vue.js - Vue Element UI el-tabs首次渲染时选中项横线显示异常问题?
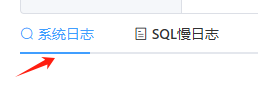
el-tabs加了icon之后,首次刷新时选中状态的横线会长度不够。
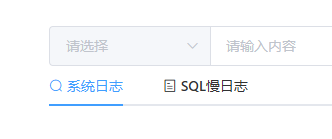
切换一下tabs就正常了
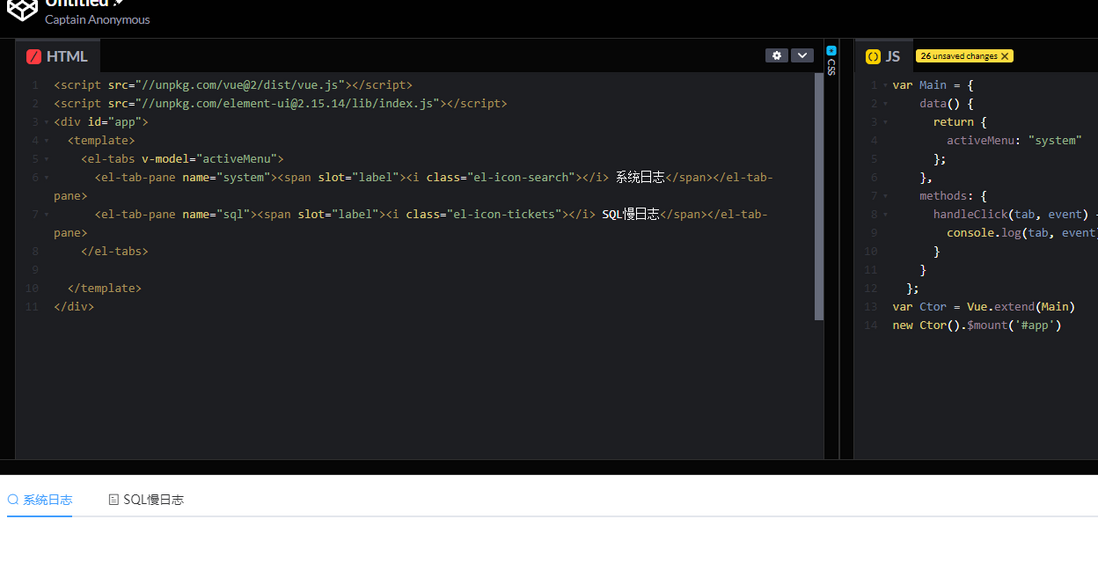
<el-tabs v-model="activeMenu">
<el-tab-pane name="system"><span slot="label"><i class="el-icon-search"></i> 系统日志</span></el-tab-pane>
<el-tab-pane name="sql"><span slot="label"><i class="el-icon-tickets"></i> SQL慢日志</span></el-tab-pane>
</el-tabs>我把i标签去掉长度就正常了.......
有方法解决这个问题吗
共有2个答案

试着没问题啊,得看看你的样式或者其他逻辑是否有影响
在Vue和Element UI中,当你使用el-tabs组件并在el-tab-pane的label插槽中添加图标时,可能会遇到首次渲染时选中项的横线显示异常的问题。这通常是由于图标的加载或渲染时机与el-tabs的渲染时机不同步所导致的。
为了解决这个问题,你可以尝试以下几种方法:
- 确保图标类已正确加载:
确保你的图标类(如el-icon-search和el-icon-tickets)已经被正确加载。这通常是通过在你的项目中引入Element UI的CSS文件来实现的。 使用Vue的
mounted钩子或nextTick:
在Vue组件的mounted钩子中,或者在nextTick回调中,手动触发一个更新或重绘。这可以确保在DOM完全渲染后,图标和el-tabs的样式能够正确同步。mounted() { this.$nextTick(() => { // 可以在这里尝试一些DOM操作或样式更新,但通常Element UI会自动处理 // 如果需要,可以尝试重新设置activeMenu的值来触发重绘 this.$forceUpdate(); // 谨慎使用,这会强制组件重新渲染 }); }
注意:$forceUpdate()是一个比较激进的方法,通常不推荐在生产环境中使用,因为它会跳过组件的虚拟DOM比较过程,直接进行DOM的更新。
- CSS样式调整:
检查并调整你的CSS样式,确保没有影响到el-tabs或其子元素的渲染。特别是与el-tabs和图标相关的样式。 - Element UI版本:
确保你使用的Element UI版本是最新的,或者至少是一个稳定版本。有时候,这类问题可能是由于Element UI的某个bug引起的,而这些bug可能在新版本中已经被修复。 - 查看Element UI的issue和社区:
查看Element UI的GitHub仓库或相关社区,看看是否有其他人遇到了类似的问题,并找到了解决方案。 - 简化问题:
尝试移除一些非必要的CSS或JavaScript代码,看看问题是否仍然存在。这有助于确定问题的根源。 - 替代方案:
如果上述方法都不能解决问题,你可以考虑使用其他方式来显示图标,比如将图标作为背景图片或直接在el-tab-pane的label属性中通过HTML字符串来插入图标(尽管Element UI的官方文档可能不推荐这种做法)。
希望这些方法能帮助你解决问题!如果问题仍然存在,请提供更多的代码和上下文信息以便进一步分析。
-
例如:如果我有一个“丢弃旧消息”的首选项设置,它指定了需要清理消息的天数。在中,我希望用户看到: “丢弃旧消息”<-title “x天后清理邮件”<-摘要,其中x是当前首选项值 额外的功劳:使它可重用,所以我可以很容易地将它应用到我的所有首选项,而不管它们的类型是什么(这样它就可以使用EditTextPreference,ListPreference等,只需最少的编码量)。
-
文本 API 简介 今天我们开始征战一个全新的内容——HTML5 Canvas的文本API!要知道,艺术家通常同时也是一个书法家,所以我们要学习写字,而且是写出漂亮的字。是不是很有意思? 好了,先预告一下Canvas 文本API有哪些。 属性 描述 font 设置或返回文本内容的当前字体属性 textAlign 设置或返回文本内容的当前对齐方式 textBaseline 设置或返回在绘制文本时使用
-
我使用primeface5.2。我想使用一个动态渲染选项卡的手风琴面板。我的xhtml代码: “existe”值存储在布尔值中,我的问题是它似乎从未在渲染属性中使用过。我得到了这个结果。tab rendered我尝试直接编写它,结果是一样的:选项卡总是呈现的。 你能帮帮我吗?
-
这是来自Google Adsense应用程序页面的示例。显示在主页之前的加载屏幕显示在之后。 我不知道如何使用React做同样的事情,因为如果我让React组件渲染加载屏幕,它不会在页面加载时显示,因为它必须等待之前渲染的DOM。 更新: 我以我的方法为例,将屏幕加载程序放入中,并在Reactlifecycle方法中删除它。 示例和反应加载屏幕。
-
集成threejs项目后有警告,页面加载不出来。重新刷新后又能正常加载了。 每次第一次点击时加载不出来,重新刷新才能正常加载。 [.WebGL-00006E7410268000] GL_INVALID_FRAMEBUFFER_OPERATION: Framebuffer is incomplete: Attachment has zero size. 看到有文章说由于WEBGL 帧缓冲渲染异常,需
-
我有一个问题,我正在尝试将值设置为一个状态(选定的Pathway),关于通过 redux 设置的另一个常量(国家标签)。 设置“selectedPatway”后,我想在<code>中显示结果 一切都很好,但是当我刷新页面时,我在浏览器中得到一个“渲染的钩子比之前渲染的钩子多”。这是代码: 我浏览了整个互联网,我认为我已经正确地应用了所有东西(显然不是因为它不工作…)。 不有条件地调用钩子 在顶层使

