ng2-pdf-viewer尝试将pdf放入容器高度
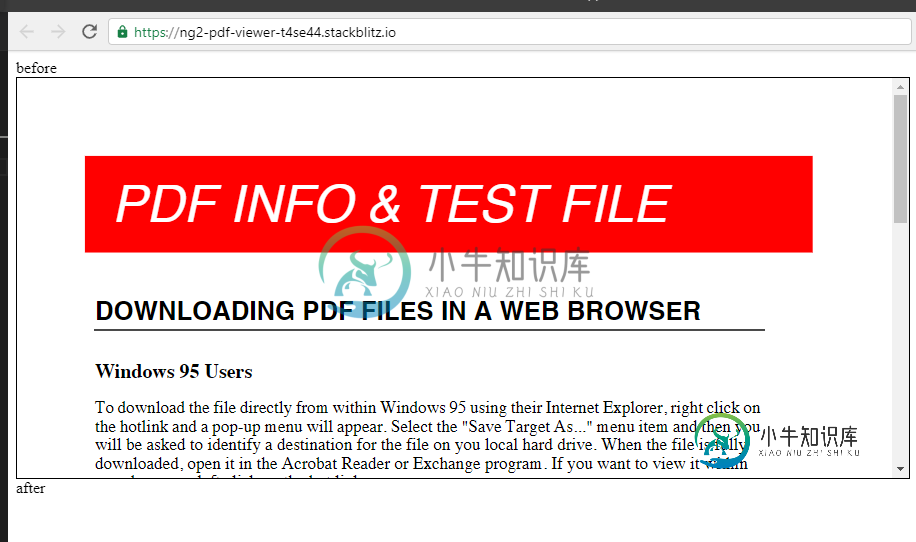
目前,我正在尝试使用ng2-pdf-viewer显示一个pdf在正确的缩放级别。首页应与容器高度相适应。在我的例子中,一个高度为500px的简单div。


问题:感觉好像我的CSS出了问题?有人知道我做错了什么吗?
共有1个答案
将这行代码添加到项目的css文件中。
.ng2-pdf-viewer-container {
overflow: hidden;
position: absolute!important;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
-
Angular 5+ PDF Viewer PDF Viewer Component for Angular 5+ Demo page https://vadimdez.github.io/ng2-pdf-viewer/ Stackblitz Example https://stackblitz.com/edit/ng2-pdf-viewer Blog post https://medium.co
-
该项目已停止维护 此 iOS PDF 查看器应用程序基于GitHub上https://github.com/vfr/Reader存储库中的开源 iOS PDF 阅读器代码。 特征 通用:可在iPad,iPhone和iPod touch上运行。 使用核心数据来跟踪PDF文档。 PDF文档可以组织到文件夹中。 支持iTunes文件共享进行文件传输。 处理其他应用程序(“邮件”等)中的“打开方式...”
-
angular-pdf-viewer 是一项 AngularJs 指令,用来显示 PDF。 用法 bower install angular-pdf-viewer 包括lib,AngularJS和PDFJS的路径: <script src="bower_components/pdfjs-dist/build/pdf.js"></script><script src="bower_component
-
React PDF viewer 是用于查看 PDF 文档的 React 组件,采用 TypeScript 编写,完全基于 React hooks。 特性 支持密码保护的文档 缩放:支持自定义级别,例如实际大小、页面适合度和页面宽度 支持页面间导航 支持快速跳转到第一页和最后一页 搜索文本 预览页面缩略图 查看和导航目录 罗列和下载附件 支持文本选择和手动工具模式 支持不同的滚动模式 支持全屏模式
-
Basic PDF reader/viewer 实现了在 iOS 设备屏幕上浏览 PDF 文档的功能。
-
Angular PDFJS viewer with Mozilla's ViewerJS. Supports Angular 2+ �� Thanks a ton to the community - We are talking Downloads in millions now!!! This project is currently maintained by a single develo
-
问题内容: 如何将图像放在特定位置的现有PDF文件上。pdf表示一张图纸页。图像将被缩放。我正在检查ReportLab,但找不到答案。谢谢。 问题答案: http://pybrary.net/pyPdf/: 我觉得就像,请参阅手册以获取更好的主意
-
路径是正确的,所以我不知道是怎么回事。此外,如果我查看pdDocument.decrypt(String pw)方法,我会发现:这将解密一个文档。提供此方法仅出于兼容性原因。用户应该使用新的安全层,特别是openProtection方法。 这是什么意思?谁能给出一个如何用PDFBOX正确解密PDF文档的例子吗?

