html - 为什么viewsource:网址和直接访问看打的不一样?
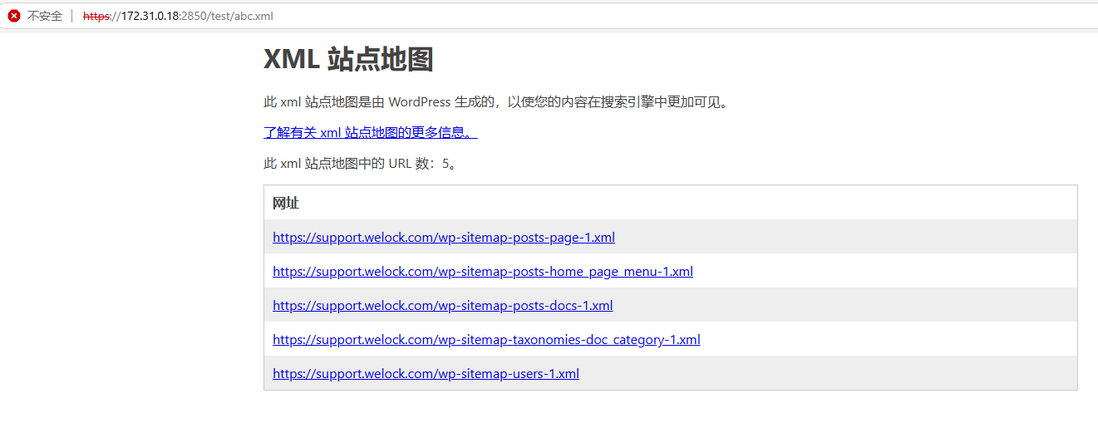
https://support.welock.com/wp-sitemap.xml
view-source:https://support.welock.com/wp-sitemap.xml
分别复制到浏览器查看
共有2个答案
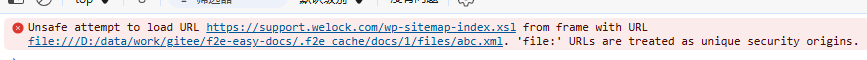
该xml文档使用了xsl描述规则文件,由于浏览器的安全协议限制,将无法加载描述文件,所以xml显示规则失效,出现白页,要解决这个问题可以把xsl文件一并下载并修改成相对路径,且需要在https协议下访问才行。
事实上HTML也是一种特殊的xml,只不过html使用了浏览器默认支持的xsl描述规则(类似的规则),doctype 就是 html的xsl简写。

本地测试后
当你通过直接访问 `https://support.welock.com/wp-sitemap.xml` 和通过 `view-source:https://support.welock.com/wp-sitemap.xml` 查看网页时,看到的内容不一样,主要是因为这两种方式在浏览器中的处理方式不同。
1. **直接访问 URL**:
- 当你直接访问 `https://support.welock.com/wp-sitemap.xml` 时,浏览器会按照正常的网页请求流程来处理这个 URL。
- 对于 XML sitemap(如本例中的 `wp-sitemap.xml`),服务器通常会返回 XML 格式的数据,这些数据可能被浏览器以特定方式(如 XML 树形结构)呈现,或者根据浏览器的设置和插件,可能以不同的视图(如格式化后的 XML、表格等)展示。
- 此外,如果服务器配置了特定的响应头或内容处理逻辑(如内容协商),直接访问时可能会返回与 `view-source` 不同的版本或格式。
2. **使用 `view-source:` 协议**:
- `view-source:` 是一个非标准的浏览器命令,用于查看网页的源代码。
- 当你使用 `view-source:https://support.welock.com/wp-sitemap.xml` 访问时,浏览器会请求该 URL 的内容,但会以纯文本形式展示源代码,而不会对其进行任何解析或渲染。
- 这意味着,无论原始内容是 HTML、XML 还是其他格式,使用 `view-source:` 查看时,都会以原始文本形式显示,不会应用任何浏览器特定的样式或视图。
因此,由于这两种访问方式在浏览器中的处理流程不同,导致你看到的内容呈现方式也会有所不同。直接访问时,浏览器可能会对内容进行解析和渲染;而使用 `view-source:` 时,则直接以原始文本形式展示内容。-
我是前端萌新。下面这段代码打开网页后会一直刷新: 如果把 var location = window.location; 注释了就不会一直刷新网页了。 到底是什么问题?
-
印象中发布lib包的时候,登录npm是命令行的 但是今天登录,给我打开了网站 是我记错了,还是它改版了?
-
我正在修改我以前使用的Visitor模式。我们有基类Element,它有虚拟方法接受(Visitor),并且这个方法在继承自Element的所有类中都被重写。在任何派生类中,接受()所做的就是调用visitor- 为什么客户不能直接打电话给访客- 调用元素中有哪些有用的信息。接受(访客),然后依次呼叫访客。参观(元素)?这使得Visitor模式的使用很麻烦,并且在所有元素类的层次结构中都需要额外的
-
本文向大家介绍HTML 网址,包括了HTML 网址的使用技巧和注意事项,需要的朋友参考一下 示例 5 这用于应包含URL地址的输入字段。 根据浏览器的支持,url提交时可以自动验证该字段。 一些智能手机可以识别该url类型,并在键盘上添加“ .com”以匹配URL输入。
-
问题内容: 好的,我有一个页面,在此页面上有一个iframe。我需要做的是在iframe页面上,找出主页的URL。 我进行了搜索,我知道如果我的iframe页面位于其他域上是不可能的,因为这是跨站点脚本。但是,我读过的所有内容都说,如果iframe页面与父页面位于同一域中,那么例如,它应该可以工作: …或其他类似的组合,因为似乎有多种获取相同信息的方法。 无论如何,这就是问题所在。我的iframe
-
现在我正试图通过和但该网站不可用。
-
https://book.yunzhan365.com/pgup/jwpk/mobile/index.html 上面的网址打不开F12,右击也不管用,我想看源码,怎么看?
-
问题内容: 今天,我一直在摆弄ui-router,以更好地了解Ionic的脚手架,而我注意到的一件事是,它们为“选项卡”的抽象状态提供了url。 我仅有两次使用抽象状态时,我使用一个空字符串作为url,并且注意到如果我不小心尝试导航到抽象状态(而不是子状态),则会收到错误消息: 无法转换为抽象状态“ [insertAbstractStateHere]” 编辑: “此外,在实验中,当我尝试为我的抽象

