《指令》专题
-
AngularJS基础 ng-href 指令用法
本文向大家介绍AngularJS基础 ng-href 指令用法,包括了AngularJS基础 ng-href 指令用法的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-href 指令 AngularJS 实例 使用 AngularJS 设置添加链接: 定义和用法 ng-href 指令覆盖了原生的 <a> 元素 href 属性。 如果在 href 的值中有 AngularJS 代码
-
AngularJS基础 ng-if 指令用法
本文向大家介绍AngularJS基础 ng-if 指令用法,包括了AngularJS基础 ng-if 指令用法的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-if 指令 AngularJS 实例 取消选中,并移除内容: 定义和用法 ng-if 指令用于在表达式为 false 时移除 HTML 元素。 如果 if 语句执行的结果为 true,会添加移除元素,并显示。 ng-if
-
Vue指令实现OutClick的示例
本文向大家介绍Vue指令实现OutClick的示例,包括了Vue指令实现OutClick的示例的使用技巧和注意事项,需要的朋友参考一下 原始实现 下面是两种常见的模态框的实现方式 方案一:默认 click 都是放在冒泡阶段,只要在内容区域上添加 click 的阻止冒泡即可 方案二:通过代码判断点击触发的 DOM 是否在内容区域内 指令实现 上面的代码可以解决全屏的模态框点击外部区域关闭。但是还有一
-
angularjs中的密码检查指令
问题内容: 我正在写一个密码验证指令: html: 给定一个格式的2个密码字段,如果两个密码值相等,则该指令影响的字段有效。问题是它以一种方式起作用(即,当我在密码验证字段中键入密码时)。但是,当原始密码字段更新时,密码验证无效。 知道如何进行“双向绑定验证”吗? 问题答案: 这应该解决它: 视图: 指示
-
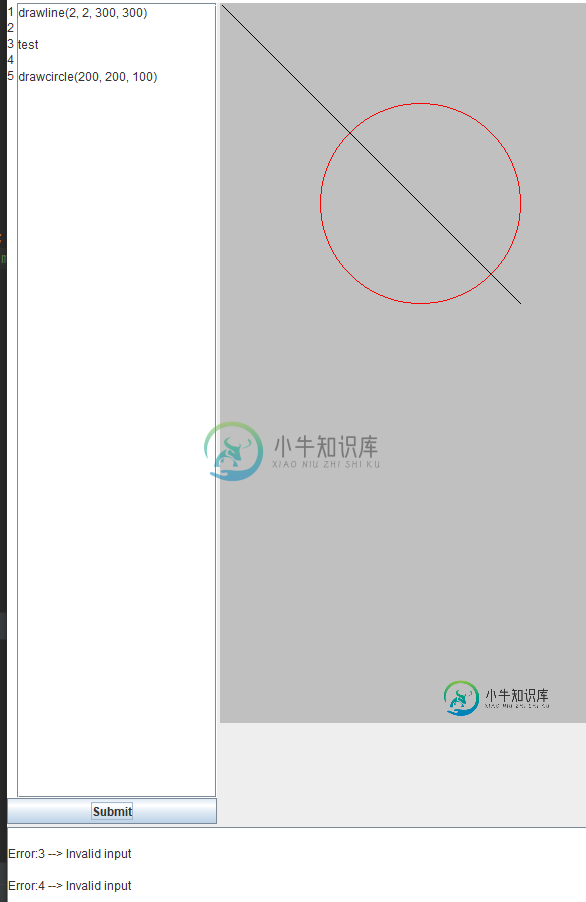
 JTextArea中的命令行指示器
JTextArea中的命令行指示器所以我做了这个TextArea,在这里我输入不同的命令,并用换行符将它们分开,如果其中一行有错误,我就把它写在控制台输出中。在这里,我做了一个非常简单的,也不是最好的解决方案,使这行指示,但它有点bug。 我是怎么做的 我定义了一个,在这里我可以键入不同的信息/命令,如果其中一个命令/行无效,我就把它写在控制台中,只是为了暂时显示一些内容。我基本上通过将textarea行拆分为来计算行数,然后计算
-
v-show指令算是重排吗?
本文向大家介绍v-show指令算是重排吗?相关面试题,主要包含被问及v-show指令算是重排吗?时的应答技巧和注意事项,需要的朋友参考一下 当渲染树中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建,因v-show指令改变display的属性,会发生重排。
-
说下你对指令的理解?
本文向大家介绍说下你对指令的理解?相关面试题,主要包含被问及说下你对指令的理解?时的应答技巧和注意事项,需要的朋友参考一下 指令 (Directives) 是带有 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 ( 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。—— 官方文档
-
docker指令收集整理(收藏)
本文向大家介绍docker指令收集整理(收藏),包括了docker指令收集整理(收藏)的使用技巧和注意事项,需要的朋友参考一下 Docker 是一个基于Linux容器(LXC-linux container)的高级容器引擎,基于go语言开发,源代码托管在 Github 上, 遵从Apache2.0协议开源。Docker的目标是实现轻量级的操作系统虚拟化解决方案。 1.Docker安装 其他的
-
AngularJS:指令中的缩小问题
问题内容: 我还有一个关于缩小的问题。这次是因为$ scope服务传递给指令的控制器。参见下面的代码: 如果我注释掉控制器部分,那么它可以正常工作。 如您所见,我已将数组声明用于指令,因此即使缩小后,Angular也知道$ dialog服务。但是我应该如何为控制器上的$ scope服务执行此操作? 问题答案: 您需要声明一个控制器,如下所示: 完整示例如下: @Sam提供的解决方案可以使用,但是这
-
如何在angularjs中编写指令
问题内容: 我喜欢使用指令制作自定义组件。我检查了很多教程,它使我感到困惑,任何人都可以解释指令的工作原理。我计划制造的组件是 呼喊列表的模板将像这样 问题答案: 这是您的指令,带有一些内联注释: 和模板文件: 现在,您可以在代码中使用它,如下所示: 控制器: 视图: 希望这可以帮助!
-
Angular中的资金格式指令
问题内容: 我需要一个指令来过滤货币字段,因此用户只需要输入就可以了,并暗示了十进制。 需求: 将十进制字段格式化为用户类型- 在用户键入时从百分之一开始。 因此,他们将键入“ 4”并看到“ 0.04”,键入“ 42”并看到“ 0.42”,键入298023并看到“ 2980.23” 字段必须为数字 必须允许底片 允许0.00作为数字输入 理想情况下将使用type =“ number”,但可以使用“
-
等待加载angularjs指令模板
问题内容: 我想做的是推迟为指令加载角度js模板,直到我真正需要它为止。我什至根本不需要它。有没有一种方法可以只在需要时才加载指令的模板。服务会成为这样做的方式吗?我的应用程序已经加载了很多指令模板,除非我需要,否则我希望避免加载太多的东西。当前的确切问题是为登录表单加载模板。如果用户单击按钮,但他/她未登录,则我要slideOpen(使用jQuery)登录表单。 问题答案: 在绝大多数情况下,动
-
选择的Angular指令未更新
问题内容: 我已经遵循了有关“选择和角度”的出色教程(链接)(代码几乎相同) 这是我的指令: 这是html: 我想要的是,当用户单击编辑按钮时,弹出模式窗口,并在模式窗口中选择在单击编辑按钮之前选择的类别。 这是控制器的一部分: 我已经记录了 $ scope.selectedCategories ,它们一切都很好,但是由于某种原因,在选择中什么都没有选择。 那么我在做什么错了,我该如何解决呢? 编
-
从Cython代码生成SIMD指令
问题内容: 我需要大致了解一下在高性能数字代码中使用Cython可以获得的性能。我感兴趣的一件事是找出优化的C编译器是否可以向量化Cython生成的代码。因此,我决定编写以下小示例: 我知道有Numpy函数可以完成这项工作,但是我想编写一个简单的代码来了解Cython的功能。事实证明,生成的代码是: 并致电: 生成一个看起来像这样的C代码循环: 此代码的主要问题是,编译器在编译时不知道数组的元素在
-
AngularJS ng-controller 指令简单实例
本文向大家介绍AngularJS ng-controller 指令简单实例,包括了AngularJS ng-controller 指令简单实例的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-controller 指令 AngularJS 实例 为应用变量添加控制器: 运行结果: Full Name: John Doe 该实例演示了如何定义一个控制器及 scope 的使用。 定义
