问题:

javascript - 如何修改json中的key?
黄元章
如何修改JSON中的key?
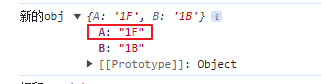
let obj = { A: '1A', B: '1B',}for (let k in obj) { if (k == 'A') { obj[k] = obj[k].replace(k, 'F') k = 'F' }}console.log('新的obj', obj)
打印出来的结果是key没改成功,value修改成功了
我想要的结果是
newObj = { F: '1F', B: '1B',}共有2个答案
谯翔
let obj = { A: '1A', B: '1B',};if (obj.hasOwnProperty('A')) { obj['F'] = obj['A']; delete obj['A'];}console.log(obj); // { F: '1A', B: '1B' }钱飞翼
方式1:
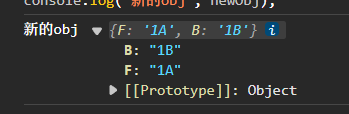
let obj = { A: '1A', B: '1B',};let newObj = {};for (let k in obj) { if (k === 'A') { newObj['F'] = obj[k]; } else { newObj[k] = obj[k]; }}console.log('新的obj', newObj);
方式2:
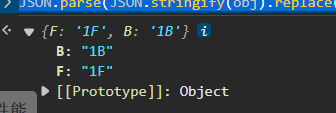
let obj = { A: '1A', B: '1B',};console.log('新的obj', JSON.parse(JSON.stringify(obj).replace(/A/g, "F")));
类似资料:
-
修改为新的json数组 所示coords的值是josn1里的x、y代表的值或者相加的值
-
现在需要动态获取dom列表的高度,该列表是后台返回的数据,数据条数是不固定的。目前设置的动画效果是写死的高度,根据该高度做动画滚动,现在要把该高度改成动态的值。 已经尝试过的方法:roll.value.styleSheets,发现该属性获取不到@keyframes
-
问题内容: 是否有可能改变的,从命令行JSON文件? 例如,在package.json中: 更改 至 问题答案: 一种实现方法是使用“ json” npm软件包,例如: 另一种方法是使用jq CLI,例如:
-
问题内容: 远程服务器(不在我的控制范围内)发送一个JSON字符串,该字符串具有所有转义的字段名和值。例如,当我执行JSON.stringify(res)时,结果如下: 现在,当我执行alert(res.orderId)时,它说未定义。我认为是因为逃脱了。我该如何解决? 问题答案: 假设这 是显示 的实际值,请考虑: 请注意将JSON.stringify应用于值(这是一个 字符串 ,因为JSON
-
既然每行中的signalName字段都在动态变化,那么如何在Nifi中实现这一点呢?
-
使用postgresql 9.3,我可以

