小程序为什么总显示重复定义?

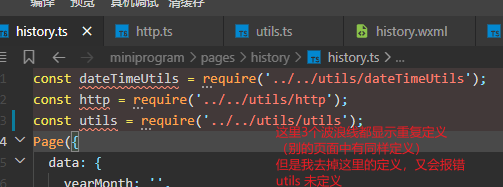
如上图,我在多个页面都定义了 utils,所以这个页面显示重复定义,但是我去掉这里的定义又会报错 utils 未定义。要如何解决这里的波浪线报错
共有2个答案
创建 utils 文件夹
在项目中创建一个 utils 文件夹,并在其中定义所有的工具函数。这样可以将所有的工具函数集中管理,避免重复定义的问题。
目录结构
project-root/
│
├── utils/
│ ├── dateTimeUtils.js
│ ├── http.js
│ └── utils.js
│ └── index.js
│
├── pages/
│ └── history.js
│
└── ...定义工具函数
在 utils 文件夹中定义各个工具函数模块。
dateTimeUtils.js
// utils/dateTimeUtils.js
module.exports = {
getCurrentDate: () => {
const date = new Date();
return date.toISOString().split('T')[0];
},
// 其他日期时间工具函数
};http.js
// utils/http.js
const axios = require('axios');
module.exports = {
get: async (url) => {
try {
const response = await axios.get(url);
return response.data;
} catch (error) {
console.error(error);
throw error;
}
},
// 其他 HTTP 请求工具函数
};utils.js
// utils/utils.js
module.exports = {
// 其他通用工具函数
randomInt: (min, max) => {
return Math.floor(Math.random() * (max - min + 1)) + min;
},
};集中导出工具函数
在 utils 文件夹中创建 index.js 文件,并在其中集中导出所有的工具函数。
index.js
const dateTimeUtils = require('./dateTimeUtils');
const http = require('./http');
const utils = require('./utils');
module.exports = {
dateTimeUtils,
http,
utils,
};在需要使用的页面中引入 utils
在需要使用工具函数的页面中引入 utils 模块,并使用其中的函数。
history.js
// pages/history.js
const { dateTimeUtils, http, utils } = require('../../utils');
async function fetchData() {
const data = await http.get('https://api.example.com/data');
console.log(data);
}
function showDate() {
console.log(dateTimeUtils.getCurrentDate());
}
function generateRandomNumber() {
console.log(utils.randomInt(1, 100));
}
fetchData();
showDate();
generateRandomNumber();优点
- 集中管理:所有工具函数集中在
utils文件夹中,避免重复定义。 - 易于维护:工具函数集中管理,修改或添加工具函数时非常方便。
- 代码清晰:代码结构清晰,易于理解和扩展。
在项目的根目录下创建一个文件夹,并在其中创建utils.js文件,集中管理所有的公共方法。
const baseUrl = 'https://autext.me/api';
const nowTime = () => Date.now();
export default {
baseUrl,
nowTime,
};在需要使用utils的页面中,直接引入这个公共模块,而不是在每个页面中重新定义。
import utils from '../../utils.js';
export default {
data() {
return {};
},
onLoad() {
console.log('Current time:', utils.nowTime());
},
};可以挂载到Vue.prototype,可以在任何页面中直接使用,而不需要每次都引入。
在main.js中挂载:
import Vue from 'vue';
import utils from '../../utils.js';
Vue.prototype.$utils = utils;在页面中调用:
export default {
data() {
return {};
},
onLoad() {
console.log('Current time:', this.$utils.nowTime());
},
};-
你能解释为什么变量不显示我未定义吗?
-
我有一个日期字符串,格式如下“2017-02-10T07:45:00.000Z” 我用的是下面的格式let flightStatusDateFormat = " yyyy-MM-ddTHH:MM:ss。SSSZ " 但是当我运行应用程序时,dateForware返回一个nil NSDate对象。感谢任何帮助。 谢谢
-
问题内容: 这适用于Applet,Servlet,Midlet等的子类。 为什么他们不需要?如果我想创建一个从或类似的类开始,那是不好的设计,还是我将如何去做? 问题答案: 它实际上是好的设计,但并不明显,您想要执行的操作没有效果,因此有点反常。 这些类型的应用程序生活在容器中,因此,它们的切入点由这些容器必须遵守的标准确定。这些标准的设计者选择不将入口点称为主要入口点。您可以将功能放在重写的方法
-
这是新手问题,但我是新手。要求正文未定义。我试过没有身体- 解析器和身体解析器,我一直得到相同的结果,我尝试了所有解决方案 在StackOverflow中可用,但我一直得到相同的结果。 这是我的客户端代码: 这是我的NodeJs代码:
-
在这个打印从1到10000000的所有数字、Haskell版本和C版本的简单程序中,为什么Haskell版本如此缓慢,以及哪些命令有助于学习如何提高Haskell程序的性能? 下面是一份报告,包含重现我激动人心的事件所需的所有细节,制作报告时会打印出来源,包括Makefile的来源:
-
当我在循环中使用打印时,我得到值,但当我返回答案并打印它时,我得到。知道为什么吗?
-
代码如下 当执行时,我开始看到如下值 正如所料,直到我看到: 但是过了一会儿(10-20秒左右)MacOS决定重新启动。我在这里看到的重新启动的原因是什么?主线程抛出异常,但进程有大约4000个线程Hibernate导致...操作系统中的什么?这是内存溢出还是与操作系统的任务调度程序有关?

