《select》专题
-
js实现Select下拉框具有输入功能的方法
本文向大家介绍js实现Select下拉框具有输入功能的方法,包括了js实现Select下拉框具有输入功能的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现Select下拉框具有输入功能的方法。分享给大家供大家参考。具体实现方法如下: 实现方法一 实现方式二 希望本文所述对大家的javascript程序设计有所帮助。
-
 JS组件Bootstrap Select2使用方法解析
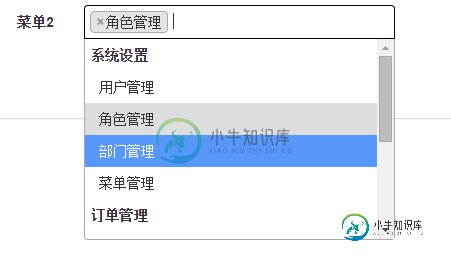
JS组件Bootstrap Select2使用方法解析本文向大家介绍JS组件Bootstrap Select2使用方法解析,包括了JS组件Bootstrap Select2使用方法解析的使用技巧和注意事项,需要的朋友参考一下 本文总结了组件Bootstrap Select2在一些实际项目中的用法,分享给大家,有需要的朋友可以借鉴一下,少走些弯路,具体内容如下 效果图: 无论是固定方式获取数据还是ajax获取都需要引入bootstrap.js/css
-
 JS组件Bootstrap Select2使用方法详解
JS组件Bootstrap Select2使用方法详解本文向大家介绍JS组件Bootstrap Select2使用方法详解,包括了JS组件Bootstrap Select2使用方法详解的使用技巧和注意事项,需要的朋友参考一下 在介绍select组件的时候,之前分享过一篇JS组件中bootstrap multiselect两大组件较量的文章,这两个组件的功能确实很强大,本文分享下select组件的一些用法和特性。 一些通用的单选、多选、分组等功能这里就
-
 js实现select下拉框菜单
js实现select下拉框菜单本文向大家介绍js实现select下拉框菜单,包括了js实现select下拉框菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现select下拉框菜单的详细代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html> 如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。 以上就是js实
-
如何在Hibernate中进行SELECT查询包括子查询COUNT(*)
问题内容: 假设我们有一个 类别-项目 一对多 关系。我想这样做 假设我们有一个Hibernate POJO“类类别”。 我的第一个问题是我真的无法弄清楚从该查询中我得到List 对象对吗?以及如何访问“ itemCount”?因为没有 Category.getItemCount() 其次,如何编写条件查询? 谢谢 问题答案: 似乎这是我正在寻找的答案(进入POJO):
-
使用DISTINCT关键字会导致此错误:不是SELECTED表达式
问题内容: 我有一个查询,看起来像这样: 导致以下异常: 如果删除DISTINCT关键字,查询将运行没有问题。如果删除order by子句,则查询运行不会出现问题。不幸的是,我似乎无法获得没有重复的有序结果集。 问题答案: 您正在尝试使用未计算的列对结果进行排序。如果您不在那里,那将不是问题,但是由于查询基本上只按列分组,因此如何将结果集与可以具有相同值的其他列进行排序 ?
-
MySQL SELECT语句中的存储过程变量
问题内容: 我正在尝试创建一个存储过程。这是我到目前为止(不起作用)的内容: HAVERSINE是我创建的可以正常工作的函数。如您所见,我正在尝试从“城市”表中获取城市的ID,然后将cityLat和cityLng设置为该记录的其他值。我显然在这里通过使用SELECTs做错了。 这有可能吗?看来应该如此。任何帮助将不胜感激。 问题答案: 更正了一些问题,并添加了一个替代选择-适当删除。
-
mysql SELECT IF语句或
问题内容: 以下工作-拒付金额等于1时返回Y,否则默认为N 但是我似乎无法使这一工作正常?语法有效吗 问题答案: 大概这可以工作:
-
关闭HTML select元素时是否会触发DOM事件?
问题内容: 我正在寻找一个DOM事件,该事件可以通过JavaScript进行监听,以了解通过打开选择元素(但未更改任何选项)然后通过关闭选择元素(在页面上其他位置)来关闭该元素。 这不是选择事件,因为选择保留了焦点。同样,这不是一些其他元素或文档或事件或窗口,文档或身体。 这不是选择事件,因为选择中的任何选项都没有更改。 我不关心旧版Internet Explorer,而只是在符合标准的现代浏览器
-
select2:使用ajax获取json时,“文本未定义”
问题内容: 将json结果返回到select2时出现问题。我的json没有返回具有“文本”字段的结果,因此需要格式化结果,以便select2接受“名称”。 如果json中的文本字段设置为“文本”,则此代码有效,但是在这种情况下,我无法更改json结果的格式(我控制范围之外的代码)。 我查看了文档,发现一些可以放入结果中的语句,例如 但我仍然收到“文本未定义”的信息。 谢谢你的帮助。 问题答案: 请
-
防止使用select2插件(v4)重新加载数据
问题内容: 我正在使用select2插件(v4),并使用ajax加载他的选项。 如果我第一次打开选择输入,将加载数据。当我再次打开选择时,将重新加载相同的数据。 有什么方法可以防止这种“重新加载”数据?我的意思是,如果我只是打开select2并且先前已加载选项,则我不想再次加载。 这是我当前的代码: 问题答案: 由于您正在使用select2_v.4,因此必须使用(并且方法在V.4.0中已弃用)以下
-
Select2-Ajax搜索-记住最近的结果
问题内容: 我正在使用Select2 3.5.1。使用此插件,我可以成功加载远程数据。但是,我今天在这里问一个问题,以改善这一搜索条件。这是逐步了解我想做的事情: 通过远程数据加载(使用ajax)设置Select2。 单击Select2输入并搜索。 将出现加载,几秒钟后,您将看到结果列表。 单击列出的结果之一-结果框将消失。 如果再次单击搜索框,则列表将为空,您将需要再次输入一些新文本以得到结果列
-
Select2 JS使用Ajax加载远程数据
问题内容: 我正在使用Select2 JS版本4.0.0-rc.1,并且无法通过远程Ajax方法加载建议。 以下是标记和代码 JavaScript jQuery 服务器返回的Json结果 我完全不确定是否需要编写特定的函数来显示建议,有关Ajax部分的评论指出,我们不应更改结果Json数据。 现在有人请告诉我,让代码正常工作以显示建议还需要做些什么。 我想随着新版本的select2发生了很多变化。
-
SelectOneMenu的Primefaces Mobile Ajax更新失败
问题内容: 我想使用Primefaces 5.2创建一个移动表单,其中一个结果通过Ajax 更新第二个,就像这里的展示示例一样:http : //www.primefaces.org/showcase/ui/ajax/dropdown.xhtml,然后是移动版本。 我创建了一个JSF页面和backingbean 正是 像展示例子,它的工作原理。 但是,当我使用第二个元素添加移动外观时,更新后将其呈
-
如何以编程方式告诉HTML SELECT下拉列表(例如,由于鼠标悬停)?
问题内容: 您如何以编程方式告诉HTML 下拉列表(例如,由于鼠标悬停所致)? 问题答案: 您不能使用HTML select标签来做到这一点,但是可以使用JavaScript 和 HTML 来做到这一点。有各种各样的现有控件可以执行此操作- 例如,附加到SO“有趣/忽略标签”条目的“建议”列表,或Gmail的电子邮件地址查询。 有许多提供此功能的JavaScript + HTML控件-寻找想法的自
