《移动》专题
-
:active伪类在移动浏览器中不起作用
问题内容: 在iPhone / iPad / iPod上的Webkit中,点击元素时不会触发为标签的:active伪类指定样式。我该如何触发?示例代码: 问题答案: … 仅应用了一次,而不是每个按钮元素都可以修复页面上的所有按钮。另外,您可以使用这个名为’Fastclick’的小型JS库。它可以加快触摸设备上的点击事件,也可以解决此问题。
-
Laravel + Predis + Redis集群-已移动/未连接到127.0.0.1:6379
问题内容: 我有一个带有redis的laravel(5.3)应用程序,用于会话(使用predis)。只要我使用单个redis节点(使用 config / database.php中的 默认方法),一切都可以正常工作。一旦我切换到Redis集群,尽管我开始像50%的时间一样出现MOVED错误(基于谷歌搜索,我知道这应该由predis管理,但不是这样)。 我尝试将cluster参数更改为true,但是
-
仅限移动设备上的自适应CSS样式
问题内容: 我试图使我的自适应CSS样式 仅 在平板电脑和智能手机上起作用。基本上,我有一种桌面风格,一种移动风格:肖像风格和一种移动风格:风景风格。我完全不希望移动样式干扰桌面演示。我玩过无数次媒体查询,但是结果要么移动样式显示在桌面上,要么移动样式仅显示在移动设备上,但只有一组规则(无响应)。有什么办法可以将两者完全分开吗? 我现在拥有的代码如下所示: 问题答案: 您所拥有的一切应该可以正常工
-
CSS3转换旋转导致Chrome中移动1像素
问题内容: 我在chrome中遇到了css3转换旋转过渡的问题。过渡效果很好,但是在完成过渡后,元素移位了一个像素。另一个奇怪的事情是,它仅在页面居中()时发生。如果同时删除过渡,该错误仍然存在。 HTML: CSS: 注释掉该行以使其消失。 任何人都有任何想法如何在保持页面居中的同时停止此操作? 我在OSX 10.6.8上使用版本24.0.1312.57 干杯 问题答案: 实际上,只需将其添
-
如何在Java中聆听按键时移动图像。
问题内容: 我开始学习Java编程,并且我认为通过游戏开发学习Java很酷。我知道如何绘制图像并听按键,然后移动该图像。但是,当窗口正在听按键时,是否可以使图像在窗口中来回移动?例如,当图像或对象(如太空飞船)在窗口中从左向右移动时,如果按空格键,激光将在屏幕底部发射(很酷的:D)。但是基本上,我只是想知道在窗口正在听按键时如何使图像左右移动。 我在想将一个关键侦听器添加到我的窗口,然后触发一个无
-
CSS3 100vh在移动浏览器中不是恒定的
问题内容: 我有一个非常奇怪的问题……在每个浏览器和移动版本中,我都遇到了以下问题: 加载页面时,所有浏览器都有一个顶部菜单(例如,显示地址栏),当您开始滚动页面时,该菜单会向上滑动。 有时 仅在视口的可见部分计算100vh ,因此当浏览器栏向上滑动时100vh会增加(以像素为单位) 由于尺寸已更改,所有布局都会重新绘制和重新调整 对用户体验的不良影响 如何避免这个问题?当我第一次听说viewpo
-
XSLT:将一组html元素移动到各节级别
问题内容: 我正在尝试编写一个XSLT,根据标题级别将HTML文件组织到不同的部分级别。这是我的输入: 目前,我正在使用一个非常简单的结构,因此该模式在一段时间内将保持不变。我需要这样的输出… 但是,我无法使其完全满足我的需要。 我正在使用Saxon 9在Oxygen中运行xslt for dev。我将在生产中使用cmd / bat文件。还是Saxon9。如果可能的话,我想处理多达4个嵌套部分。
-
Jenkins-如何清理/移动“ builds”目录下的文件
问题内容: 我正在将Jenkins与Pipeline脚本一起使用。在脚本末尾,我想删除/移动某些内容(即一些日志和build.xml)。 如何使用管道来完成?我试过了 但它不起作用,文件仍然存在。有人可以帮忙吗? 问题答案: Jenkins将无法删除其自己的工作目录确实很有意义。我猜您可以做的就是首先保存要保存的工件(如Daniel所述),然后触发第二项工作(例如),该工作负责清理工作区。它看起来
-
检测移动设备的最佳方法是什么?
问题内容: 有没有可靠的方法来检测用户是否在jQuery中使用移动设备?类似于CSS @media属性吗?如果浏览器在手持设备上,我想运行其他脚本。 jQuery 函数不是我想要的。 问题答案: 编者注: 对于现代Web应用程序,不建议使用用户代理检测技术。请参阅此答案下方的评论以确认这一事实。建议使用特征检测和/或媒体查询来使用其他答案之一。 除了使用jQuery,您还可以使用简单的JavaSc
-
如何禁止移动端的左右划动手势?
本文向大家介绍如何禁止移动端的左右划动手势?相关面试题,主要包含被问及如何禁止移动端的左右划动手势?时的应答技巧和注意事项,需要的朋友参考一下 参考文章
-
基于JavaScript实现移动端无限加载分页
本文向大家介绍基于JavaScript实现移动端无限加载分页,包括了基于JavaScript实现移动端无限加载分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现移动端无限加载分页的具体代码,供大家参考,具体内容如下 原理:当滚动条到达底部时,执行下一页内容。 判断条件需要理解三个概念: 1.scrollHeight 真实内容的高度 2.clientHeigh
-
 clipboard.js在移动端复制失败的解决方法
clipboard.js在移动端复制失败的解决方法本文向大家介绍clipboard.js在移动端复制失败的解决方法,包括了clipboard.js在移动端复制失败的解决方法的使用技巧和注意事项,需要的朋友参考一下 1.前沿 一句话介绍下clipboard.js:实现了纯 JavaScript (无 Flash)的浏览器内容复制到系统剪贴板的功能。 在项目中使用clipboard.js插件去实现点击按钮,复制一段网址到剪切板的功能。功能做好后,一开
-
 JavaScript, select标签元素左右移动功能实现
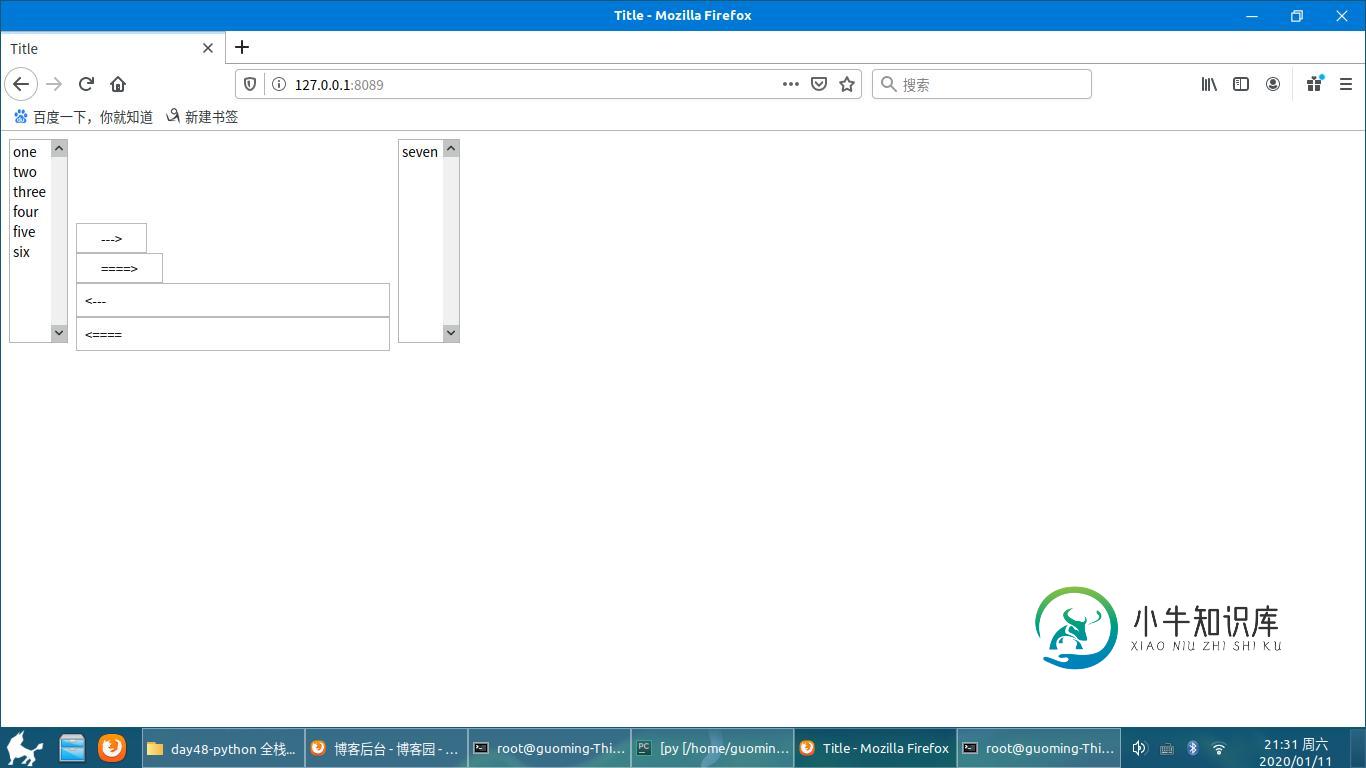
JavaScript, select标签元素左右移动功能实现本文向大家介绍JavaScript, select标签元素左右移动功能实现,包括了JavaScript, select标签元素左右移动功能实现的使用技巧和注意事项,需要的朋友参考一下 通过JavaScript设计一段代码,实现下面的功能.初始界面如下图,选中左面标签中的几个选项后再点-->,则将他们移动到右侧框内,同时左侧选项消失.点击====>后,左侧全部选项移动到右侧.点击右侧几个选项后,再点
-
 jQuery+css实现炫目的动态块漂移效果
jQuery+css实现炫目的动态块漂移效果本文向大家介绍jQuery+css实现炫目的动态块漂移效果,包括了jQuery+css实现炫目的动态块漂移效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+css实现的动态块漂移效果.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总
-
JS图片压缩(pc端和移动端都适用)
本文向大家介绍JS图片压缩(pc端和移动端都适用),包括了JS图片压缩(pc端和移动端都适用)的使用技巧和注意事项,需要的朋友参考一下 最近在做移动端遇到了一个问题就是:手机拍照后,图片过大如果上传到服务器务必会浪费带宽,最重要的是流量啊别慌,好事儿来了,务必就会有人去研究研究图片的压缩: 鄙人结合前人的经验,结合自己实战,总结出一个方法供大家参考: 当然返回的是一个base64的一个字符串; 如
