《指令》专题
-
Options指令禁止的目录索引
问题内容: 我正在将dompdf插件用于codeigniter:http : //codeigniter.com/wiki/PDF_generation_using_dompdf/ 从表单生成pdf。这在localhost上有效,但在实时服务器上,我在错误日志中得到了此信息: 知道这意味着什么吗?我已经搜索了答案,发现了一些建议编辑httpd.conf的方法,但是我无权访问。 我也尝试过将一个空白
-
Dockerfile:$ HOME不适用于ADD / COPY指令
问题内容: 在提交错误之前,我想请某人确认我最近遇到的奇怪行为。 考虑一下我们有一个简单的Dockerfile,我们试图将一些文件复制到非root用户的主目录中: 这就是我尝试构建此映像时得到的: 好像是空的。但为什么?将绝对路径放置到home目录而不是不是很方便。 问题答案: 这是您的问题: 使用指令时,它会影响用于在容器内启动新命令的用户标识。因此,例如,如果您这样做: 你得到这个: 因为这些
-
如何防止Dockerfile指令被缓存?
问题内容: 在我中,我使用或下载档案的最新版本,例如: 使用或创建自己的图像层的语句。它将用作以后执行的缓存。 问题 :如何禁用该指令的缓存? 让类似 缓存失效的 东西在那里工作会很棒。例如,通过使用HTTP ETag 或查询 最后修改的 标头字段。这样就可以根据HTTP标头进行快速检查,以决定是否可以使用缓存的层。 我知道一些肮脏的技巧可以帮助例如在语句中执行下载Shell脚本。在我们的构建系统
-
AngularJS基础 ng-class-odd 指令示例
本文向大家介绍AngularJS基础 ng-class-odd 指令示例,包括了AngularJS基础 ng-class-odd 指令示例的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-class-odd 指令 AngularJS 实例 为表格的奇数行设置 class="striped": 运行结果: Alfreds Futterkiste Germany Berglunds
-
JSP支持多少种指令标记?
本文向大家介绍JSP支持多少种指令标记?,包括了JSP支持多少种指令标记?的使用技巧和注意事项,需要的朋友参考一下 JSP指令会影响Servlet类的整体结构。它通常具有以下形式- 指令可以具有许多属性,您可以将它们列出为键值对并用逗号分隔。 @符号和指令名称之间以及最后一个属性和结束%>之间的空格是可选的。 指令标记有三种类型- 序号 指令与说明 1 <%@ page ...%> 定义与页面相关
-
非法指令:运行Django时为4
问题内容: 我现在进行了Django v1.11.10的全新安装。当我运行时,一切正常。但是当我尝试连接到Postgres数据库时,我安装了package ,修改了varibale,并在运行命令后失败并显示以下错误: 它是什么?如何获取日志错误?我使用Mac OS 10.11.6,PostgresApp(已在v9和v10服务器上尝试过以检查错误源)。Python 3.6.4(通过virtualen
-
删除. php从URL使用Plesk指令
我用的是plesk-onyx和nginx,不管怎样都可以去除这个缺陷。使用指令从我的链接中删除php?这是我到目前为止所拥有的,但我仍然拥有。url末尾的php
-
 nginx中的listen指令实例解析
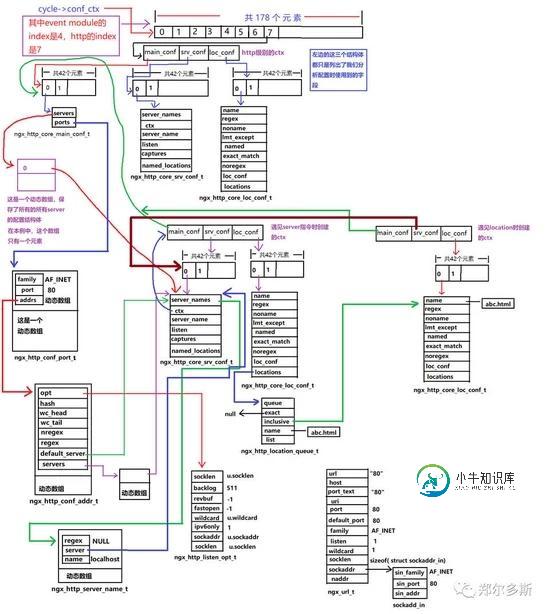
nginx中的listen指令实例解析本文向大家介绍nginx中的listen指令实例解析,包括了nginx中的listen指令实例解析的使用技巧和注意事项,需要的朋友参考一下 剧情回顾 上一篇文章我们分析了location指令的解析过程,简单的回顾一下这个内容:每个location对应一个ngx_http_core_loc_conf_t结构体,所有的location通过一个双向队列连接在一起。数据结构比较复杂。 listen指令 n
-
AngularJS:来自指令的广播事件
问题内容: 我已经看到人们从他们的代码中的任何地方执行此操作: 然后在某些控制器中: 现在,我想广播指令中的事件。在rootScope级别广播它是一种好习惯吗?我想在控制器中处理此事件。我可以使用$ scope还是仍然必须在$ rootScope上收听? 问题答案: 就我而言,我只想将指令中的事件广播到使用该指令的视图控制器。那么使用广播仍然有意义吗? 我会让指令在控制器上调用方法,该方法在使用指
-
在ng-repeat中动态添加指令
问题内容: 我正在尝试在ng-repeat中动态添加不同的指令,但是输出没有被解释为指令。 我在这里添加了一个简单的示例:http : //plnkr.co/edit/6pREpoqvmcnJJWzhZZKq 控制器: 指示: HTML: 如何通过ng-repeat 使角度拾取在中指定的指令? 问题答案: 我知道这是一个老问题,但是google将我带到了这里,但我不喜欢这里的答案。所以我创建了这个
-
角度指令-元素还是属性?
问题内容: 我是一个团队的成员,该团队有大约6个UI开发人员,质量各异,几乎没有Angular经验。许多是承包商,几乎没有代码库经验。该应用程序具有非常漂亮的(复杂的)UI。它支持IE8 +(希望很快会成为IE9 +)。 我们正在为应用程序的主要扩展引入Angular,并且有人要求我为团队编写有关使用Angular的准则。 我们将使用指令来创建精美的UI元素,所有元素均以“ ipwr”为前缀,以避
-
在AngularJS指令中渲染SVG模板
问题内容: 我正在使用SVG和angular.js进行大型项目,并且需要对svg指令模板的坚实支持。不幸的是,当angular渲染模板时,它将创建DOM节点,而不是SVG节点。我当前的解决方法是使用jquery.svg自己管理创建和删除节点,但是它受到限制。示例:http://plnkr.co/edit/Xk8wM3?p = preview 我想让指令成为实际的svg元素,而不是一些没有任何实际作
-
将回调函数传递给指令
问题内容: 我试图将回调函数从控制器传递给指令。 这是回调函数代码: 指令用法: 指令代码: 模板中的回调用法: 但是,这给了我以下错误: 我看过很多类似的问题,但不明白我在哪里错了。 问题答案: 从指令中调用表达式方法时,您需要以格式传递指令中的参数,还应更正指令属性值以像 指令用法: 指令模板
-
nginx proxy_pass指令’/’使用注意事项
本文向大家介绍nginx proxy_pass指令’/’使用注意事项,包括了nginx proxy_pass指令’/’使用注意事项的使用技巧和注意事项,需要的朋友参考一下 1. proxy_pass配置说明 不带/ 带/ 上面两种配置,区别只在于proxy_pass转发的路径后是否带 “/” 针对情况1,如果访问url = http://server/test/test.jsp,则被nginx代理
-
带有默认选项的AngularJS指令
问题内容: 我只是从angularjs开始,并且正在努力将一些旧的JQuery插件转换为Angular指令。我想为我的(元素)指令定义一组默认选项,可以通过在属性中指定选项值来覆盖这些默认选项。 我一直在寻找其他人这样做的方式,并且在angular-ui库中ui.bootstrap.pagination似乎做了类似的事情。 首先,所有默认选项都在一个常量对象中定义: 然后,将实用程序功能附加到指令
