《指令》专题
-
AngularJS基础 ng-submit 指令简单示例
本文向大家介绍AngularJS基础 ng-submit 指令简单示例,包括了AngularJS基础 ng-submit 指令简单示例的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-submit 指令 AngularJS 实例 表单提交后执行函数: 定义和用法 ng-submit 指令用于在表单提交后执行指定函数。 语法 <form ng-submit="expression"
-
非法指令(核心转储)张量流
问题内容: 我正在使用以下命令在我的ubuntu python中导入tensorflow- 然后程序退出。请指定解决方案。 问题答案: 我有同样的问题,不得不将tensorflow降级到1.5.0: 编辑:正如@Tobsta在注释中指出的那样, 另一个选择是从source编译二进制文件 。版本> 1.5的预编译二进制文件使用旧版CPU不支持的AVX指令
-
Angular 常用指令实例总结整理
本文向大家介绍Angular 常用指令实例总结整理,包括了Angular 常用指令实例总结整理的使用技巧和注意事项,需要的朋友参考一下 Angular 常用指令 已经用了angular很久积累了一些很实用的指令,需要的话直接拿走用,有问题大家一起交流 1.focus时,input:text内容全选 2.clickOutside指令,外部点击时触发,click-outside="func()" fu
-
 vue自定义指令directive实例详解
vue自定义指令directive实例详解本文向大家介绍vue自定义指令directive实例详解,包括了vue自定义指令directive实例详解的使用技巧和注意事项,需要的朋友参考一下 下面给大家介绍vue自定义指令directive,具体内容如下所示: 官网截图实例 vue除了一些核心的内部定义的指令(v-model,v-if,v-for,v-show)外,vue也允许用户注册自己的一些功能性的指令,有时候你实在是要对Dom操作
-
 Docker 容器操作指令汇总详解
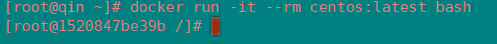
Docker 容器操作指令汇总详解本文向大家介绍Docker 容器操作指令汇总详解,包括了Docker 容器操作指令汇总详解的使用技巧和注意事项,需要的朋友参考一下 1. 创建并运行 一个容器 docker run -it --rm centos:latest bash run 运行容器 -it 以交互方式运行容器 --rm 退出容器后删除容器 centos:latest 基于 镜像启动容器 bash 命令 交互式shell 2.
-
Angular指令无法评估ng-repeat内部
问题内容: 我有以下设置: 应用/指令 控制者 HTML: 这是一个非常简单的示例,但是我无法渲染它。也许有些教程没有告诉我,或者这是Angular的秘密知识? 如果我改为在and位置内删除该指令,它将显示所有记录。 但是我希望该指令比仅一个指令(最终)要复杂,以便可以在多个应用程序中重用此指令。 所以,我真的在问我们如何正确创建ng-repeat内的指令?我想念什么?上面的代码应该删除什么? 问
-
指令内的动态ng模型绑定
问题内容: 我正在尝试创建一个自定义组件,该组件使用从内而外的指令使用动态ng-model。 例如,我可以调用不同的组件,例如: 使用如下指令: 想法是,如果模型发生更改,则指令中的文本框将发生更改,反之亦然。 事实是,我尝试了不同的方法,但都没有成功,您可以在此处检查以下方法之一:http : //plnkr.co/edit/7MzDJsP8ZJ59nASjz31g?p=preview在此示例中
-
AngularJS中指令函数的执行顺序
问题内容: 指令功能的执行顺序是什么?该文档似乎没有解决此问题。 防爆 template / templateUrl(已评估) 控制器 编译 链接 从下面的答案中:http ://plnkr.co/edit/79iyKSbfxgkzk2Pivuak(插件显示嵌套和兄弟指令) 模板被解析 (在编译中对模板所做的更改会扩展到链接功能) 问题答案: 预链接功能:在链接子元素之前执行。执行DOM转换并不安
-
ng-app指令的位置(html与正文)
问题内容: 我最近查看了用angular构建的webapp的代码,发现它是使用放置在标签上的指令编写的。在学习angular时,我只看过它在tag上使用,正如这里,此处和他们的教程中的 docs推荐的那样。 我这个研究我自己了一下,发现做题,尤其是这一次,同样这一块,即讨论加载多个模块的页面。但是,此技术与我的情况不同,因为它涉及将ng-app放置 _在_体内的元素上,并使用手动引导程序同时运行两
-
AngularJS:指令范围内=&@之间的差异?
问题内容: 在指令内部创建 隔离作用域 使我们可以将 外部作用域 映射到 内部作用域 。我们已经看到了六种映射到属性的不同方法: = attr &attr @attr = 和 @ 这些作用域映射选项分别做什么? 问题答案: 这可能会造成混淆,但是希望有一个简单的示例可以阐明这一点。首先,让我们将模型绑定与行为分开。 这是一个小提琴,应该有助于将它们联系在一起:http : //jsfiddle.n
-
AngularJS基础 ng-cloak 指令简单示例
本文向大家介绍AngularJS基础 ng-cloak 指令简单示例,包括了AngularJS基础 ng-cloak 指令简单示例的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-cloak 指令 AngularJS 实例 页面加载时防止应用闪烁: 运行结果: 10 注意: 该实例只是演示了指令的应用。 定义和用法 ng-
-
AngularJS基础 ng-copy 指令实例代码
本文向大家介绍AngularJS基础 ng-copy 指令实例代码,包括了AngularJS基础 ng-copy 指令实例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-copy 指令 AngularJS 实例 在输入框的文本被拷贝时执行表达式: 注意:实例中变量 "count" 的值在输入框的文本被拷贝时会自动增加 1。 定义和用法 ng-copy 指令用于告诉 Ang
-
datetime.strptime()的Python时区'%z'指令不可用
问题内容: 使用datetime.strptime()的’%z’模式 我有一个表示日期的字符串文本,我完全能够解析它并将其转换为干净的datetime对象: 除了无法使用此处指定的 %z模式 捕获带有 时区 的整个日期字符串 __ 因为正如这个错误报告所说 每个平台* 都实现了strftime() * 我精确地指出,朴素的tzinfo指令’%Z’没有这样的问题 解决方法:将tzinfo字符串转换为
-
AngularJS基础 ng-click 指令示例代码
本文向大家介绍AngularJS基础 ng-click 指令示例代码,包括了AngularJS基础 ng-click 指令示例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-click 指令 AngularJS 实例 按钮每次点击时,计数变量 count 自动加 1: 注意:实例中,按钮每被点击一次变量 "count" 定义和用法 ng-click 指令告诉了 Angul
-
C#中的预处理器指令详解
本文向大家介绍C#中的预处理器指令详解,包括了C#中的预处理器指令详解的使用技巧和注意事项,需要的朋友参考一下 目录 1. #define 和 #undef 2. #if、#elif、#else 和#endif 3. #warning 和 #error 4. #region 和#endregion 5. #line 6. #pragma C#中有许多名为“预处理器指令”的命令。这些命令从来不会
