-
js在HTML的三种引用方式详解
本文向大家介绍js在HTML的三种引用方式详解,包括了js在HTML的三种引用方式详解的使用技巧和注意事项,需要的朋友参考一下 1.内联样式 内联样式分为两种,一是直接写入元素的标签内部 二是写入到<script></script>标签中 给元素添加id 通过getElementById('XX');方法定位到该元素,给该元素添加触发事件 注意:<script></script>标签应该放在</b
-
Font Awesome 5,为什么CSS内容没有显示?
问题内容: 我正在尝试在CSS的内容中使用FontAwesome。 它与图标而不是图标的代码一起显示。我已关注在线帮助,但仍然无法正常工作 问题答案: 如果您使用的是 JS + SVG版本,请 阅读以下内容:Font Awesome 5在使用JS +SVG版本时显示为空正方形 首先,您只需使用以下命令在head标签中包含Font Awesome 5的CSS文件: 或在CSS文件中: 然后,您需要更
-
JavaScript基本的输出和嵌入式写法教程
本文向大家介绍JavaScript基本的输出和嵌入式写法教程,包括了JavaScript基本的输出和嵌入式写法教程的使用技巧和注意事项,需要的朋友参考一下 JavaScript 没有任何打印或者输出的函数。 在 HTML 中, JavaScript 通常用于操作 HTML 元素。 操作 HTML 元素 如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getEl
-
jquery mobile页面跳转后样式丢失js失效的解决方法
本文向大家介绍jquery mobile页面跳转后样式丢失js失效的解决方法,包括了jquery mobile页面跳转后样式丢失js失效的解决方法的使用技巧和注意事项,需要的朋友参考一下 用ajax跳转的时候,从a.html跳转到b.html后,b.html的css以及js都失效了。 方法: 将当前页面b.html需要用到的css以及js放在<page>div内。 原理: 由于jqm的ajax跳转
-
如何使用CSS反转颜色?
问题内容: 的HTML 的CSS 有什么办法可以用CSS 反转颜色? 为什么甚至在CSS3中也没有? 问题答案: 将相同颜色的背景添加到段落中,然后使用CSS反转:
-
javascript动态判断html元素并执行不同的操作
本文向大家介绍javascript动态判断html元素并执行不同的操作,包括了javascript动态判断html元素并执行不同的操作的使用技巧和注意事项,需要的朋友参考一下 在javascript中为了针对不同的元素执行不同的操作,需要在javascript中对触发事件的元素进行判断,然后执行不同的操作。 例子: html javascript 获取input的name和id属性都不成功,但是v
-
纯js和css实现渐变色包括静态渐变和动态渐变
本文向大家介绍纯js和css实现渐变色包括静态渐变和动态渐变,包括了纯js和css实现渐变色包括静态渐变和动态渐变的使用技巧和注意事项,需要的朋友参考一下 说起“渐变色”,你会想起什么? 当我开始搜索查找这个名词的时候,才发现它实际上是有两种理解或者说是两种形式的:动态渐变和静态渐变。 所谓动态渐变,举个简单的例子:他来了,她的脸渐渐红了...渐渐的,渐渐改变的,是不断在改变的;而静态渐变,也就更
-
 js+css实现文字散开重组动画特效代码分享
js+css实现文字散开重组动画特效代码分享本文向大家介绍js+css实现文字散开重组动画特效代码分享,包括了js+css实现文字散开重组动画特效代码分享的使用技巧和注意事项,需要的朋友参考一下 文字散开重组动画这款特效我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看起来非常棒。 运行效果图: 这是输入HAPPY后安按钮后效果,当然可以随便输文字 好酷的特效,连中文都支持,看如下图
-
如何选择第n行文字(CSS / JS)
问题内容: 如何在特定的文本行上选择和应用样式?类似于CSS伪元素:first-line,但是我想选择任何一行,但不仅限于第一行。 似乎不能仅使用CSS来完成…总之,我不介意JS解决方案。 更新: 好吧,实际上这只是出于兴趣。我正在尝试实现诸如突出显示段落的每个偶数行(以提高可读性,就像每个人对表行所做的事情一样)… 预格式化文本,例如: …对我来说还可以,但是如何知道在哪里拆分呢?即使给出段落的
-
 纯css下拉菜单 无需js
纯css下拉菜单 无需js本文向大家介绍纯css下拉菜单 无需js,包括了纯css下拉菜单 无需js的使用技巧和注意事项,需要的朋友参考一下 再来个今天某人说过的例子:纯css下拉菜单: 效果图 这个的实现很简单,主要是:hover和过渡属性transition的使用。 代码: 因为ul是个伸缩对象,所以要让它脱离文档流,不是在实用时会影响到布局,给它一个绝对定位即可。 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
 javascript自定义滚动条实现代码
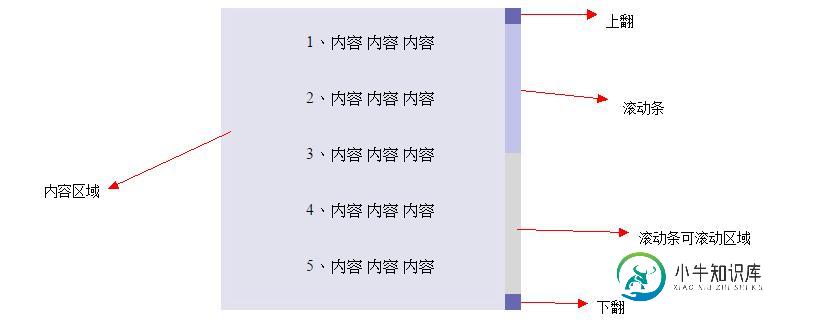
javascript自定义滚动条实现代码本文向大家介绍javascript自定义滚动条实现代码,包括了javascript自定义滚动条实现代码的使用技巧和注意事项,需要的朋友参考一下 在工作中经常会遇到内容会超出固定的一个范围,超出的内容一般会使用到滚动条来滚动显示。 但是用浏览器默认的滚动条经常被产品经理鄙视,可是用css却改变不了滚动条的样式,还好,有万能的js ^_^~~ 网上有各种各样的插件,但最顺手的还是自己写的,还可以一边撸
-
 JS实现选中当前菜单后高亮显示的导航条效果
JS实现选中当前菜单后高亮显示的导航条效果本文向大家介绍JS实现选中当前菜单后高亮显示的导航条效果,包括了JS实现选中当前菜单后高亮显示的导航条效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现选中当前菜单后高亮显示的导航条效果。分享给大家供大家参考。具体如下: 这里演示选中当前菜单后,该菜单高亮显示,也就是说在不改变菜单CSS代码的情况下,用JavaScript去控制菜单的背景,如果该菜单项被点击后,将赋予它一个与众不
-
vue异步加载高德地图的实现
本文向大家介绍vue异步加载高德地图的实现,包括了vue异步加载高德地图的实现的使用技巧和注意事项,需要的朋友参考一下 本文介绍了vue异步加载高德地图的实现,分享给大家,具体如下: 几种加载js的方式 同步加载 异步加载 延迟加载 同步加载 用的最多的一种方式,又称阻塞模式,会阻止浏览器的后续处理,停止后续的解析,只有当当前加载完成,才能进行下一步操作。所以默认同步执行才是安全的。但这样如果js
-
详解VUE 定义全局变量的几种实现方式
本文向大家介绍详解VUE 定义全局变量的几种实现方式,包括了详解VUE 定义全局变量的几种实现方式的使用技巧和注意事项,需要的朋友参考一下 最近在学习VUE.js 中间涉及到JS全局变量,与其说是VUE的全局变量,不如说是模块化JS开发的全局变量。 1、全局变量专用模块 就是以一个特定模块来组织管理这些全局量,需要引用的地方导入该模块便好。 全局变量专用模块 Global.vue 模块里的变量用
-
js处理网页编辑器转义、去除转义、去除HTML标签的正则
本文向大家介绍js处理网页编辑器转义、去除转义、去除HTML标签的正则,包括了js处理网页编辑器转义、去除转义、去除HTML标签的正则的使用技巧和注意事项,需要的朋友参考一下 富文本编辑器生成的HTML标签,进行转义,然后写入数据库,防止脚本注入: 1、从数据库拿出的转义后的HTML标签内容,先得去除转义,然后再去除HTML标签,是生成缩略文字。 如果是文章详情页的话,直接去除转义就可以显示在页面
