flutter如何覆盖第三方组件样式?
flutter如何覆盖第三方组件样式?

比如我现在这个tdesign的ui库的底部弹框的标题文字大小设置小一点,但是我看ui库文档api并没有,
那我如何跟vue一样能v-deep这样强制改变呢
共有1个答案
MaterialApp(
theme: ThemeData(
textTheme: TextTheme(
titleLarge: TextStyle(fontSize: 16),
),
),
// ...
)或者自定义:
class CustomTDPopupBottomDisplayPanel extends StatelessWidget {
final Widget child;
final String title;
const CustomTDPopupBottomDisplayPanel({
Key? key,
required this.child,
required this.title,
}) : super(key: key);
@override
Widget build(BuildContext context) {
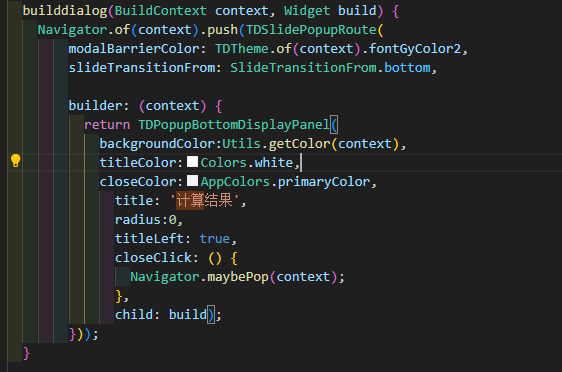
return TDPopupBottomDisplayPanel(
backgroundColor: Utils.getColor(context),
titleColor: Colors.white,
closeColor: AppColors.primaryColor,
// 不使用原始标题
title: "",
radius: 8,
titleLeft: true,
closeClick: () {
Navigator.maybePop(context);
},
// 在child中添加自定义标题
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: EdgeInsets.only(left: 16, top: 16, bottom: 8),
child: Text(
title,
style: TextStyle(
color: Colors.white,
fontSize: 14, // 自定义字体大小
fontWeight: FontWeight.bold,
),
),
),
child,
],
),
);
}
}-
我正在尝试覆盖一个外部组件的默认CSS,它不是在Material-UI或我的项目中开发的。在styled-components中,我可以使用根类并用自定义CSS替换它们。我如何用Material-UI-React做同样的操作? 假设我必须用新的颜色属性替换这两个类,我如何在材质样式中做到这一点呢? 这是我试过的,但没有运气! 我使用withStyles稍后将它们注入到组件中。
-
问题内容: 我正在开发页面,现在以我的CSS样式我有以下代码行 为我的页面。现在,我的某些页面不需要此行 我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略? 问题答案: 使用不推荐,但在这种情况下,我想你应该- 在您的内部CSS中编写此代码-
-
在我的情况下,我希望客户机能够将自己的bean(实现公共接口)注入到我的类中,但在其他情况下使用默认bean。 在TestClass中使用@AutoWired,如果客户端尝试将TestClass与自己的ConfigInjector实现(ExternalConfigInjector)一起使用,那么将存在多个ConfigInjector实现,从而导致NoUniqueBeanDefinitionExce
-
问题内容: 使用的文档/例子的覆盖材料UI造型与风格的成分,我已经成功地风格内的根源,“更深层次的元素” 和。 但是,当我使用相同的技术返回传递给的函数的覆盖时,DOM中的移动以及整个移动将不再正确呈现。 所应用的技术(在容器上按预期工作): 和朋友的典型DOM(缩写为类名): 当我将上述技术应用于时的DOM : 为了完整起见,这是我正在做的事情的最小复制,它会触发DOM切换: 我的JSX是标准设
-
问题内容: 我只是简单地尝试通过FireBug在生成的HTML中查找组件的名称,然后在JSF项目中手动定义的CSS中对其进行了更改,但无法覆盖PrimeFaces的CSS定义。预先感谢您的任何想法。 问题答案: 如果使用primefaces2.2.1,请使用h:outputStylesheet标记并将其包含在h:body中,而不要包含在h:head中,以覆盖primefaces样式表,与h:out
-
问题内容: 如何覆盖Twitter Bootstrap中的样式?例如,我当前正在使用具有CSS规则“ float:left;”的.sidebar类。我该如何更改它以便使其转至右侧?我正在使用HAML和SASS,但对于Web开发来说相对较新。 问题答案: 添加您自己的类,例如:CSS:
-
问题内容: 我查看了Stack Overflow,但没有找到解决方案,我知道如何在样式存在的情况下覆盖样式,只需更改其属性即可。但是现在我有一种奇怪的样式可以覆盖 这是我所拥有的一个例子 首先我有一个: 现在,我需要使用以下一种样式来覆盖该样式: 问题是第一种样式会追加第二种,但是我不希望那样,在第二种样式中我只需要一行,而不是从第一种样式追加? 问题答案: 您可以将另一个类添加到元素中,而不是重
-
我在我的项目中使用lombok,并在POJO类上使用和注释生成和。我试图重写属性的setters方法,但它不起作用 我想检查JSON属性是空的还是空的,我想在Setter方法中设置默认值 工作场景: 失败的场景: 输出: 我也将此作为参考,但到目前为止运气不佳

