-
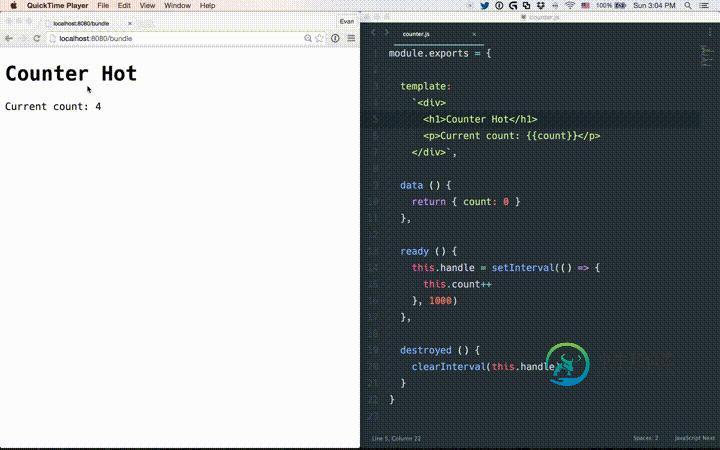
 深入理解vue-loader如何使用
深入理解vue-loader如何使用本文向大家介绍深入理解vue-loader如何使用,包括了深入理解vue-loader如何使用的使用技巧和注意事项,需要的朋友参考一下 .vue格式的文件使用类似HTML的语法描述vue组件。每个.vue文件包含三种最基本的语言块:, vue-loader会解析这个文件中的每个语言块,然后传输到其它的loaders,最终输出到module.exports是vue组件的配置对象的CommonJS模块
-
JS使用cookie设置样式的方法
本文向大家介绍JS使用cookie设置样式的方法,包括了JS使用cookie设置样式的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS使用cookie设置样式的方法。分享给大家供大家参考,具体如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript中json操作技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript查找算
-
在链接和脚本标签中的CSS和Javascript URL后面附加“?v = 1”有什么作用?
问题内容: 我一直在查看HTML5样板模板,并注意到在引用CSS和Javascript文件时在URL中的使用。 在链接和脚本标记中附加到CSS和Javascript URL有什么作用? 并非所有的Javascript URL都有(示例来自以下示例:)。有这种原因吗? 来自他们的样本: 问题答案: 这些通常是为了确保在网站更新为新版本时浏览器获得新版本,例如,在构建过程中,我们将具有以下内容: 由于
-
当第二列不存在时如何使列跨度全宽?(CSS网格)
问题内容: 我知道也有类似的问题,但这是专门问如何使用CSS Grid Layout做到这一点。 因此,我们有以下基本网格设置: HTML(带有侧边栏): CSS: 要创建看起来像这样的布局: 如果页面没有侧边栏,即。html看起来像这样,但是具有相同的CSS: HTML(无边栏): 页面布局看起来像这样(破折号代表空白) 我知道为什么这样做,网格列仍在规则中定义。 我只是想知道如何告诉网格,如果
-
直接使用b标签和使用css的font-weight有什么区别?
本文向大家介绍直接使用b标签和使用css的font-weight有什么区别?相关面试题,主要包含被问及直接使用b标签和使用css的font-weight有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 HTML 的标签负责将内容标记为 HTML 元素,浏览器的默认 CSS 样式表负责按照 W3C 的建议来指定 HTML 元素的默认样式。 可以这样理解,使用 b 标签标记的内容浏览器会使用相应
-
高度百分比HTML 5 / CSS
问题内容: 我试图在CSS 中将a设置为一定的百分比高度,但它的大小与其中的内容相同。但是,当我删除HTML 5 时,它可以工作,并按需要占用整个页面。我希望页面进行验证,那我该怎么办? 我在上有此CSS ,其ID为: 问题答案: 我正在尝试在CSS中将div设置为某个百分比高度 百分比是多少? 要设置百分比高度,其父元素(*)必须具有明确的高度。这是不言而喻的,如果您将height保留为,则该块
-
 vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法本文向大家介绍vue打包后显示空白正确处理方法,包括了vue打包后显示空白正确处理方法的使用技巧和注意事项,需要的朋友参考一下 在项目中很多时候需要用到vue打包成html不需要放在服务器上就能浏览。根据官网打包出来的html直接打开是显示空白。 vue打包后显示空白正确处理方法是 1、找到配置文件 修改 这样打包处理可以打开但是页面样式会找不到 2、修改 找到对应的位置加上publicPath:
-
javascript函数自动执行常用方法汇总
本文向大家介绍javascript函数自动执行常用方法汇总,包括了javascript函数自动执行常用方法汇总的使用技巧和注意事项,需要的朋友参考一下 在网页中JS函数自动执行常用三种方法 在HTML中的Head区域中,有如下函数: 下面,我们就针对上面的函数,让其在网页载入的时候自动运行! ①第一种方法 将如上代码改为: ②第二种方法 修改网页的Body为: <bod
-
 Javascript vue.js表格分页,ajax异步加载数据
Javascript vue.js表格分页,ajax异步加载数据本文向大家介绍Javascript vue.js表格分页,ajax异步加载数据,包括了Javascript vue.js表格分页,ajax异步加载数据的使用技巧和注意事项,需要的朋友参考一下 分页一般和表格一起用,分页链接作为表格的一部分,将分页链接封装成一个独立的组件,然后作为子组件嵌入到表格组件中,这样比较合理。 效果: 代码: 1.注册一个组件 js 模板: HTML: 当点击分页链接的时候
-
JavaScript无法在AJAX加载的DIV中运行
问题内容: 我在使javascript代码在AJAX加载的div内运行时遇到问题,我试图包含jquery选项卡,但它不起作用,ajax仅输出文本,无法识别javascript。你能帮忙的话,我会很高兴。 这是我的js代码: 和HTML: 问题答案: 我还没有检查所有代码,但是您使用什么来触发将Javacript加载到div中?窗口/文档就绪功能仅在页面最初加载时触发一次。 尝试将以下内容用于加载到
-
.replace()方法确实更改了字符串
问题内容: 我只是尝试使用该方法。而且它不起作用。 HTML: JS: 结果:我得到“ r”,而我想得到“ t” 知道为什么它不起作用? 问题答案: (JavaScript函数,而不是jQuery)返回字符串,请尝试以下操作:
-
将列表包装成列
问题内容: 我用来填充包含HTML无序列表()的模板。 这些中的大多数没有那么长,但是有一些长度却很可笑,实际上可以容纳2-3列。 有没有HTML,ColdFusion或JavaScript(我接受jQuery解决方案)的方法可以轻松地做到这一点?为了节省一些滚动,不值得使用过于复杂的重量级解决方案。 问题答案: 所以我从A List Apart CSS Swag:Multi-ColumnList
-
JavaScript中的“打开文件”对话框
问题内容: 我需要一种解决方案,以在单击时以HTML显示打开文件对话框。单击时,必须打开打开文件对话框。 我不想将输入文件框显示为HTML页面的一部分。它必须显示在单独的对话框中,该对话框不是网页的一部分。 问题答案: 这是一个不错的 它本身就是一个控件。但是div放在上面,并应用CSS样式来获得那种感觉。文件控件的不透明度设置为0,以便在单击div时似乎打开了对话框窗口。
-
将CSS应用于HTML5自定义元素的正确方法
问题内容: 我有一个名为的自定义HTML5标签。实际上,此标记是由框架在HTML文件内部的某些位置为我创建和插入的。现在,我想修改此标记的CSS,以便在我的CSS文件中: 它确实完成了预期的工作,但这是自定义标签样式的正确方法吗? 我不能向它们添加类,因为我没有创建标签,框架却没有,因此我无法在代码中访问它们,并且我想避免使用Javascript查找这些标签并以这种方式添加类。 我想知道修改自定义
-
使用CSS在HTML中模糊Img和Div
问题内容: 是否可以将模糊应用于HTML元素(div和img)? 我只为iPad开发,所以跨浏览器兼容性不是问题,我可以使用HTML5 CSS3技术。 我知道如何模糊文本,但是此CSS不会模糊实际的HTML元素或其边框: 我用谷歌搜索,但是它不会模糊浏览器中的图像: 问题答案: 我今天看到了一个很酷的教程的模糊与CSS内容S,S,不透明度和颜色。
