-
 js+css绘制颜色动态变化的圈中圈效果
js+css绘制颜色动态变化的圈中圈效果本文向大家介绍js+css绘制颜色动态变化的圈中圈效果,包括了js+css绘制颜色动态变化的圈中圈效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js+css绘制颜色动态变化的圈中圈效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于js特效相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》、《jQuery常见经典特效汇总》及《Jav
-
使用Javascript写的2048小游戏
本文向大家介绍使用Javascript写的2048小游戏,包括了使用Javascript写的2048小游戏的使用技巧和注意事项,需要的朋友参考一下 最近心血来潮,项目结束了,使用javascript写个小游戏,练练收吧,写的不好还请各位大侠给出批评建议。 HTML代码如下 CSS代码如下 javascript代码如下 以上代码就是使用javascript写的2048小游戏,代码简单易懂并附有注释,
-
为Java / spring / maven应用程序合并和压缩javascript / css的简便方法?
问题内容: 我想添加某种库,maven插件或“某物”来组合和压缩我的javascript和css源文件。 但是,我认为使用Java做到这一点非常困难。Rails的人们已经解决了这个问题……它使用未连接/未压缩的文件进行开发,然后在生产过程中压缩所有内容。它可以轻松执行此操作,因为您无需更改html标头或类似的内容- 它适用于测试和生产。这或多或少是我想要的。它甚至存在于Java空间吗? 我想做的最
-
使用HTML数据属性设置CSS背景图片网址
问题内容: 我计划为朋友建立一个自定义的图片库,我确切地知道我将如何制作HTML,但是CSS遇到了一个小问题。 (如果可能,我希望页面样式不依赖于jQuery) 我的问题是:CSS 中的HTML 我将这种格式用于html缩略图: 我认为CSS应该看起来像这样: 我的目标是把从我的HTML文件,并使用它的每一个(或多个)在我的CSS文件来源。 问题答案: 您最终将可以使用 但是据我所知,这还没有实现
-
简单的node.js服务器发送html + css作为响应
问题内容: 我创建了基本的http服务器,该服务器发送html文件作为响应。我如何也发送CSS文件,以便使用浏览器的客户端将看到使用CSS的HTML? 我有的代码: 我试过的(似乎不起作用-客户端在这里只能看到CSS文件内容): html文件: CSS文件: 我不想在这里使用express(仅用于学习目的) 问题答案: 您在第一个代码段中编写的是一个Web服务器,该Web服务器使用HTML文件的主
-
JavaScript登录验证码的实现
本文向大家介绍JavaScript登录验证码的实现,包括了JavaScript登录验证码的实现的使用技巧和注意事项,需要的朋友参考一下 废话不多说,实现js登录验证码的功能需要下面两步,具体实现过程如下所示: 1.js 2.html 以上所述是小编给大家介绍的JavaScript登录验证码的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网
-
URL重写:CSS,JS和图像未加载
问题内容: 我遵守规则 它将URL 重定向到。页面成功重定向,但问题未加载, CSS,js文件位于和下 一种解决方案是使用 绝对路径 (例如/ CSS或/ js而不是CSS /,/ js,但这似乎不是一个可靠的解决方案,因为我们必须在所有文件上进行更改, 是否有其他基于规则的解决方案,这些解决方案独立于编辑所有PHP文件并让我们使用“相对路径”? 问题答案: 不要偷懒,将资源中的相对URI更改为根
-
Yii安装EClientScript插件扩展实现css,js文件代码压缩合并加载功能
本文向大家介绍Yii安装EClientScript插件扩展实现css,js文件代码压缩合并加载功能,包括了Yii安装EClientScript插件扩展实现css,js文件代码压缩合并加载功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Yii安装EClientScript插件扩展实现css,js文件代码压缩合并加载功能。分享给大家供大家参考,具体如下: 扩展插件下载地址,解压后复制到/p
-
异步加载JS、CSS代码(推荐)
本文向大家介绍异步加载JS、CSS代码(推荐),包括了异步加载JS、CSS代码(推荐)的使用技巧和注意事项,需要的朋友参考一下 我的风格你懂得,具体详情介绍如下 关键代码如下所示: 以上所述是小编给大家介绍的异步加载JS、CSS代码的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
js获取页面引用的css样式表中的属性值方法(推荐)
本文向大家介绍js获取页面引用的css样式表中的属性值方法(推荐),包括了js获取页面引用的css样式表中的属性值方法(推荐)的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇js获取页面引用的css样式表中的属性值方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
在Angular JS中动态应用CSS样式属性
问题内容: 这应该是一个简单的问题,但是我似乎找不到解决方案。 我有以下标记: 我需要将背景色绑定到示波器,因此我尝试了以下操作: 那没有用,所以我做了一些研究发现,但是那没用,所以我尝试删除动态部分,只是像这样硬编码其中的样式… 甚至都不起作用。我误会如何工作吗?有没有一种方法可以放入普通样式属性并使其插入值? 问题答案: ngStyle 指令允许您动态设置HTML元素上的 CSS 样式。 表示
-
JS设置CSS样式的方式汇总
本文向大家介绍JS设置CSS样式的方式汇总,包括了JS设置CSS样式的方式汇总的使用技巧和注意事项,需要的朋友参考一下 1. 直接设置style的属性 某些情况用这个设置 !important值无效 如果属性有'-‘号,就写成驼峰的形式(如textAlign) 如果想保留 - 号,就中括号的形式 element.style[‘text-align'] = ‘100px'; 2. 直接设置属性
-
 浅谈ASP.NET中MVC 4 的JS/CSS打包压缩功能
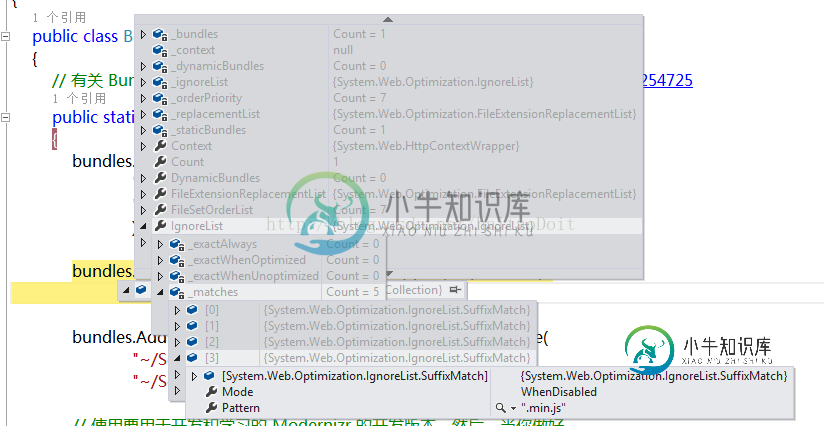
浅谈ASP.NET中MVC 4 的JS/CSS打包压缩功能本文向大家介绍浅谈ASP.NET中MVC 4 的JS/CSS打包压缩功能,包括了浅谈ASP.NET中MVC 4 的JS/CSS打包压缩功能的使用技巧和注意事项,需要的朋友参考一下 今天在使用MVC4打包压缩功能@Scripts.Render("~/bundles/jquery") 的时候产生了一些疑惑,问什么在App_Start文件夹下BundleConfig.cs文件内 这样写可以,但是 这样写
-
简单实现js浮动框
本文向大家介绍简单实现js浮动框,包括了简单实现js浮动框的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js浮动框的实现代码,供大家参考,具体内容如下 一.在需要加入浮动框的页面中加入如下css代码: 二.js代码(注意:该代码要添加整个页面最后,目的是页面加载完成时加载它) 三.html代码(注意:该代码要放置到body的最后) 以上就是本文的全部内容,希望对大家的学习有所帮助,
-
 js实现图片轮播效果
js实现图片轮播效果本文向大家介绍js实现图片轮播效果,包括了js实现图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了js实现图片轮播效果代码,分享给大家供大家参考,具体内容如下 运行代码如下 具体代码如下 插件是基于jQuery写的,主要实现的功能:自动播放、鼠标悬停、左右箭头控制+禁止点击 CSS样式: HTML布局( a标签最好加个title属性 ): JS脚本插件: 页面调用: 希望本文所
