-
纯javascript实现简单下拉刷新功能
本文向大家介绍纯javascript实现简单下拉刷新功能,包括了纯javascript实现简单下拉刷新功能的使用技巧和注意事项,需要的朋友参考一下 代码很简单,实现的功能却很实用,直接奉上代码 CSS: HTML: 以上就是本文的全部内容了,希望对大家学习javascript能够有所帮助。
-
javascript返回顶部的按钮实现方法
本文向大家介绍javascript返回顶部的按钮实现方法,包括了javascript返回顶部的按钮实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了javascript返回顶部的按钮实现方法,分享给大家供大家参考,具体内容如下 html: css: script: 获取滚动条高度:document.documentElement.scrollTop || document.body.
-
JS原生轮播图的简单实现(推荐)
本文向大家介绍JS原生轮播图的简单实现(推荐),包括了JS原生轮播图的简单实现(推荐)的使用技巧和注意事项,需要的朋友参考一下 哈喽!我的朋友们,最近有一个新项目。所以一直没更新!有没有想我啊!! 今天咱们来说一下JS原生轮播图! 话不多说: 直接来代码吧:下面是CSS部分: HTML部分! 接下来是JS部分: 就是这么简单!你学会了吗?? 以上这篇JS原生轮播图的简单实现(推荐)就是小编分享给大
-
原生js实现自定义滚动条
本文向大家介绍原生js实现自定义滚动条,包括了原生js实现自定义滚动条的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现自定义滚动条的具体代码,供大家参考,具体内容如下 1.HTML文件 div1是滚动条,div2是滚动小球,div3是文本区域容器,div4是文本区域。 2.css样式文件 通过容器溢出隐藏,文本区域的绝对定位,然后再交给js处理。 3.js脚本代码 以上就是本
-
 原生js实现Flappy Bird小游戏
原生js实现Flappy Bird小游戏本文向大家介绍原生js实现Flappy Bird小游戏,包括了原生js实现Flappy Bird小游戏的使用技巧和注意事项,需要的朋友参考一下 这是一个特别简单的用原生js实现的一个小鸟游戏,比较简单,适合新手练习。 html结构 css样式 下面就是原生js代码了,这个小案例还运用了自己前期封装的一个小的动画方法 下面就是控制游戏的js代码了 注释都写在了了代码里,一个简单小游戏就完成了。 以上
-
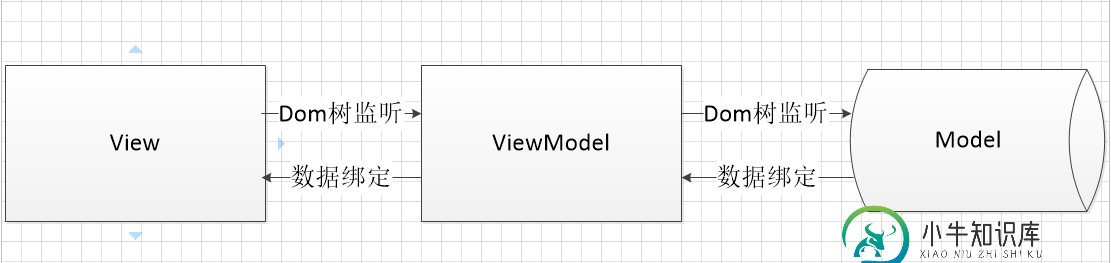
 JS组件系列之MVVM组件 vue 30分钟搞定前端增删改查
JS组件系列之MVVM组件 vue 30分钟搞定前端增删改查本文向大家介绍JS组件系列之MVVM组件 vue 30分钟搞定前端增删改查,包括了JS组件系列之MVVM组件 vue 30分钟搞定前端增删改查的使用技巧和注意事项,需要的朋友参考一下 正文 前言:关于Vue框架,好几个月之前就听说过,了解一项新技术之后,总是处于观望状态,一直在犹豫要不要系统学习下。正好最近有点空,就去官网了解了下,看上去还不错的一个组件,就抽空研究了下。最近园子里vue也确实挺火
-
JS判断移动端访问设备并加载对应CSS样式
本文向大家介绍JS判断移动端访问设备并加载对应CSS样式,包括了JS判断移动端访问设备并加载对应CSS样式的使用技巧和注意事项,需要的朋友参考一下 JS判断不同web访问环境,主要针对移动设备,提供相对应的解析方案(判断设备代码直接copy腾讯网的) 加载页面
-
 原生JS实现不断变化的标签
原生JS实现不断变化的标签本文向大家介绍原生JS实现不断变化的标签,包括了原生JS实现不断变化的标签的使用技巧和注意事项,需要的朋友参考一下 上图为博客右侧截取的GIF图,下图为代码效果 HTML: css: JS: 此效果主要通过间隔取两数之间的随机数来改变标签的样式。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
js定时器实例分享
本文向大家介绍js定时器实例分享,包括了js定时器实例分享的使用技巧和注意事项,需要的朋友参考一下 1. 设置定时器 语法:setInterval(函数,时间) 注意: 函数书写时不能带括号 时间的最小设置不小于14ms 2. 清除定时器 语法:clearInterval(所清除的定时器名称) 3. 实例探究 js部分 css部分 html部分 代码分析: 注意在运行定时器的时候要先清除定时器,不
-
js轮播图代码分享
本文向大家介绍js轮播图代码分享,包括了js轮播图代码分享的使用技巧和注意事项,需要的朋友参考一下 大家喜欢的js轮播图片效果,分享给大家。 一、要点: 1.页面加载时,图片重合,叠在一起[绝对定位]; 2.第一张显示,其它隐藏; 3.设置下标,给下标设置颜色让它随图片移动; 4.鼠标移动到图片上去,显示左右移动图标,鼠标移走,继续轮播; 二、实现代码: html代码: css代码: j
-
JS 实现可停顿的垂直滚动实例代码
本文向大家介绍JS 实现可停顿的垂直滚动实例代码,包括了JS 实现可停顿的垂直滚动实例代码的使用技巧和注意事项,需要的朋友参考一下 调用方法: ScrollMiddle.scroll(); HTML 结构: CSS结构: 以上这篇JS 实现可停顿的垂直滚动实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
如何从Javascript调用GWT Java函数?
问题内容: 是否可以从Javascript调用Java(GWT)方法?从文档中也不清楚。http://code.google.com/intl/zh- CN/webtoolkit/doc/latest/DevGuideCodingBasicsJSNI.html上的 所有示例都演示了如何从JSNI(而非JS)函数调用Java函数。 更新1 这是一个Java代码: 这是html中的呼叫者按钮示例: 这
-
防止浏览器缓存JavaScript文件的更好方法
问题内容: 这就是我们防止浏览器缓存JS和CSS文件的方式。这似乎有点hacky ..有更好的方法吗? 更新:我们要防止缓存的原因是为了确保在执行新发行版时加载较新版本的文件。 问题答案: 您希望缓存CSS和JS。当它们回来时,它加快了网页的加载。添加时间戳后,您的用户将不得不一次又一次下载它。 如果要确保它们始终具有新版本,则要使构建系统在文件末尾添加一个构建号而不是时间戳。 如果您只是在开发中
-
从Java脚本更改CSS规则集
问题内容: 是否可以动态更改CSS规则集(例如,某些JS,当用户单击窗口小部件时,它将更改CSS规则集) 这个特定的CSS规则集应用于页面上的许多元素(通过类选择器),我想在用户单击窗口小部件时对其进行修改,以使具有 类的 所有元素都发生变化。 问题答案: 您可以,但是相当麻烦。关于如何执行此操作的最佳参考是以下文章:带有Javascript的Totally PwnCSSWeb存档链接。 我设法使
-
 JS+CSS实现的简单折叠展开多级菜单效果
JS+CSS实现的简单折叠展开多级菜单效果本文向大家介绍JS+CSS实现的简单折叠展开多级菜单效果,包括了JS+CSS实现的简单折叠展开多级菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现的可折叠展开多级菜单效果。分享给大家供大家参考。具体如下: 这是一款JS+CSS实现的多级折叠菜单,可折叠展开/合拢,没有引用任何的外部文件,也没有用到图片,虽然简单,而且还有些粗糙,但核心的东西已经展示给大家了,正在研究
