-
 在html中引入外部js文件,并调用带参函数的方法
在html中引入外部js文件,并调用带参函数的方法本文向大家介绍在html中引入外部js文件,并调用带参函数的方法,包括了在html中引入外部js文件,并调用带参函数的方法的使用技巧和注意事项,需要的朋友参考一下 在html中引入外部js文件,并调用js文件中的带参函数 1 项目结构 2 编写a.js、test.html 3 测试结果 以上就是小编为大家带来的在html中引入外部js文件,并调用带参函数的方法全部内容了,希望大家多多支持呐喊教程~
-
jQuery实现360°全景拖动展示
本文向大家介绍jQuery实现360°全景拖动展示,包括了jQuery实现360°全景拖动展示的使用技巧和注意事项,需要的朋友参考一下 CSS HTML js drag.js 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
jQuery实现自定义下拉列表
本文向大家介绍jQuery实现自定义下拉列表,包括了jQuery实现自定义下拉列表的使用技巧和注意事项,需要的朋友参考一下 html代码: css代码: js(jquery)代码: 虽然代码很简单,但是效果是不是非常酷呢
-
使用jQuery将具有相对路径的外部HTML页面加载到DIV中
问题内容: 如果这个问题太简单,我对jQuery和赦免还是比较陌生的,但是我搜索了多个线程数小时,无法找到确切的解决方案。 我具有以下文件夹结构: 我正在尝试通过以下基本方式将 page1.html 加载到 index.html 中的DIV中: page1.html可以很好地 加载,但是它由多个包含组成,并且其中的所有内容(图像,CSS,JS等)都相对于 页面 文件夹(例如: ../ images
-
 Vue响应式原理详解
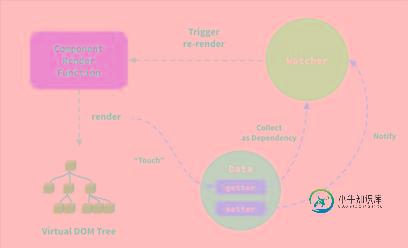
Vue响应式原理详解本文向大家介绍Vue响应式原理详解,包括了Vue响应式原理详解的使用技巧和注意事项,需要的朋友参考一下 Vue 嘴显著的特性之一便是响应式系统(reactivity system),模型层(model)只是普通JavaScript对象,修改它则更新视图(view)。 Vue 响应式系统的底层细节 如何追踪变化 把一个普通的JavaScript对象传给Vue实例的data选项,Vue将遍历此对象的所
-
如何每5秒重新载入一次页面?
问题内容: 我正在将一种布局转换为html; 一旦我在code / html / css中进行了更改,每次必须按F5。是否有任何简单的javascript / jQuery解决方案?即,在添加脚本之后,每5秒(或其他特定时间)重新加载整个页面。 问题答案: 如果必须在脚本中使用setTimeout,例如:
-
 js实现一款简单踩白块小游戏(曾经很火)
js实现一款简单踩白块小游戏(曾经很火)本文向大家介绍js实现一款简单踩白块小游戏(曾经很火),包括了js实现一款简单踩白块小游戏(曾经很火)的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: html js css 总结 以上所述是小编给大家介绍的js实现一款简单踩白块小游戏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦
-
原生js实现自定义难度的扫雷游戏
本文向大家介绍原生js实现自定义难度的扫雷游戏,包括了原生js实现自定义难度的扫雷游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现扫雷游戏的具体代码,供大家参考,具体内容如下 游戏功能: 1、有四个难度 2、可以自定难度 1、html相关代码 2、css样式 3、js代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
js下拉菜单生成器dropMenu使用方法详解
本文向大家介绍js下拉菜单生成器dropMenu使用方法详解,包括了js下拉菜单生成器dropMenu使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了下拉菜单生成器dropMenu的使用方法,供大家参考,具体内容如 HTML js 3.在页面中引用一个js 文件 4.在页面中引用一个css文件 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
纯js实现无缝滚动功能代码实例
本文向大家介绍纯js实现无缝滚动功能代码实例,包括了纯js实现无缝滚动功能代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了纯js实现无缝滚动功能代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 HTML代码 CSS代码 JS代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JS阻止事件冒泡行为和闭包的方法
本文向大家介绍JS阻止事件冒泡行为和闭包的方法,包括了JS阻止事件冒泡行为和闭包的方法的使用技巧和注意事项,需要的朋友参考一下 阻止事件冒泡行为,要是不阻止的话,点击div的时候也会同时触发body事件 html代码 css代码 js代码 以上所述是小编给大家介绍的JS阻止事件冒泡行为和闭包的方法的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家
-
 原生JS实现匀速图片轮播动画
原生JS实现匀速图片轮播动画本文向大家介绍原生JS实现匀速图片轮播动画,包括了原生JS实现匀速图片轮播动画的使用技巧和注意事项,需要的朋友参考一下 JS实现轮播图实现结果图: 需求: 1 根据图片动态添加小圆点 2 目标移动到小圆点轮播图片 3 鼠标离开图片,定时轮播图片;鼠标在图片上时暂停 4 左右两侧可点击轮播图片 一、布局部分 html部分 css部分 JS部分 1这是匀速动画函数的封装 轮播图封装函数: 精
-
尝试将DOMParser与Node JS一起使用
问题内容: 尝试在我的js代码中使用DOMParser时遇到问题。在我的代码中,我通过xmlhttp.responseText soap响应检索了一个xml文件。我希望能够以JSON格式访问其元素,因此我的代码如下所示: 我收到此错误消息:ReferenceError:未定义DOMParser 编辑:此链接对我不起作用,因为我的JavaScript不在HTML页面中,因为它是一个node.js文件
-
 swiper4实现移动端导航栏tab滑动切换
swiper4实现移动端导航栏tab滑动切换本文向大家介绍swiper4实现移动端导航栏tab滑动切换,包括了swiper4实现移动端导航栏tab滑动切换的使用技巧和注意事项,需要的朋友参考一下 swiper4移动端导航栏tab滑动切换效果,供大家参考,具体内容如下 效果如图: 首先引入swiper的css和js文件 官网下载地址 html结构部分 js部分 css部分 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐
-
如果让你来制作一个访问量很高的大型网站,你会如何来管理所有css、js文件、图片?
本文向大家介绍如果让你来制作一个访问量很高的大型网站,你会如何来管理所有css、js文件、图片?相关面试题,主要包含被问及如果让你来制作一个访问量很高的大型网站,你会如何来管理所有css、js文件、图片?时的应答技巧和注意事项,需要的朋友参考一下 (1) 遵循自定的一套CSS,JS和图片文件和文件夹命名规范 (2) 依托采用的前端工程化工具,依照工具脚手架规范(gulp, webpack, gru
