使用nuxt SSR加载页面非常慢
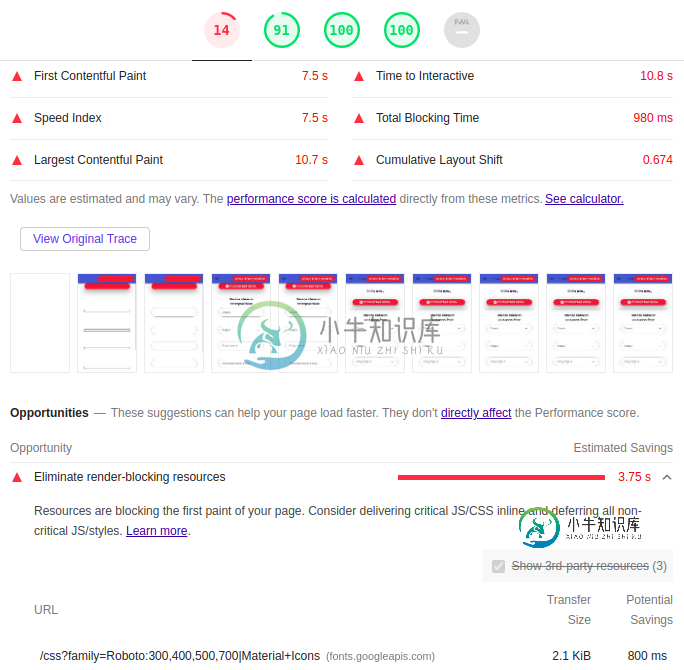
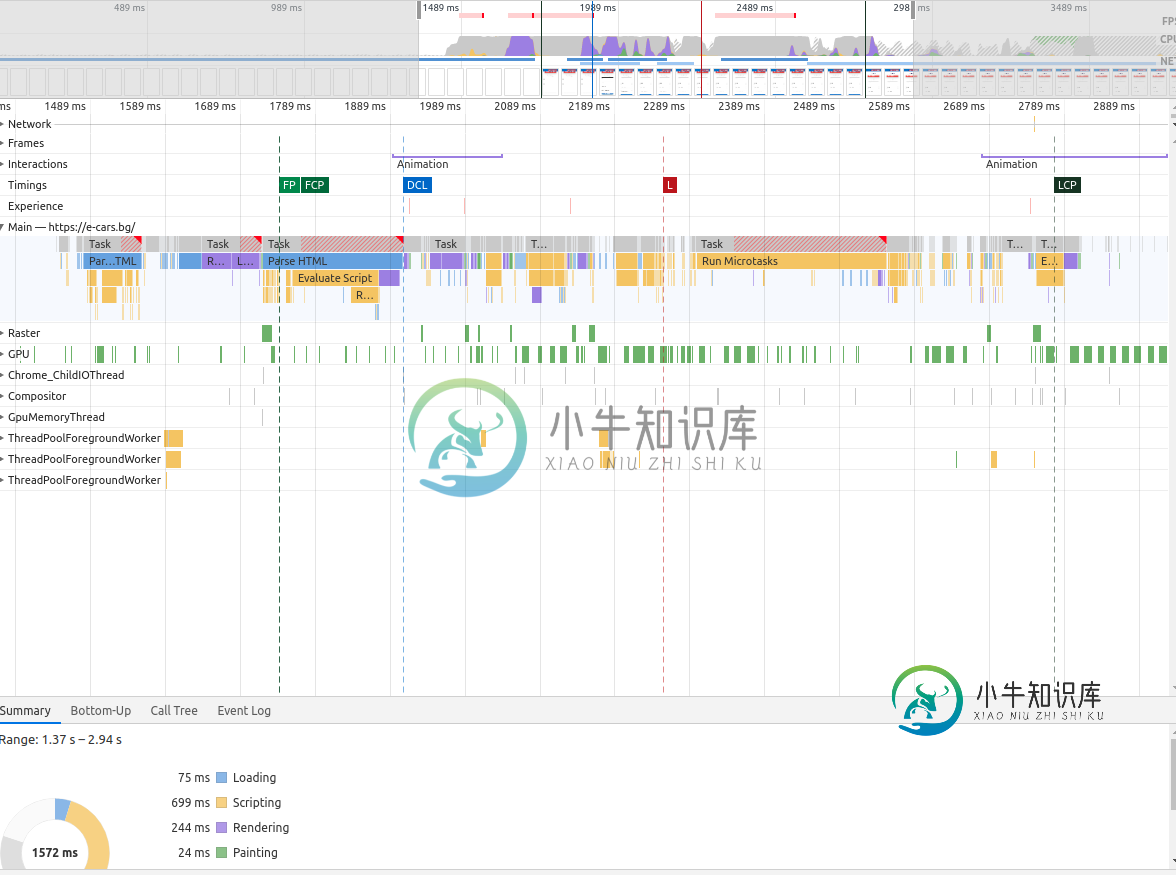
我的项目使用nuxt。js与Firebase。我使用nuxt/Firebase包。我有许多页面使用asyncData或fetch从Firebase数据库和存储中获取数据,例如博客文章、分类广告等。所有这些都很好,我使用nuxt head属性添加了元标记。但是,显示任何内容之前的页面加载时间超过5秒。我尝试将一些与经过身份验证的用户相关、SEO不需要的页面包装在一个仅限客户端的标签中,但我没有看到任何改进。所有这些都发生在我在生产环境中部署应用程序时。我使用firebase托管。


共有2个答案
- 尝试使用惰性水合作用
- 将应用程序分解为多个组件
- 向组件添加v-if条件
好的。我设法通过设置文件将页面加载速度提高了至少100%nuxt.config.js
vuetify: {
optionsPath: './vuetify.options.js',
defaultAssets: {
icons: false
}
},
然后你应该本地导入像这样的材质图标:
import { mdiPlusCircle } from '@mdi/js'
data() {
return: {
addCircleIcon: mdiPlusCircle,
}
}
然后您可以在模板中使用此addCircleIcon,如下所示:
<v-icon> {{ addCircleIcon }}</v-icon>
因此,现在我不再从cdn加载材质设计图标(这是默认的vuetify行为),而是在本地加载,并且不会阻止页面的初始呈现。
还将vuetify的treeshake选项设置为false,以提高站点加载速度。
-
问题内容: 我正在尝试使用加载外部页面,但是该页面是一个页面,我只想使用ajax来获取其内容。 编辑:之所以这样做,是因为我想在加载页面而不是我的服务器时传递所有用户信息,例如:标头,ip,代理。 这可行吗?现在,我可以获取页面,但是jsonp尝试解析json,并返回错误: 样例代码: 我已经建立了一个jsfiddle供人们测试:http : //jsfiddle.net/8A63A/1/ 问题答
-
问题内容: 我有一个PHP include,它需要一段时间才能加载,因为PHP必须获取很多数据。我不想放慢整个网页的加载,以等待包含此内容,那么如何使用ajax加载该包含内容呢?我不希望通过单击按钮来触发Ajax,而只是希望它在页面加载时加载包含,因此,如果您查看下面的示例,则会在显示内含代码的同时显示“更多HTML内容”。 php仍在加载中。 问题答案: 如果您使用的是jQuery,则可以使用他
-
问题内容: 我在这个小组中搜索并在Google周围搜索,但仍然没有运气,我也看到有些问题,但是线程并没有帮助,所以我在这里 这个问题很简单,为了帮助您,我在.zip文件中打包了可以测试的文件 http://www.ivanhalen.com/fancyproblem.zip 我有一些链接的主页(index.php) 单击它们将加载通过AJAX的摘要(page.php) 在代码段中,有一个或多个链接
-
我在这里观看了spring loaded的演示http://www.youtube.com/watch?v=GTrNkhVnJBU 它对于类更改非常有效,但是有没有办法让它在视图层工作,特别是SpringMVC和Thymeleaf模板。
-
⚠️ 只有生产环境才有此功能 ⚠️ Examples Prefetching Next.js 有允许你预加载页面的 API。 用 Next.js 服务端渲染你的页面,可以达到所有你应用里所有未来会跳转的路径即时响应,有效的应用 Next.js,可以通过预加载应用程序的功能,最大程度的初始化网站性能。查看更多. Next.js 的预加载功能只预加载 JS 代码。当页面渲染时,你可能需要等待数据请求。
-
本文向大家介绍使用InstantClick.js让页面提前加载200ms,包括了使用InstantClick.js让页面提前加载200ms的使用技巧和注意事项,需要的朋友参考一下 前言 加速网站加载的方式有很多,在@Roc的推荐下,我找到了这个InstantClick.js,仔细查看了官网的英文文档,发现InstantClick.js有个很好的实现思路(how-it-works)。 在访问者点击一
-
我有一个链接。当用户单击此链接时,页面将被重新加载。我是这样做的。。。。。。 html JS 在控制器中,我使用了javascript,这对我来说似乎很糟糕。我怎么能用angularjs做
-
我试图创建一个等待加载页面的方法,但我出现了一个错误。可能我没有正确使用这个方法。 错误是:

