webpack 升级报错options has an unknown property 'quiet'. These properties are valid: 是什么原因?
近期被安排一个上古项目,用的webpack1.0 版本,npm run start 要七八分钟才能出来登录页。
坚持了两天实在受不了决定对项目升级优化,npm install 过程中遇到大量依赖冲突,逐一解决后开始配置新的 webpack 配置文件,项目启动时根据报错信息,已经解决了很多。
感觉已经离成功越来越近的时候,结果遇到一个摸不着头脑的错误。。。。
升级到 webpack5.0 后,当前配置文件全文如下:
const path = require('path');
import webpack from 'webpack';
import HtmlWebpackPlugin from 'html-webpack-plugin';
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
export default {
devtool: 'eval-source-map',
// devServer: {//代理配置
// 其实很简单的,只要配置这个参数就可以了
// proxy: {
// '/cosmo': {
// target: 'http://localhost:8887',
// secure: false
// }
// }
// headers:{
// 'Access-Control-Allow-Origin': '*',
// },
// },
entry: [
'./src/webpack-public-path',
'react-hot-loader/patch',
'webpack-hot-middleware/client?reload=true',
path.resolve(__dirname, 'src/js/index.js')
],
target: 'web',
output: {
path: `${__dirname}/src`,
publicPath: '/',
filename: 'bundle.js',
library: `hce-[name]`,
libraryTarget: 'umd',
globalObject:'window'
},
// optimization: {
// splitChunks: {
// chunks: 'all',
// minSize: 20000, // 20KB
// maxSize: 70000, // 70KB
// minChunks: 1,
// maxAsyncRequests: 30,
// maxInitialRequests: 30,
// automaticNameDelimiter: '~',
// cacheGroups: {
// vendors: {
// test: /[\\/]node_modules[\\/]/,
// priority: -10, // 优先级,数字越小优先级越高
// },
// default: {
// minChunks: 2,
// priority: -20,
// reuseExistingChunk: true,
// },
// },
// },
// },
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('development'),
__DEV__: true
}),
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
template: 'src/index.html',
chunks: "",
title: 'MOM-开发模式',
favicon: './src/favicon.ico',
minify: {
removeComments: true,
collapseWhitespace: true
},
hash: true,
inject: 'body'
}),
new MiniCssExtractPlugin({
filename: 'antdStyle.css', // 输出文件的名称
chunkFilename: '[name].css', // 非入口(non-entry) chunk 文件的名称
}),
],
resolve: {
modules: ['node_modules', path.join(__dirname, '../node_modules')],
extensions: ['.web.js', '.js', '.json'],
alias: {
'@': path.resolve(__dirname, 'src'),
app: path.resolve(__dirname, 'src/js'),
style: path.resolve(__dirname, 'src/styles'),
}
},
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.scss$/,
include: path.resolve(__dirname, 'src/js'),
use: [
'MiniCssExtractPlugin.loader',
{
loader: 'css-loader',
options: {
modules: true,
sourceMap: true,
importLoaders: 1,
localIdentName: '[local]___[hash:base64:5]'
}
},
'postcss-loader?parser=postcss-scss'
]
},
{
test: /\.scss$/,
include: path.resolve(__dirname, 'src/styles'),
use: [
'style-loader',
'css-loader',
'postcss-loader?parser=postcss-scss'
]
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader, // 替代了 'style-loader' 和 'css-loader'(用于将 CSS 提取到单独的文件中)
'css-loader', // 解析 CSS 文件
'postcss-loader', // 使用 PostCSS 进行转换
{
loader: 'less-loader', // 编译 Less 到 CSS
options: {
sourceMap: true,
modifyVars: {
"@icon-url": "'/fonts/iconfont'"
},
},
},
],
// 其他选项...
},
{
test: /\.css$/,
include: path.resolve(__dirname, 'node_modules'),
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
require('precss'),
require('autoprefixer'),
require('rucksack-css')
]
}
}
}
]
},
{
test: /\.(otf|eot|svg|ttf|woff|woff2).*$/,
use: 'url-loader?limit=10000'
},
{
test: /\.(gif|jpe?g|png|ico)$/,
use: 'url-loader?limit=10000'
},
]
},
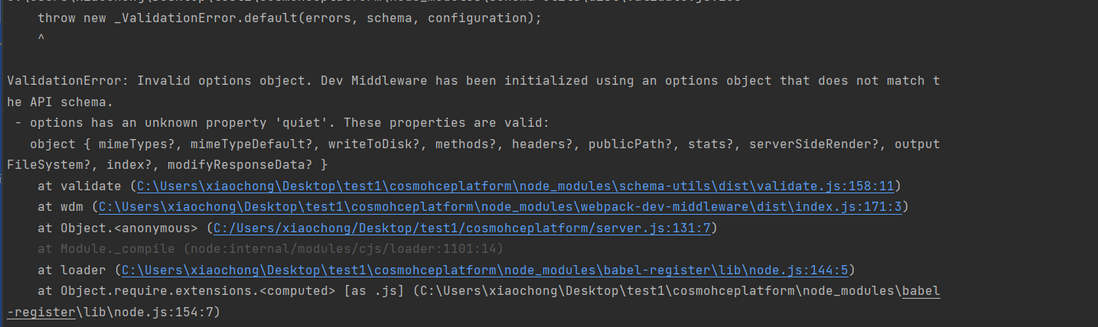
};现在项目启动报错信息如下:
提示包含
options has an unknown property 'quiet'. These properties are valid:看上去好像是 有个 “quiet” 的配置不对,但是文件通篇并不包含 quiet ,这是什么原因,应该从哪里配查???我知道配置文件还没有优化,我现在的想法是先让项目用升级后的新依赖跑起来。这个错误应该怎么排查?
ps: package.json 文件内容如下:
{
"name": "hce",
"version": "1.0.0",
"description": "react-base",
"main": "index.js",
"theme": {
"@icon-url": "'/fonts/iconfont'"
},
"scripts": {
"start": "npm-run-all --parallel open:src",
"open:src": "babel-node server.js",
"clean": "rimraf dist",
"build:webpack": "node --max-old-space-size=102400 ./node_modules/webpack/bin/webpack.js --config webpack-pro-config.js --progress --colors",
"build": "npm-run-all clean build:webpack"
},
"keywords": [
"react",
"es6",
"webpack"
],
"author": "minooo",
"license": "MIT",
"dependencies": {
"@antv/g2": "^3.5.3",
"antd": "^2.9.1",
"axios": "^0.19.2",
"babel-runtime": "^6.20.0",
"copy-to-clipboard": "^3.1.0",
"echarts": "^4.9.0",
"echarts-for-react": "^3.0.2",
"echarts-gl": "^1.1.2",
"echarts-wordcloud": "^1.1.3",
"ezuikit-js": "^0.7.0",
"fixed-data-table-2": "^0.8.13",
"handsontable": "^7.0.2",
"history": "^3.0.0",
"html2canvas": "^1.4.1",
"jquery": "^3.4.0",
"jspdf": "^1.5.3",
"moment": "^2.24.0",
"qrcodejs2": "0.0.2",
"react": "^15.4.1",
"react-cookie": "^1.0.4",
"react-dimensions": "^1.3.0",
"react-dom": "^15.4.1",
"react-dragula": "^1.1.17",
"react-free-scrollbar": "^0.3.4",
"react-handsontable": "^0.3.2",
"react-image-process": "^0.1.6",
"react-modal": "^3.3.2",
"react-piwik": "^1.6.0",
"react-router": "^3.0.0",
"react-slick": "^0.29.0",
"react-to-print": "^2.14.1",
"react-viewer": "^2.11.1",
"reflux": "^6.4.1",
"reqwest": "^2.0.5",
"slick-carousel": "^1.8.1",
"swiper": "^6.8.1",
"wangeditor": "^3.1.1",
"webpack-dev-middleware": "^6.1.3",
"ztree": "^3.5.24"
},
"devDependencies": {
"autoprefixer": "^6.4.0",
"babel-cli": "^6.11.4",
"babel-core": "^6.10.4",
"babel-loader": "^9.2.1",
"babel-plugin-import": "^1.1.1",
"babel-plugin-transform-runtime": "^6.15.0",
"babel-preset-latest": "^6.16.0",
"babel-preset-react": "^6.11.1",
"babel-preset-stage-0": "^6.5.0",
"browser-sync": "^2.14.0",
"chokidar": "^1.6.1",
"classnames": "^2.2.5",
"connect-history-api-fallback": "^1.3.0",
"cross-env": "^2.0.0",
"css-loader": "^0.23.1",
"express": "^4.14.0",
"file-loader": "^0.9.0",
"html-webpack-plugin": "^5.6.0",
"http-proxy-middleware": "^0.17.4",
"json-loader": "^0.5.4",
"less": "^4.2.0",
"less-loader": "^12.2.0",
"mini-css-extract-plugin": "^2.9.1",
"npm-run-all": "^2.3.0",
"postcss-loader": "^0.9.1",
"postcss-scss": "^0.1.9",
"precss": "^1.4.0",
"react-addons-css-transition-group": "^15.3.0",
"react-addons-perf": "^15.4.2",
"react-hot-loader": "^3.0.0-beta.6",
"react-router-dom": "^5.3.0",
"redbox-react": "^1.2.10",
"rimraf": "^2.5.3",
"rucksack-css": "^0.8.6",
"style-loader": "^0.13.2",
"url-loader": "^0.5.7",
"webpack": "^5.95.0",
"webpack-hot-middleware": "^2.12.1"
}
}
共有1个答案
这个错误提示 options has an unknown property 'quiet' 通常不是直接在你的 webpack.config.js 文件中配置的,而是可能由某个 webpack 插件或者 loader 间接引入的。在你的情况中,最有可能的是 webpack-dev-middleware 或者其他相关中间件/插件在内部使用了 webpack 的一些配置,而这些配置在新版本的 webpack 中已经不再支持或已更改。
解决步骤:
检查中间件和插件的兼容性:
- 特别是
webpack-dev-middleware和webpack-hot-middleware,因为它们经常与 webpack 的版本紧密相关。查看这些插件的文档,确认它们支持你正在使用的 webpack 版本。 - 如果这些插件不支持 webpack 5,你可能需要寻找替代方案或降级 webpack 版本。
- 特别是
检查其他依赖:
- 查看
package.json中的其他依赖,特别是那些可能与 webpack 交互的(如 loaders 和 plugins)。确保它们都兼容 webpack 5。
- 查看
搜索错误消息:
- 在网上搜索这个具体的错误消息,看看是否有其他人遇到并解决了同样的问题。
逐步排除法:
- 尝试暂时注释掉一些配置(如 plugins, loaders 等),然后逐步取消注释,以确定是哪个部分导致了问题。
查看 webpack 的升级指南:
- 访问 webpack 官方文档 的迁移指南,了解从旧版本升级到 webpack 5 时需要进行的更改。
更新或替换 loader 和插件:
- 更新所有相关的 loader 和插件到最新版本,或者替换为支持 webpack 5 的版本。
检查
webpack.config.js的语法和配置:- 确保配置文件的语法正确,并且所有配置选项都是 webpack 5 支持的。
示例:
如果你的项目中使用了 webpack-dev-middleware,并且这个中间件在内部使用了 quiet 选项,你可能需要更新这个中间件到支持 webpack 5 的版本,或者在代码中显式设置这个选项(如果新版本支持的话)。
如果上述步骤都无法解决问题,你可能需要更详细地检查你的项目配置,或者考虑在 webpack 社区、GitHub 或 Stack Overflow 上寻求帮助。
-
问题内容: 这是Node http事件之一 。进行了明显的Google搜索,却发现了很多。究竟是什么? 问题答案: HTTP升级用于指示偏好或要求,以切换到其他版本的HTTP或其他协议(如果可能): 升级通用标头允许客户端指定其支持的其他通信协议,并在服务器认为适合切换协议时使用。服务器必须使用101(交换协议)响应中的Upgrade标头字段来指示正在交换的协议。 例如, 升级标头字段旨在提供一种
-
webpack1.0 直接升到 webpack5.0 各种依赖冲突,已经根据报错提示一个一个慢慢升级完了。在1.0的时候虽然很慢,但是能运行起来的,所以业务逻辑代码肯定是没问题么也动过。 现在升级完依赖,改完webpack配置 npm run start 项目启动报错如下: 根据chatGPT 和 文心一言的就解答就是“多个 chunk 尝试输出到相同的文件名” 造成的。如图: 在webpack配
-
vue2升级vue3报错 这个是package.js配置。 这个是webpack配置 目前的目前的报错是vue-loader相关。 求求大佬告知一下,什么原因,
-
热升级是什么呢?了解 nginx 的同学都知道,nginx 是支持热升级的,可以用老进程服务先前链接的链接,使用新进程服务新的链接,即在不停止服务的情况下完成系统的升级与运行参数修改。那么热升级和热编译是不同的概念,热编译是通过监控文件的变化重新编译,然后重启进程,例如 bee run 就是这样的工具 很多人认为 HTTP 的应用有必要支持热升级吗?那么我可以很负责的说非常有必要,不中断服务始终是
-
第一次使用这个报错有谁知道是怎么回事吗?
-
本文向大家介绍多线程中 synchronized 锁升级的原理是什么?相关面试题,主要包含被问及多线程中 synchronized 锁升级的原理是什么?时的应答技巧和注意事项,需要的朋友参考一下 synchronized 锁升级原理:在锁对象的对象头里面有一个 threadid 字段,在第一次访问的时候 threadid 为空,jvm 让其持有偏向锁,并将 threadid 设置为其线程 id,再

