-
 JavaScript对HTML DOM使用EventListener进行操作
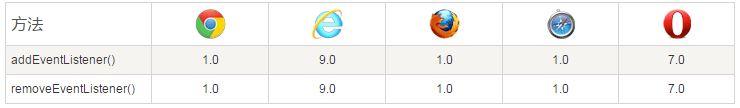
JavaScript对HTML DOM使用EventListener进行操作本文向大家介绍JavaScript对HTML DOM使用EventListener进行操作,包括了JavaScript对HTML DOM使用EventListener进行操作的使用技巧和注意事项,需要的朋友参考一下 addEventListener() 方法 实例 点用户点击按钮时触发监听事件: addEventListener() 方法用于向指定元素添加事件句柄。 addEventListene
-
Javascript遍历Html Table示例(包括内容和属性值)
本文向大家介绍Javascript遍历Html Table示例(包括内容和属性值),包括了Javascript遍历Html Table示例(包括内容和属性值)的使用技巧和注意事项,需要的朋友参考一下 1: 遍历并输出Table中值 2: 遍历Table,读取CheckBox状态和其他Column值
-
extract-text-webpack-plugin用法详解
本文向大家介绍extract-text-webpack-plugin用法详解,包括了extract-text-webpack-plugin用法详解的使用技巧和注意事项,需要的朋友参考一下 一 背景 最近在做一个项目,项目本身是用vue-cli创建的单页面应用,由于项目扩展需要创建多页面,所以需要对不同的html分别进行css文件打包。于是开始研究extract-text-webpack-plugi
-
HTML和CSS的width属性之间有什么区别?
问题内容: 可以在这里找到代码: 我发现有内标记,也有内标签。它们都是必需的吗?(在这种情况下,CSS似乎覆盖了HTML属性)关于它们之间的区别是否有任何解释? 问题答案: 我检查了文档,但是它们并不清楚如果同时设置了它们。 那藏在这里的某个地方: UA可以选择使用HTML源文档中的表示属性。如果是这样,则将这些属性转换为对应的CSS规则,其特异性等于0,并且将其视为在作者样式表的开头插入。因此,
-
CSS中的html [lang =“ en”]和html:lang(en)有什么区别?
问题内容: CSS语言伪类允许我们为不同的语言指定不同的样式,如下所示: 但是,这在IE7中不起作用,因此我一直在使用属性选择器: 他们似乎做同一件事,但是有细微的差别吗?如果没有,当属性选择器执行完全相同的操作时,为什么CSS甚至还具有语言伪类? 问题答案: 在HTML中,伪类和属性选择器都将匹配具有相应属性的元素。 不同的是,一个浏览器可能不得不确定给定元件的抵靠测试时的语言的其它方式,其可通
-
当ID的名称的开头保持一致且HTML的结尾不同时,将CSS样式应用于ID元素
本文向大家介绍当ID的名称的开头保持一致且HTML的结尾不同时,将CSS样式应用于ID元素,包括了当ID的名称的开头保持一致且HTML的结尾不同时,将CSS样式应用于ID元素的使用技巧和注意事项,需要的朋友参考一下 可以使用div和'id = post'选择帖子。这将选择所有id包含引号的div元素。 我们可以使用- div [id * ='post-'] {...}将选择所有id都为引号的div
-
可见区域标签?
问题内容: 如何使html 始终可见,而不仅仅是关注? 似乎 应该 像这样简单: 的HTML: CSS: 无论我做什么,似乎我根本都无法影响某个区域的样式,它看起来确实不受CSS影响。有任何想法吗?另外,还有其他无法使用样式标记的示例吗? 问题答案: jQuery插件MapHilight: 您可能会在这里发现jQuery插件MapHilight)。 HTML / CSS替代 我建议使用带有绝对链接
-
从HTML横向打印
问题内容: 我有一个HTML报告,由于列很多,因此需要横向打印。是否有一种方法可以执行此操作,而无需用户更改文档设置? 在浏览器中有哪些选择。 问题答案: 在CSS中,您可以设置@page属性,如下所示。 @page是CSS 2.1规范的一部分,但是问题的答案并未突出显示@page{size:landscape}是否已过时?: CSS 2.1不再指定size属性。CSS3 Paged Media模
-
从HTML进行横向打印
问题内容: 我有一个HTML报告,由于列很多,因此需要横向打印。是否有一种方法可以执行此操作,而无需用户更改文档设置? 在浏览器中有哪些选项。 问题答案: 在CSS中,您可以设置@page属性,如下所示。 @page是CSS 2.1规范的一部分,但是问题的答案并未突出显示[@Page{size:landscape}是否已过时?: CSS 2.1不再指定size属性。CSS3 Paged Media
-
How to center a navigation bar with CSS or HTML?
问题内容: 我在此页面的导航栏居中时遇到困难。 我尝试了其他方法,但仍然无法居中。 问题答案: 它应该工作,我在您的站点中对其进行了测试。
-
 js实现点击图片在屏幕中间弹出放大效果
js实现点击图片在屏幕中间弹出放大效果本文向大家介绍js实现点击图片在屏幕中间弹出放大效果,包括了js实现点击图片在屏幕中间弹出放大效果的使用技巧和注意事项,需要的朋友参考一下 js实现点击图片在屏幕中间弹出放大效果 效果图 点击图片后 关键代码 html js 使用方式 将以下两个文件放在同一个文件夹下,使用浏览器打开1.html 完整代码 完整1.html jquery.min.js (常规jquery包)
-
Vue 使用Props属性实现父子组件的动态传值详解
本文向大家介绍Vue 使用Props属性实现父子组件的动态传值详解,包括了Vue 使用Props属性实现父子组件的动态传值详解的使用技巧和注意事项,需要的朋友参考一下 如下所示: 这里需要注意的是在html中的 my-message 就是scrpit中的 myMessage。因为: HTML 特性是不区分大小写的。所以,当使用的不是字符串模板时,camelCase (驼峰式命名) 的 prop 需
-
javascript操纵OGNL标签示例代码
本文向大家介绍javascript操纵OGNL标签示例代码,包括了javascript操纵OGNL标签示例代码的使用技巧和注意事项,需要的朋友参考一下 吧ONGL标签放到html标签中,来操作html的标签就可以了 例子代码: html javascript
-
WebView,将本地.CSS文件添加到HTML页面?
问题内容: 在android中,我使用WebView来显示我使用Apache的HttpClient从互联网上获取的网页的一部分。为了只包含我想要的html部分,我使用了Jsoup。 现在,我可以加载WebView并显示它。现在,我想将此页面链接到存储在我的Assets文件夹中的CSS文件。我知道我可以有类似的东西 在我的html中,但是如何链接它,所以它使用了我本地存储的那个? -–编辑— 我现在
-
每个浏览器使用不同的CSS?
问题内容: 有没有办法为特定的浏览器加载不同的CSS文件? 像(伪代码差): 问题答案: 您想要的理想解决方案不存在: 不幸的是,如果您尝试在HTML本身上进行操作,则不存在跨浏览器解决方案。但是,它将适用于大多数版本的IE。像这样: 所以最好的解决方案是: 这样的Javascript解决方案怎么样:浏览器检测。阅读有关此类的内容以更好地弄清该文件的基本作用,就是这样的概念: 显然,它不仅可以检测
