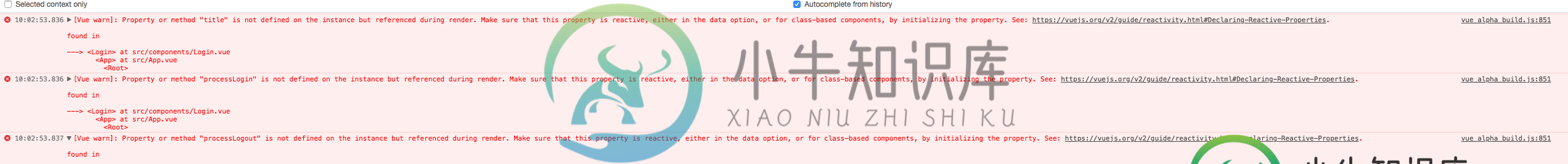
Vue警告:属性或方法“processLogout”不是在实例上定义的,而是在呈现期间定义的
我和Vue有问题。在这一点上,我已经阅读了类似这样的内容,详细描述了当您尝试在根实例上定义一个方法,然后在本地范围中引用它时发生的错误。
我的问题略有不同,因为它是在本地范围内定义的,所以我不确定如何处理此错误。我也看过这个,还有这个。
以下是我的App.vue:
<template>
<div id="app">
<router-link to="/Home">home</router-link>
<router-link to="/Login">login</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
console.log('app.vue loading')
</script>
我的主页:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import store from './store'
import router from './router'
import Home from './components/Home'
import Login from './components/Login'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App, Home, Login },
template: '<App/>'
})
console.log('main js loading');
问题来自的组件:
<template>
<div class="login">
<head>
<title>{{title}}</title>
</head>
<form for="login" id="loginMain">
<label for="username">Username:</label>
<input type="text" id="username"></input>
<label for="password">Password:</label>
<input type="password"></input><br/><br/>
<button for="login" @click="processLogin">LOGIN</button>
<button for="logout" @click="processLogout">LOGOUT</button>
</form>
<p> Your login status: {{ loginStatus }} </login></p>
</div>
</template>
<script>
import Vue from 'vue'
import { mapGetters, mapActions, Vuex } from 'vuex'
import store from '@/store'
const Login = {
delimiters: [ '[{','}]'],
data () {
title: 'Foo',
msg: 'Bar'
}
name: 'Login',
props: {
// worry about this later
},
methods: {
...mapActions({
processLogin : 'LOGIN_ACTION',
processLogout : 'LOGOUT_ACTION'
})
},
computed: {
...mapGetters({
title: 'GET_TITLE',
loginStatus: 'GET_LOGIN_STATUS'
}),
}
}
console.log('Login loading');
export default Login
虽然我不确定它是否相关,但我的商店:
import Vue from 'vue'
import Vuex from 'vuex'
import Home from './components/Home'
import Login from './components/Login'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
title: 'My Custom Title',
loggedIn: false
},
mutations: {
MUT_LOGIN: (state) => {
state.loggedIn = true
},
MUT_LOGOUT: (state) => {
state.loggedIn = false
}
},
actions: {
LOGIN_ACTION ({ commit }){
store.commit('MUT_LOGIN')
},
LOGOUT_ACTION ({ commit, state }) {
store.commit('MUT_LOGOUT')
}
},
getters: {
GET_LOGIN_STATUS: state => {
return state.loggedIn
},
GET_TITLE: state => {
return state.title
}
}
})
console.log('store loading');
export default store
我知道我曾经犯过一些错误,并通过重新查看每个导入语句并对我的连接方式进行一些更正来消除这些错误。现在和现在的唯一不同之处是,我通过Webpack运行所有这些文件,并在模板中使用Django为它们提供服务。(所有控制台的原因,确保所有文件都通过Webpack进入。)
下面的图片是它吠叫的一些特定的东西。

由于devols错误的链接,我已经研究了这个问题,并尝试将本地数据()属性添加到组件本身。
共有1个答案
改变
data () {
title: 'Foo',
msg: 'Bar',
},
自
data () {
return {
title: 'Foo',
msg: 'Bar',
}
},
将修复“标题”错误。
至于操作的问题,没有什么东西会跳出来攻击我。你能试试<code>mapGetters</code>,看看你是否可以访问getter吗?
-
我正在浏览瑞克的角色 但我得到下面提到的错误,请帮我解决这个问题 错误1:[Vue警告]:属性或方法“列表”未在实例上定义,但在呈现期间引用。通过初始化属性,确保此属性在数据选项或基于类的组件中是反应性的。
-
这个问题让我很恼火,我是Vue新手,我正在尝试制作一个简单的应用程序来练习。 现在我正在使用Vuex和Vue路由器,下面是代码: 路由文件非常简单,只是不在家的路由的懒负载。 视图组件,它只渲染视图子对象: songs组件,这是我制作逻辑的容器(现在就列出东西) 我认为问题出在渲染周期中,组件已装入,数据尚未加载,但这不是异步数据(至少不是我的),而是在状态下硬编码,初始化为空数组: 因为我使用V
-
问题内容: 最近,我阅读了越来越多的关于人们在其HTML标记中使用自定义属性的信息,主要目的是为了嵌入一些额外的数据以供javascript代码使用。 我希望就使用自定义属性是否是一种好习惯以及一些替代方法收集一些反馈。 现在看来似乎真的可以简化 既 服务器端和客户端的代码,但它也不是W3C标准。 我们是否应该在Web应用程序中使用自定义HTML属性?为什么或者为什么不? 对于那些认为自定义属性是
-
问题内容: 最近,我阅读了越来越多的关于人们在其HTML标记中使用自定义属性的信息,主要目的是为了嵌入一些额外的数据以供javascript代码使用。 我希望就使用自定义属性是否是一种好习惯以及一些替代方法收集一些反馈。 现在看来似乎真的可以简化 既 服务器端和客户端的代码,但它也不是W3C标准。 我们是否应该在Web应用程序中使用自定义HTML属性?为什么或者为什么不? 对于那些认为自定义属性是
-
我了解卷积核的工作原理及其在神经网络中的作用。然而,我不确定在典型的CNN中,你是否会预先定义卷积核是什么,或者这是否是CNN“弄明白”的东西例如,在制作CNN时,您是否可以简单地定义一些5x5卷积内核,如下所示: 或者你会简单地告诉CNN找到一个5x5内核,然后在训练后它会想出一个好的5x5内核?
-
问题内容: 我在错误日志中收到此警告,并想知道如何在代码中更正此问题。 警告:PHP注意:未定义属性:stdClass :: $ records在440行的script.php中 一些代码: 如果记录存在则响应 如果记录不存在,则响应 我在想类似array_key_exists()的功能,但是对于对象,还有什么吗?还是我走错路了? 问题答案:
-
下面是BeanFactoryPostProcessor的简要功能 BeanFactoryPostProcencer允许您修改实际的bean定义,而不是创建它时的实例。Spring IoC容器将允许BeanFactoryPostProcess读取配置元数据,并可能在容器实际实例化任何bean之前对其进行更改。属性持有人配置是BeanFactoryPostProcess的示例,用于将一些属性值外部化到
-
问题内容: 我想在我的登录表单中添加一些iOS特定的标签属性。如果我查看网页源代码,则不存在自动更正,自动大写和拼写检查这些属性。这是什么原因呢?我正在使用JSF2.x。 问题答案: 这是设计使然。您只能指定JSF组件本身支持的属性(即,它在标签文档的属性列表中列出)。您不能指定任意其他属性,所有这些属性都会被忽略。 有几种解决方法: 如果您已经在使用JSF 2.2+,只需将其指定为passthr

