javascript - 如何在Chrome DevTools中成功修改并重放请求的Cookies?
Chrome 开发工具devtools 网络抓包修改重放,无法修改cookies及其他值。
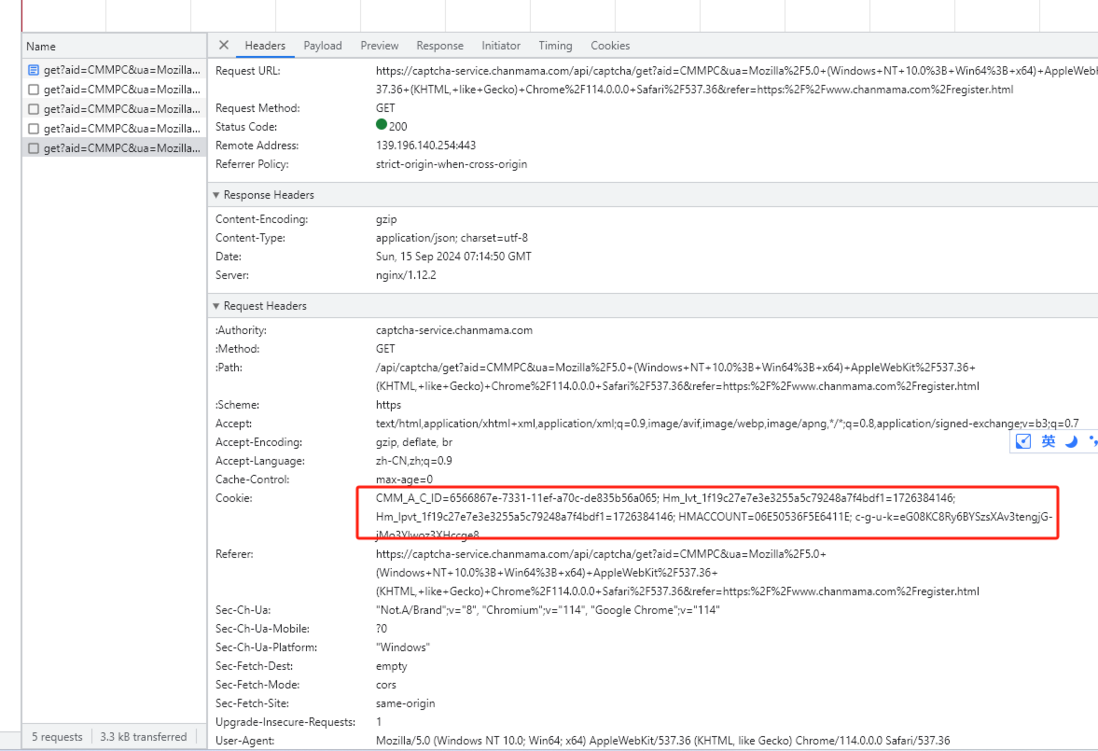
我使用chrome network 分析网络,想通过修改某个请求的cookies值验证哪些参数有效
我想修改cookies。
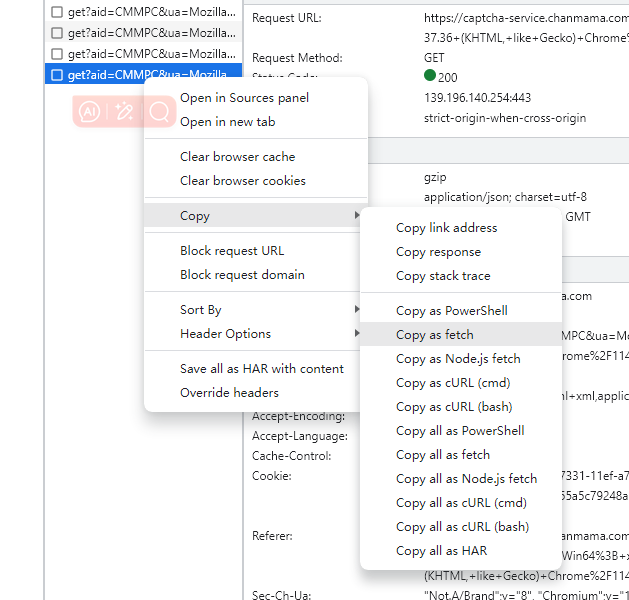
我通过chrome自带的 copy as fetch或者copy as node fetch,然后到控制台修改参数值,重放请求。但都失败了。
为什么我无法修改相关参数值???
共有1个答案
你通过chrome自带的 copy as fetch或者copy as node fetch,然后到控制台修改参数值,重放请求。但都失败了。
都失败了是啥意?是重放成功了,但是返回不是你预期的,还是直接重放不了?
我一般复制成cURL,然后粘贴到编辑器里面去改参数,改好了在命令行里直接执行,你可以试试这种办法。
-
一、修改请求 在上一步中,我们恢复了截获的请求,没有进行任何更改。当我们在将请求转发到目的地之前修改被拦截的请求时,就会发挥拦截的全部功能。您可以继续上一步中的窗口和已配置的拦截规则。 欢迎来到mitmproxy教程。在本课程中,我们将介绍对截获请求的修改。 点击查看教程 二、影片内容 欢迎来到mitmproxy教程。在本课程中,我们将介绍对截获请求的修改。 我们配置和使用与上一教程中相同的拦截规
-
如何在jQuery AJAX中更改成功块中freemarker变量的值,我的页面有两个控制器第一个控制器使用GET方法返回一个带有视图名称的简单字符串,第二个控制器使用json和POST方法处理数据 给你 我的第二个控制器 我的Json方法 我的传呼myform.html 到目前为止,我的freemarker变量得到了我放在success块中的值,但在我按下submit按钮之前它显示为succes
-
我用python制作了我的rest api,现在我想在客户端部分对其进行测试。我不是很擅长javascript,但我写了这段代码,当按钮被点击时,这使得api请求。但是,当我按下按钮时,应用程序向我显示了这个错误: 我知道这个问题可能很愚蠢,但是如果你知道我做错了什么,请告诉我。我真的很感激! 以下是我的代码:html: script.js:
-
如何修改JSON中的key? 打印出来的结果是key没改成功,value修改成功了 我想要的结果是
-
Python中发送post请求,构建请求体的时候请求负载如下, 关键的地方就是那个value的值,直接发送那个value可以,我想要根据变量修改里边的信息。用的方法是 接口没报错,但是后端处理后是海外、海外、详细地址.......,我猜应该是分割字符串的问题,我直接发送原本的写死的串就没问题。求解。 用json.dumps转整个结构体,然后发送直接报500,根据ChatGPT的思路只将这个键的值改
-
在我的场景中,我们的后端希望对任何请求获得唯一的ID,但我读到“OKHTTP可能会在慢速/不可靠的连接上‘积极地’重复您的请求,直到成功。”和一些OkHttp问题。我知道可以使用禁用重试机制,但我希望启用它来处理连接问题。我想要的正是,在静默重试之前修改请求。我可以在发送沉默请求之前拦截吗?

