如何在XML中设置模态底页的宽度?
我试图使底部工作表的宽度只包装内容,并显示在屏幕的右下角。我使用的是android平板电脑作为设备。我已经搜索了底部表材料设计网站的实现和任何xml属性,可以控制宽度。我试图设置宽度来包装内容,但没有运气。
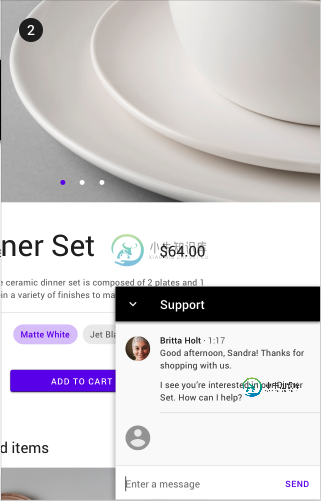
这是我要找的尺码:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/bottom_sheet_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
xmlns:app="http://schemas.android.com/apk/res-auto">
<com.google.android.material.textview.MaterialTextView
android:id="@+id/bottom_sheet_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a bottom sheet"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/bottom_sheet_btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/bottom_sheet_text"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
<com.google.android.material.button.MaterialButton
android:id="@+id/bottom_sheet_btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/bottom_sheet_btn1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
共有1个答案
只要使用一个库,我已经处理了所有的情况下,制作这样的材料组件
-
在每个按钮周围创建有点乏味,所以我想知道他们为什么选择这样做。我很确定他们有很好的理由这样做,但我不认为。对于初学者来说,脚手架很难阅读和建造。
-
如何更改Primefaces中ListOrder的宽度? 我尝试了宽度或样式,但它不想要我想要的。它用卷轴保持小: 你知道吗? 我尝试了css: 和p: orderList style leClass="orderlist"... 这样做,我的页面更大,但包含数据的区域(可滚动列表仍然很小。
-
本文向大家介绍如何在HTML中设置表格宽度?,包括了如何在HTML中设置表格宽度?的使用技巧和注意事项,需要的朋友参考一下 要设置HTML中的表格宽度,请使用style属性。style属性指定元素的内联样式。该属性与HTML <table>标记一起使用,具有CSS属性的宽度。HTML5不支持<table>的width属性,因此CSS属性width与style属性一起用于设置表宽度。 请记住,样式属
-
问题内容: 我在浏览器底部放置页脚时遇到了经典问题。我尝试过包括在内的方法,但效果不佳:我的页脚始终始终显示在FF和FF中的浏览器窗口中间IE浏览器 在HTML中,我得到了这个简单的结构 这是与css页脚问题相关的css代码: 我在哪里做错了?我真的已经尝试了一切。如果我错过了任何有用的信息,请告诉我。 谢谢您提前提出任何建议。 问候, 谢谢大家的答案。它适用于: 设置位置:固定由于某种原因在IE
-
问题内容: 有人可以帮我如何在运行时设置宽度吗?我希望在运行时调整文本字段的大小。它将要求用户提供长度,然后输入将更改文本字段的宽度。 我正在为此使用布局,因为我处于编辑模式。 问题答案: 您只需要使用。这将使您在运行时增加它的大小。之所以无法做到这一点,是因为布局。这是不鼓励使用的主要原因之一。这是一个尝试的小例子: 对于绝对定位你需要调用上,以实现结果,但你应该始终牢记,为什么这种做法是气馁,
-
问题内容: 简单方案: 我需要为设置一个固定宽度。我试过了: 也 对于 乃至 但是的宽度仍然相同。 问题答案: 对于Bootstrap 4.0: 在Bootstrap4.0.0中,您不能可靠地使用这些类(在Firefox中有效,但在Chrome中不适用)。您需要使用OhadR的答案: 对于Bootstrap 3.0: 在twitter bootstrap 3中使用:其中*是宽度的列数。 对于Boo
-
问题内容: 我想用一些动态问题来填充表单(在此处提示): 一切正常,除了模型实际上是Answers [“ {{question.Name}}”],而不是评估后的Answers [“ GenderQuestion”]。如何动态设置型号名称? 问题答案: http://jsfiddle.net/DrQ77/ 您只需将javascript表达式放入中。
-
我的应用程序中有SplitPane。这是SplitPane具有默认宽度的分隔符。如何设置SplitPane分隔符的宽度

