-
JavaScript中最简洁的编码html字符串的方法
本文向大家介绍JavaScript中最简洁的编码html字符串的方法,包括了JavaScript中最简洁的编码html字符串的方法的使用技巧和注意事项,需要的朋友参考一下 html字符串是指'<div id=”a”>aklsdjfklsjdfl</div>'这样的带html特殊符号的字符串,我们通常要对他进行处理再输出以免输出成了真正的html元素,也就是把<变成<这样的html符号代码。
-
如何在Node.js服务器上部署Vue.js应用程序
问题内容: 我有一个dist文件夹,其中包含CSS,字体,JS文件夹和一个针对Vue.js最小化的文件,可以部署和使用。我想使用Node.js运行此应用程序。 如何将其设置为仅运行并将其部署在请求的特定端口上?不知道如何构建它,或者不确定是否需要以特定方式构建它以运行此Vue应用程序。任何帮助将不胜感激。 问题答案: 由于Vue只是一个前端库,因此托管它和执行诸如提供资产之类的最简单方法是创建一个
-
ID中带有句点的CSS选择器
问题内容: HTML规范允许在ID中使用句点(。): 但是,使用CSS ID选择器规则将 无法 正确匹配: ID选择器的CSS规范没有提到这种情况。因此,我假设它使用的是标记名和类选择器的组合?例如,CSS规则适用于类名称为的所有锚定标记(),例如。 是否可以有一个外部CSS文件规则,该规则通过其中包含句点的ID引用HTML元素? 我不希望这样,因为CSS规范指定CSS“标识符”不包含句点作为有效
-
JavaScript 如何获得所选单选按钮的值?
问题内容: 我的JS程序遇到一些奇怪的问题。我的工作正常,但由于某种原因,它不再工作。我只想查找单选按钮的值(已选中该按钮)并将其返回给变量。由于某种原因,它不断返回。 这是我的代码: : HTML: 问题答案: 您可以执行以下操作: 编辑:感谢HATCHA和jpsetung的编辑建议。
-
BootStrap modal实现拖拽功能
本文向大家介绍BootStrap modal实现拖拽功能,包括了BootStrap modal实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 bootstrap中有javascript插件modal也就是对话框,加入拖拽功能,具体内容如下 在使用modal时首选需要引用js 编辑Html代码 要完成拖拽功能需要修改一下javascript 推荐 有关bootstrap modal插件使用详细
-
每3秒重复一次动画
问题内容: 我正在使用WOW.js和animate.css,现在我正在将CSS运行到Infinite。我想知道如何让我的课程在3秒钟内停止运行并再次开始无限运行? 我的html: 我的CSS类: 解决方案可以是JS或CSS3。 问题答案: 对于纯CSS3动画,在动画的每个单次迭代之间添加延迟的一种方法是修改关键帧设置,以使其产生所需的延迟。 在以下代码段中,正在执行以下操作: 动画的整个持续时间为
-
如何用jQuery强制悬停状态?
问题内容: 请考虑以下CSS代码: 此HTML代码: 最后,此JS代码: 我想使我的链接在单击按钮时使用其伪类:hover。我试图触发诸如mousemove,mouseenter,hover等事件,但任何人都能工作。请注意,我想强制使用我的CSS伪类:hover规范,而不要使用类似以下内容的东西: 有人知道我该怎么做?非常感谢。 问题答案: 您将不得不使用一个类,但是不用担心,这很简单。首先,我们
-
更改高度时保持图像宽高比
问题内容: 使用CSS flex box模型,如何强制图像保持其纵横比? JS小提琴:http://jsfiddle.net/xLc2Le0k/2/ 请注意,图像会拉伸或收缩以填充容器的宽度。很好,但是我们也可以拉伸或缩小 高度 以保持图像比例吗? 的HTML 的CSS 问题答案: 对于img标签,如果您定义一侧,那么将调整另一侧的大小以保持纵横比,并且默认情况下,图像会扩展到其原始大小。 使用此
-
如何在角材料设计的工具提示中添加换行符
问题内容: 如何在工具提示中添加换行符我已经实现了工具提示,但是我无法在工具提示中添加多个换行符或换行符。以下是我的代码 http://codepen.io/apps4any/pen/RWQLyr HTML CSS: JS 问题答案: 在您的情况下(使用s)添加此CSS似乎可行: 我不确定为什么Angular-Material将高度硬编码为22px。您需要检查此更改是否破坏其他工具提示。 或者,您
-
在静态HTML网站中管理重复代码的最佳方法是什么
问题内容: 我正在使用许多静态HTML网站管理旧版网站,没有服务器端脚本,只有纯HTML / CSS,最少的javascript。我发现,在不同页面中多次更改同一段代码非常浪费时间。例如,当菜单中的某些内容发生更改时,由于菜单只是每个文档中的静态文本,因此我必须多次进行相同的更改。 我想知道什么是最好的策略,以最大程度地减少这种开销,换句话说,对于跨多个静态HTML页面管理导航代码之类的建议,您会
-
Html5应用程序缓存和Html浏览器缓存有什么区别?
本文向大家介绍Html5应用程序缓存和Html浏览器缓存有什么区别?相关面试题,主要包含被问及Html5应用程序缓存和Html浏览器缓存有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 新的HTML5规范允许浏览器在连接客户端时预取一些或全部网站资产,如HTML文件、图像、CSS、JavaScript等。对于获取此内容,用户以前没有必要访问此内容。换句话说,应用程序缓存可以预取完全未被访问的
-
如何通过JavaScript重新触发WebKit CSS动画?
问题内容: 因此,我有以下规则: 还有一些CSS定义了我的一些动画规则: 我可以在这样的: 但是我以后不能再动摇了。 这只会摇晃盒子一次: 如何在不使用超时或多个动画的情况下通过JavaScript重新触发CSS动画? 问题答案: 我在CSS3转换测试github页面上根据源代码和示例找到了答案。 基本上,CSS动画具有一个在动画完成时触发的事件。 对于Webkit浏览器,此事件称为“”。因此,为
-
如何在JavaScript中打印呈现的HTML页面的一部分?
问题内容: JavaScript代码window.print()可以打印当前的HTML页面。 如果我在HTML页面中有一个div(例如,从ASP.NETMVC视图呈现的页面),那么我只想打印div。 是否有jQuery兼容的JavaScript或普通的JavaScript代码来实现此请求? 更清楚地说,假设呈现的HTML页面是这样的: 然后我要单击“打印”按钮,仅打印div3。 问题答案: 我会这
-
 js实现简单排列组合的方法
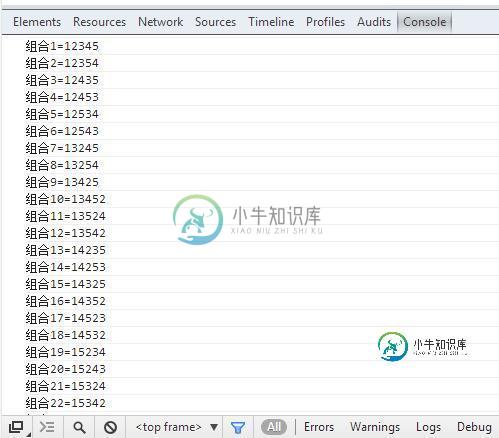
js实现简单排列组合的方法本文向大家介绍js实现简单排列组合的方法,包括了js实现简单排列组合的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现简单排列组合的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于JavaScript算法相关内容感兴趣的读者可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript排序算法总结》、《JavaScript遍
-
JS判断是否长按某一键的方法
本文向大家介绍JS判断是否长按某一键的方法,包括了JS判断是否长按某一键的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS判断是否长按某一键的方法。分享给大家供大家参考,具体如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《Jav
