示如何使用 pre 标签对空行和空格进行控
-
jQuery 实例
jQuery 实例 你想增进 jQuery 技能吗? jQuery 选择器 $(this).hide() 演示 jQuery 的 hide() 函数,隐藏当前的 HTML 元素。 $("p").hide() 演示 jQuery 的 hide() 函数,隐藏所有 <p> 元素。 $(".test").hide() 演示 jQuery 的 hide() 函数,隐藏所有 class="test" 的元素
-
JavaHmacSHA1ac.get实例
我在运行OSX 10.9.4、1.7GHz i7、8GB内存的Macbook Air上运行以下Java程序。我安装了Java加密扩展(JCE)。 运行这个简单的程序会导致运行时间超过5秒! 我做了很多搜索,但在变通方法或解释方面没有找到太多。 > Mac.get实例()用于HmacSHA1执行时间 这听起来与我的问题相似,但我读过的所有资料都表明,OSX上的和是相同的。 如何使用Java Secu
-
nosuchfielderror:实例
当试图通过StormSubmitter提交拓扑时,我得到了- someClient.java appContext.java
-
多实例
你可以创建多个 localForage 实例,且能指向不同数据仓库。所有 config 中的配置选项都可用。 createInstance var store = localforage.createInstance({ name: "nameHere" }); var otherStore = localforage.createInstance({ name: "other
-
实例 API
$set 参数: {Object | Array} target {string | number} propertyName/index {any} value 返回值:设置的值 用法: 这是全局 mpx.set 的别名。向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。 它必须用于向响应式对象上添加新 property,因为 Mpx 无法
-
Servlet 实例
Servlet 是服务 HTTP 请求并实现 javax.servlet.Servlet 接口的 Java 类。Web 应用程序开发人员通常编写 Servlet 来扩展 javax.servlet.http.HttpServlet,并实现 Servlet 接口的抽象类专门用来处理 HTTP 请求。 Hello World 示例代码 下面是 Servlet 输出 Hello World 的示例源代码
-
SVG 实例
简单的 SVG 实例 一个简单的SVG图形例子: 这里是SVG文件(SVG文件的保存与SVG扩展): <?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="
-
Vdt 实例
创建Vdt实例 Vdt(template) @param template {String | Function} 用来创建实例的模板,既可以是模板字符串,也可以是模板函数 @return {Vdt Object} 通过Vdt(template)方法可以创建一个Vdt实例 var vdt; // 传入模板字符串 vdt = Vdt('<div></div>'); // 或者,传入模板函数 vd
